Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Le composant JS Gantt le plus Avancé et Flexible pour la Planification en Temps Réel
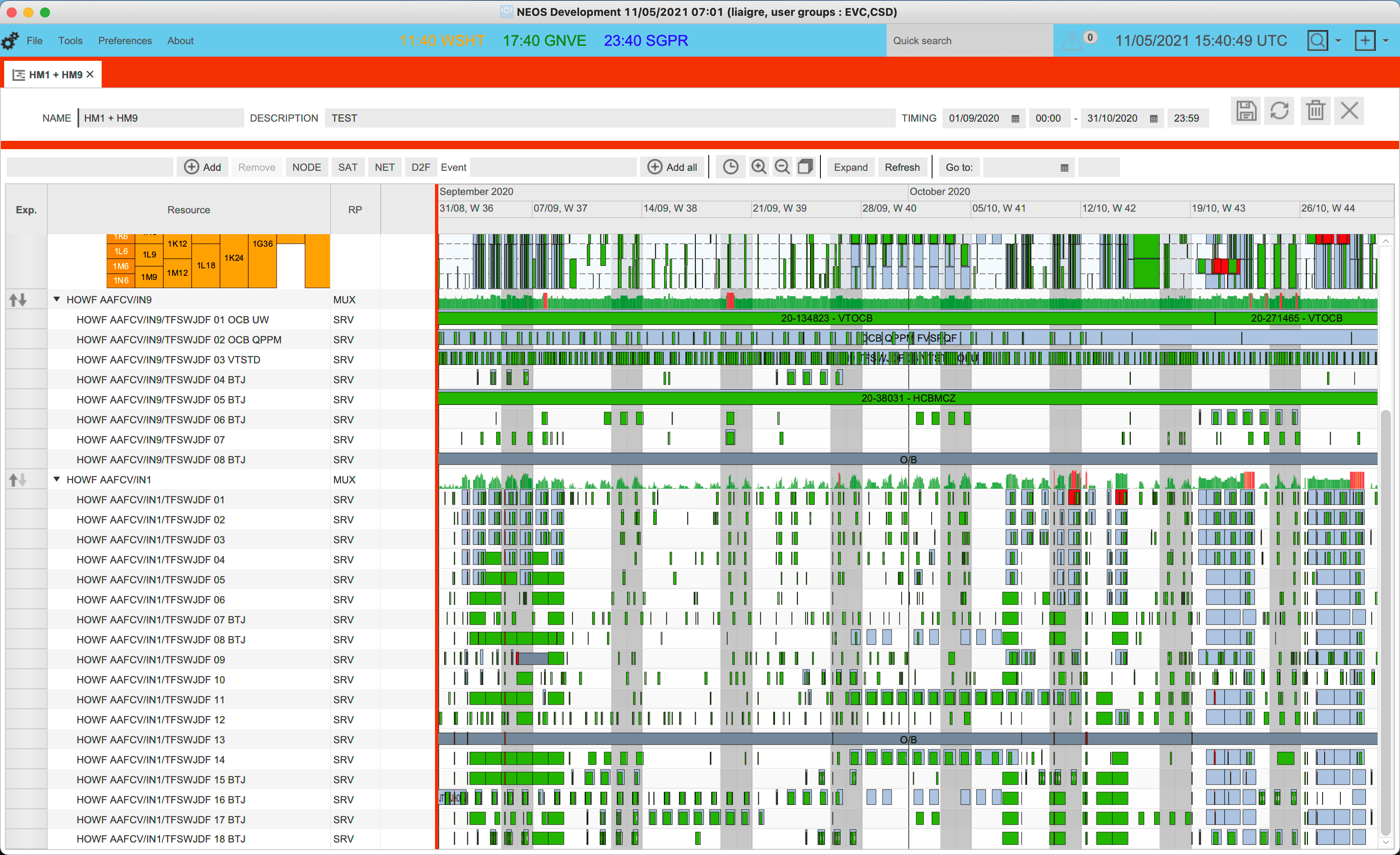
Faites l'expérience d'une flexibilité inégalée et de fonctionnalités avancées avec notre composant JS Gantt, conçu pour les applications de planification en temps réel. Développé en collaboration avec le créateur de FlexGanttFX, notre composant vous permet de créer des solutions de planification hautement personnalisables et efficaces pour n'importe quel projet.
