
Angular VS React
July 12th, 2024 - 9-10 minutes read
Introduction
In the world of web development, two of the most popular frameworks are Angular and React. Both offer powerful tools for building dynamic, single-page applications, but they do so in fundamentally different ways. This comprehensive comparison will delve deep into the various aspects of Angular and React, including their histories, core philosophies, architecture, performance, learning curve, development speed, community support, tooling, libraries, case studies, and future prospects. By the end, you should have a clear understanding of the strengths and weaknesses of each framework, helping you make an informed decision about which one to use for your next project.
Table of Contents
- History and Background
- Core Philosophies
- Architecture
- Performance
- Learning Curve
- Development Speed
- Community and Ecosystem
- Tooling and Libraries
- Case Studies
- Future Prospects
- Conclusion
1. History and Background
Angular
Angular, originally developed by Google, was first released in 2010 as AngularJS. It was a revolutionary framework at the time, offering a way to build dynamic, single-page applications with ease. However, as web development practices evolved, so did Angular. In 2016, Google released Angular 2, a complete rewrite of AngularJS. This new version, often referred to simply as Angular, was built with modern web development needs in mind, offering improved performance, a more modular architecture, and support for modern JavaScript standards.
Evolution of Angular
AngularJS, the first iteration, relied heavily on the Model-View-Controller (MVC) paradigm, with a two-way data binding system that allowed automatic synchronization between models and views. This was groundbreaking but led to performance issues in large applications. Angular 2 and subsequent versions introduced a more efficient unidirectional data flow and embraced modern JavaScript features, including classes and decorators, which facilitated better performance and maintainability.
Key Versions and Features
- AngularJS (2010): Introduced the MVC architecture, two-way data binding, and dependency injection.
- Angular 2 (2016): Complete rewrite with a focus on performance, modularity, and mobile-first applications.
- Angular 4 (2017): Backwards-compatible release that improved performance and reduced the size of the generated code.
- Angular 6 (2018): Introduced the Angular CLI, ng-update, and Angular Elements for integrating Angular components into other frameworks.
- Angular 9 (2020): Featured the Ivy compiler, which brought significant performance improvements and reduced bundle sizes.
- Angular 11 and beyond: Focused on improved developer experience, stricter typing, and tooling enhancements.
React
React, developed by Facebook, was first released in 2013. Unlike Angular, React is a library rather than a full-fledged framework. React’s primary focus is on building user interfaces, particularly for single-page applications. It introduced the concept of a virtual DOM, which significantly improved performance by reducing the number of direct manipulations to the actual DOM. React’s component-based architecture and declarative approach to UI development quickly made it a favorite among developers.
Evolution of React
React’s component-based architecture allowed developers to break down complex UIs into manageable, reusable pieces. The introduction of JSX (JavaScript XML), a syntax extension that allows HTML to be written within JavaScript, further streamlined the development process. Over the years, React has continually evolved, introducing hooks and concurrent mode to enhance functionality and performance.
Key Versions and Features
- React 0.3 (2013): Initial release, introducing the concept of components and the virtual DOM.
- React 0.14 (2015): Split React into two packages:
reactfor components andreact-domfor DOM rendering. - React 15 (2016): Improved performance with the introduction of the new reconciliation algorithm.
- React 16 (2017): Introduced Fiber, a new core algorithm for rendering, allowing for incremental rendering and improved handling of updates.
- React 16.8 (2019): Added hooks, enabling functional components to manage state and side effects.
- React 17 and beyond: Focused on gradual upgrades and concurrent mode for better user experience during complex state transitions.
2. Core Philosophies
Angular
Angular is a full-fledged framework, meaning it provides a comprehensive solution for building web applications. Its core philosophy revolves around providing developers with all the tools they need out of the box. This includes built-in modules for routing, form handling, HTTP client, and more. Angular promotes the use of TypeScript, a statically typed superset of JavaScript, which helps catch errors early in the development process and improves code maintainability.
Key Philosophies of Angular
- Comprehensive Solution: Angular aims to be a one-stop-shop for web development needs, reducing the need for third-party libraries.
- TypeScript: Angular’s preference for TypeScript encourages early error detection and robust codebases.
- Modularity: The framework’s modular architecture allows for separation of concerns, making applications easier to manage and scale.
- Dependency Injection: Angular’s DI system promotes code reuse and testability.
- MVVM Architecture: Encourages a clear separation between the UI (View), logic (ViewModel), and data (Model).
React
React, on the other hand, is a library focused solely on the view layer of an application. Its core philosophy is centered around simplicity and composability. React components are the building blocks of a React application, allowing developers to break down complex UIs into manageable pieces. React’s declarative approach makes it easy to reason about the state of the UI at any given time. Additionally, React’s ecosystem is highly modular, allowing developers to choose their own tools for state management, routing, and other concerns.
Key Philosophies of React
- Simplicity and Focus: React focuses on the view layer, promoting simplicity and better separation of concerns.
- Component-Based Architecture: Encourages reusability and composability of UI components.
- Declarative UI: Simplifies the development process by allowing developers to describe what the UI should look like at any given state.
- Virtual DOM: Enhances performance by minimizing direct DOM manipulations.
- Flexibility: React’s ecosystem is highly flexible, enabling developers to integrate the best tools for state management, routing, and side effects handling.

3. Architecture
Angular
Angular follows the Model-View-Controller (MVC) architecture, although it’s more accurately described as Model-View-ViewModel (MVVM). This separation of concerns helps in organizing the application’s codebase. Angular applications are structured into modules, components, services, and directives:
- Modules: Organize the application into cohesive blocks of functionality.
- Components: Define the UI and its behavior.
- Services: Handle business logic and data management.
- Directives: Extend the HTML by adding custom behavior.
Angular Components and Modules
- Components: These are the building blocks of an Angular application. Each component consists of a template (HTML), a class that defines the behavior (TypeScript), and optional styles (CSS).
- Modules: Angular applications are modular, with each module encapsulating related components, services, directives, and pipes. The root module, typically
AppModule, bootstraps the application. - Services and Dependency Injection: Angular’s DI system allows services to be injected into components, promoting code reuse and testability.
Angular Routing
Angular’s built-in router enables navigation between different views or components. It supports lazy loading, which improves the initial load time by loading components only when needed.
React
React’s architecture is based on components, which are reusable and self-contained pieces of UI. These components can be functional or class-based, with functional components becoming more popular due to the introduction of hooks in React 16.8. React applications typically use a unidirectional data flow, where state is passed down from parent components to child components via props. State management in React can be handled in various ways, with popular solutions including Redux, MobX, and the Context API.
React Components
- Functional Components: These are simple JavaScript functions that accept props and return React elements. They became more powerful with the introduction of hooks, which allow state and side effects management.
- Class Components: These are ES6 classes that extend
React.Componentand have arendermethod that returns React elements. They can manage state and lifecycle methods but are gradually being replaced by functional components with hooks.
React State Management
- State and Props: State is managed within components and passed down to child components via props. Props are read-only, ensuring a unidirectional data flow.
- Hooks: React hooks, such as
useStateetuseEffect, allow functional components to manage state and side effects, respectively. - Context API: Provides a way to pass data through the component tree without having to pass props down manually at every level.
- Redux: A popular state management library that provides a predictable state container for JavaScript applications. It uses a single store and actions to manage the state.
React Routing
React Router is a popular library for handling routing in React applications. It provides dynamic routing, nested routes, and route guards, allowing developers to define navigation in a declarative manner.