Consultez notre développeur blog for innovative JavaScript Gantt charts implementations!
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Les notes de version officielles de ScheduleJS 1.3.1, avec la prise en charge d'Angular 16, le défilement horizontal des colonnes d'information et l'API d'épinglage des colonnes.
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.
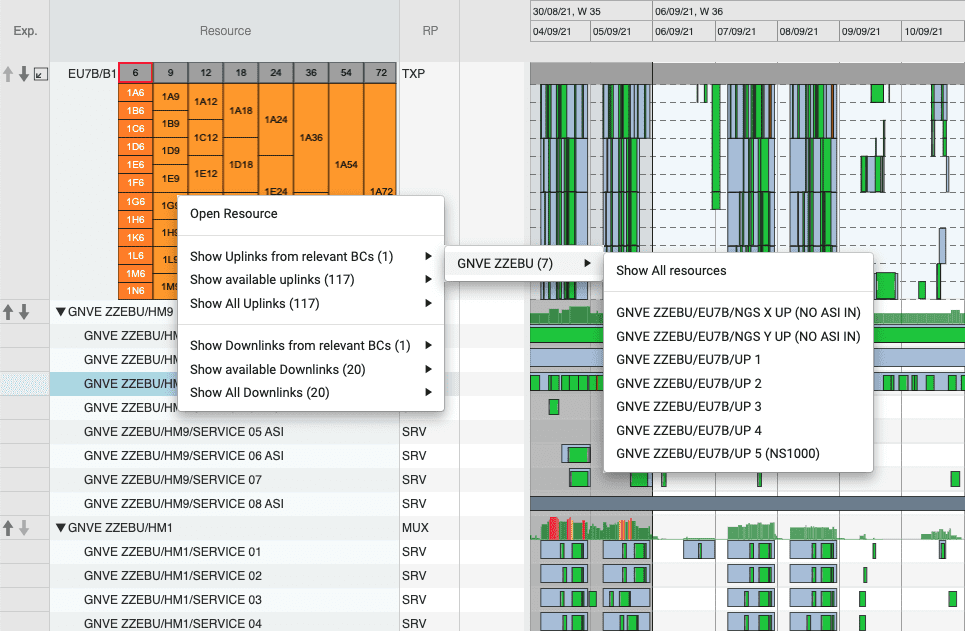
Comment construire un menu contextuel interactif ? Une plongée en profondeur dans la gestion des événements ScheduleJS et les pratiques recommandées pour construire votre propre menu contextuel.