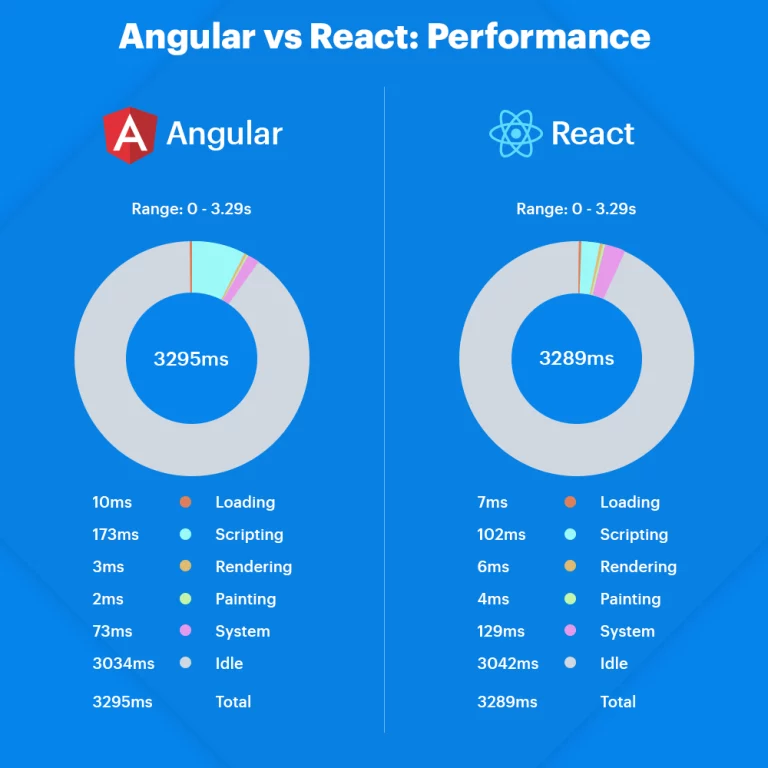
4. Performance
Angular
Angular’s performance has significantly improved since its initial release. The framework’s Ahead-of-Time (AOT) compilation precompiles the application during the build process, resulting in faster rendering times. Angular’s change detection mechanism, which uses a hierarchical tree of components, ensures that only the necessary parts of the UI are updated. However, this can still lead to performance bottlenecks in very large applications if not managed properly.
Performance Optimization in Angular
- AOT Compilation: Converts Angular templates into highly optimized JavaScript code during the build process, reducing the amount of work done at runtime.
- Change Detection: Angular’s change detection system, based on zones, automatically detects changes and updates the view. Developers can optimize performance by using
OnPushchange detection strategy and manual control over change detection. - Lazy Loading: Loads only the necessary parts of the application, improving initial load time and reducing the amount of code downloaded.
- Tree Shaking: Removes unused code from the final bundle, reducing its size and improving load times.
React
React’s virtual DOM is one of its key performance features. By diffing the virtual DOM with the actual DOM, React minimizes the number of direct DOM manipulations, which are expensive operations. React’s fiber architecture, introduced in React 16, further enhances performance by allowing the reconciliation process to be split into units of work that can be paused and resumed, making the application more responsive.
Performance Optimization in React
- Virtual DOM: Updates only the parts of the actual DOM that have changed, reducing the number of expensive DOM operations.
- Fiber Architecture: Improves rendering performance by breaking down the reconciliation process into small units of work that can be paused and resumed.
- Code Splitting: With tools like Webpack and React.lazy, developers can split their code into smaller bundles that are loaded on demand, improving initial load times.
- Memoization: React’s
memoand hooks likeuseMemoetuseCallbackhelp optimize rendering by preventing unnecessary re-renders of components.

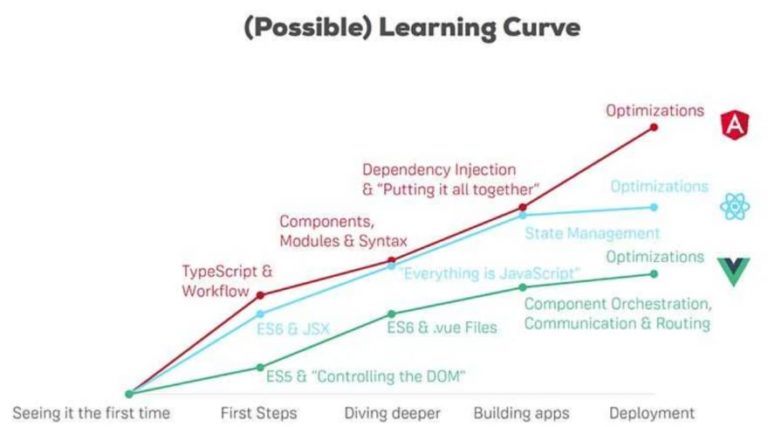
5. Learning Curve
Angular
Angular has a steeper learning curve compared to React. This is partly due to its comprehensive nature and the numerous concepts and tools it introduces. Developers need to familiarize themselves with TypeScript, decorators, dependency injection, and Angular-specific syntax. However, once mastered, Angular provides a robust framework for building large-scale applications.
Key Learning Aspects of Angular
- TypeScript: Angular’s preference for TypeScript requires developers to learn a new language, although it offers significant benefits in terms of error checking and code quality.
- Angular CLI: A powerful tool for scaffolding, building, and managing Angular applications. Learning to use the CLI effectively can greatly enhance productivity.
- Templates and Directives: Angular’s templating syntax and use of directives (e.g.,
ngIf,ngFor) require a learning period. - Dependency Injection: Understanding Angular’s DI system is crucial for managing services and promoting code reuse.
- Angular Modules: Learning how to structure an application using Angular’s module system can be challenging but is essential for scalability and maintainability.
React
React is generally considered easier to learn, especially for developers with a background in JavaScript. Its API is smaller, and the core concepts are straightforward. However, as applications grow, developers may need to learn additional libraries and tools for state management, routing, and side effects, which can add to the learning curve.
Key Learning Aspects of React
- JSX: React’s syntax extension that allows HTML to be written within JavaScript. While it may seem unusual at first, it provides a powerful way to create dynamic UIs.
- Components and Props: The basic building blocks of React applications. Understanding how to create and compose components is fundamental.
- State and Lifecycle: Managing state within components and understanding lifecycle methods are crucial for building dynamic applications.
- Hooks: Introduced in React 16.8, hooks allow functional components to manage state and side effects. Learning hooks is essential for modern React development.
- Ecosystem Tools: As React focuses solely on the view layer, developers often need to learn additional tools for state management (e.g., Redux, Context API), routing (e.g., React Router), and side effects (e.g., Redux-Saga, Redux-Thunk).

6. Development Speed
Angular
Angular’s comprehensive nature can both aid and hinder development speed. On one hand, having all the necessary tools built into the framework can speed up development by reducing the need to integrate third-party libraries. On the other hand, the initial setup and configuration can be time-consuming, and the verbosity of Angular’s syntax can slow down development.
Factors Influencing Angular Development Speed
- Angular CLI: Streamlines the development process with commands for generating components, services, modules, and more.
- Built-in Features: Angular’s built-in features, such as forms, HTTP client, and routing, reduce the need for third-party libraries.
- Code Generation: Angular’s schematics allow for automatic generation of boilerplate code, speeding up repetitive tasks.
- Modularity: Angular’s module system promotes organization and reuse of code, which can speed up development in large projects.
- Initial Setup: The initial setup and learning curve can slow down development, especially for newcomers to the framework.
React
React’s simplicity and flexibility can lead to faster development, particularly for smaller applications or prototypes. The ability to choose specific tools and libraries allows developers to tailor their development environment to their needs. However, this flexibility can also lead to decision fatigue and inconsistencies in larger teams.
Factors Influencing React Development Speed
- Create React App (CRA): A tool for setting up a new React project with a sensible default configuration, reducing the initial setup time.
- Component Reusability: React’s component-based architecture promotes reusability, speeding up development by reducing the amount of code that needs to be written.
- Third-Party Libraries: The vast ecosystem of third-party libraries can accelerate development by providing ready-made solutions for common tasks.
- Flexibility: React’s flexibility allows developers to choose the best tools for their specific needs, potentially speeding up development.
- Decision Fatigue: The need to choose and integrate various libraries for state management, routing, and side effects can slow down development, especially for larger teams or projects.

7. Community and Ecosystem
Angular
Angular has a strong community and ecosystem, largely driven by Google’s backing. The Angular team regularly releases updates and improvements, and there is a wealth of documentation, tutorials, and third-party libraries available. Angular also has a robust CLI (Command Line Interface) that streamlines many aspects of development, from project setup to testing and deployment.
Angular Community and Resources
- Official Documentation: Comprehensive and well-maintained documentation that covers all aspects of the framework.
- Angular University: A platform offering courses and tutorials on Angular development.
- Angular Blogs and Conferences: Numerous blogs and conferences dedicated to Angular, such as ng-conf and AngularConnect.
- Third-Party Libraries: A vast array of third-party libraries and tools, such as Angular Material, NGXS, and more.
React
React’s community is one of its greatest strengths. Facebook’s continued investment in React ensures it remains a top choice for web development. The ecosystem around React is vast, with numerous state management libraries (like Redux and MobX), UI component libraries (like Material-UI and Ant Design), and tools for testing and deployment. The flexibility of React’s ecosystem allows developers to find solutions tailored to their specific needs.
React Community and Resources
- Official Documentation: Detailed and well-maintained documentation that covers the core concepts and advanced topics.
- React Training: Platforms offering courses and tutorials on React development, such as React Training and Frontend Masters.
- React Blogs and Conferences: Numerous blogs and conferences dedicated to React, such as React Conf and React Rally.
- Third-Party Libraries: A wide range of third-party libraries and tools, such as Redux, MobX, React Router, Material-UI, and more.
8. Tooling and Libraries
Angular
Angular’s CLI is a powerful tool that automates many aspects of development, including scaffolding, testing, and deployment. Angular also has built-in support for internationalization, forms, and HTTP communication. The framework’s extensive set of built-in tools and libraries can be both a blessing and a curse, providing everything needed for development but also adding to the complexity.
Key Angular Tools and Libraries
- Angular CLI: A command-line tool for creating, building, and managing Angular applications.
- Angular Material: A UI component library that follows the Material Design guidelines.
- RxJS: A library for reactive programming using observables, integrated into Angular for handling asynchronous operations.
- Angular Universal: A tool for server-side rendering (SSR) of Angular applications.
- Protractor: An end-to-end testing framework for Angular applications.
- NgRx: A state management library based on Redux principles, tailored for Angular.
React
React’s ecosystem offers a wide range of tools and libraries, allowing developers to pick and choose based on their needs. Create React App (CRA) is a popular tool for setting up a new React project with a sensible default configuration. React’s modularity means developers can easily integrate third-party libraries for routing (React Router), state management (Redux), and side effects (Redux-Saga or Redux-Thunk).
Key React Tools and Libraries
- Create React App (CRA): A command-line tool for setting up a new React project with a default configuration.
- React Router: A popular library for handling routing in React applications.
- Redux: A state management library that provides a predictable state container for JavaScript applications.
- MobX: A state management library that uses observables and reactions to manage state.
- Material-UI: A UI component library that follows the Material Design guidelines.
- Styled Components: A library for styling React components using tagged template literals.
- Next.js: A framework for server-side rendering (SSR) and static site generation (SSG) with React.
9. Case Studies
Angular
- Gmail: Google’s email service is a prime example of Angular’s capabilities. Angular’s robustness and performance are key to handling the complex interactions and large data sets of Gmail.
- Forbes: The media company uses Angular to deliver a fast, responsive user experience across its content-heavy site.
- Microsoft Office Online: Microsoft uses Angular for its online suite of office applications, leveraging Angular’s performance and modularity.
React
- Facebook: As the creator of React, Facebook naturally uses it extensively throughout its platform, from the main site to sub-applications like Messenger.
- Instagram: Another Facebook product, Instagram, uses React to deliver a seamless, dynamic user experience.
- Netflix: The streaming giant uses React for its front-end, benefiting from React’s performance and component-based architecture.

10. Future Prospects
Angular
Angular continues to evolve, with regular updates and a strong focus on performance and developer productivity. The Angular team’s commitment to long-term support ensures that Angular will remain a viable option for enterprise applications.
Future Directions for Angular
- Improved Performance: Continued focus on improving performance through optimizations and new features.
- Developer Experience: Enhancements to the Angular CLI and tooling to improve developer productivity.
- Integration with Modern Technologies: Better integration with modern web technologies, such as WebAssembly and progressive web apps (PWAs).
- Community Contributions: Ongoing contributions from the community to expand and enhance the Angular ecosystem.
React
React’s future looks equally promising, with Facebook’s continued investment and a vibrant community driving its growth. The introduction of concurrent mode and server components are just a few examples of React’s ongoing innovation, aimed at improving performance and developer experience.
Future Directions for React
- Concurrent Mode: Enhancements to concurrent mode to make applications more responsive and improve user experience during complex state transitions.
- Server Components: New features for server-side rendering and static site generation, enabling better performance and SEO.
- Improved Tooling: Continued improvements to the React ecosystem, including better developer tools and integrations.
- Community Innovations: Ongoing innovations and contributions from the React community to expand and enhance the ecosystem.

11. Conclusion
In the debate of Angular vs. React, there is no one-size-fits-all answer. The choice between the two ultimately depends on your project requirements, team expertise, and personal preferences. Angular offers a comprehensive, opinionated framework that can be a boon for large-scale applications and teams looking for a standardized approach. React, with its simplicity and flexibility, is ideal for projects that require a highly customized setup and for developers who prefer a more modular approach.
Both Angular and React have proven themselves as top-tier tools in the world of web development. By understanding their core philosophies, strengths, and weaknesses, you can make an informed decision that best suits your needs. Whether you choose Angular or React, both frameworks are capable of building high-quality, performant web applications that meet modern standards.
Summary
- History and Background: Angular and React have evolved significantly since their initial releases, with Angular being a comprehensive framework and React a focused library.
- Core Philosophies: Angular offers a complete solution with a strong focus on TypeScript and modularity, while React emphasizes simplicity, composability, and flexibility.
- Architecture: Angular follows an MVVM architecture with built-in modules and services, while React uses a component-based architecture with unidirectional data flow.
- Performance: Both frameworks offer performance optimizations, with Angular leveraging AOT compilation and React utilizing the virtual DOM and fiber architecture.
- Learning Curve: Angular has a steeper learning curve due to its comprehensive nature, while React is generally easier to learn but may require additional tools for large applications.
- Development Speed: Angular’s built-in tools can speed up development, but its initial setup can be time-consuming. React’s simplicity and flexibility promote faster development but can lead to decision fatigue.
- Community and Ecosystem: Both frameworks have strong communities and ecosystems, with Angular backed by Google and React by Facebook.
- Tooling and Libraries: Angular provides a robust CLI and built-in tools, while React offers a flexible ecosystem with numerous third-party libraries.
- Case Studies: Both frameworks are used by major companies for their web applications, demonstrating their capabilities in real-world scenarios.
- Future Prospects: Angular and React continue to evolve with regular updates and innovations, ensuring their relevance in the future of web development.
By thoroughly evaluating these aspects, you can determine which framework aligns best with your project goals and team dynamics, ensuring a successful and efficient development process.