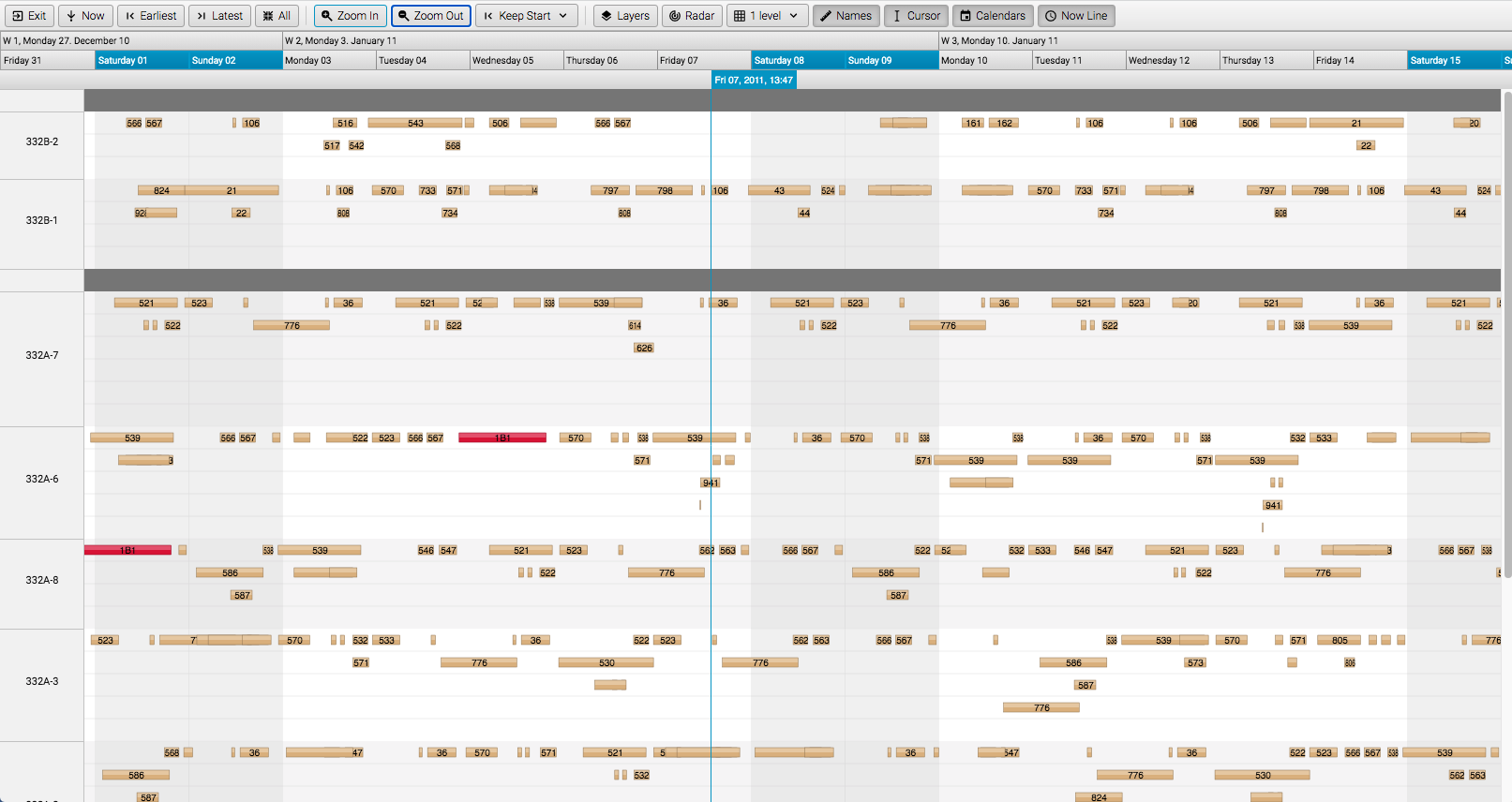
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.
Cet article propose une mise en œuvre pas à pas d'un mécanisme d'animation utilisant l'API JavaScript Date pour vos activités.
Cet article traite d'une implémentation de websocket avec un rendu de données en temps réel en utilisant le moteur de dessin ScheduleJS.
Calendrier extrêmement flexible
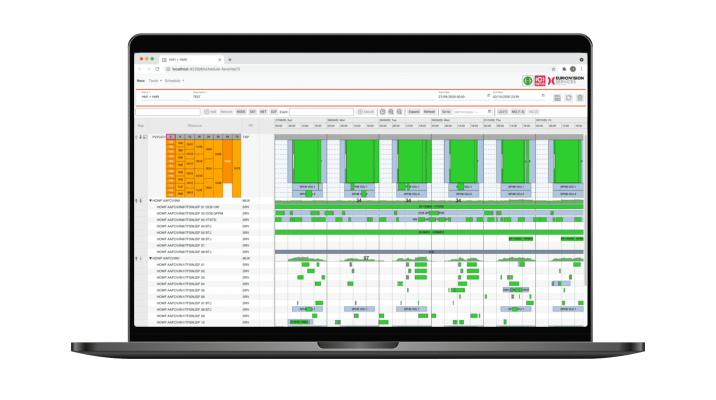
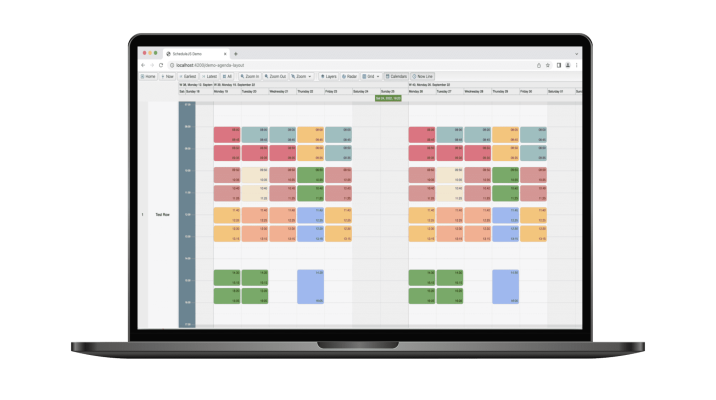
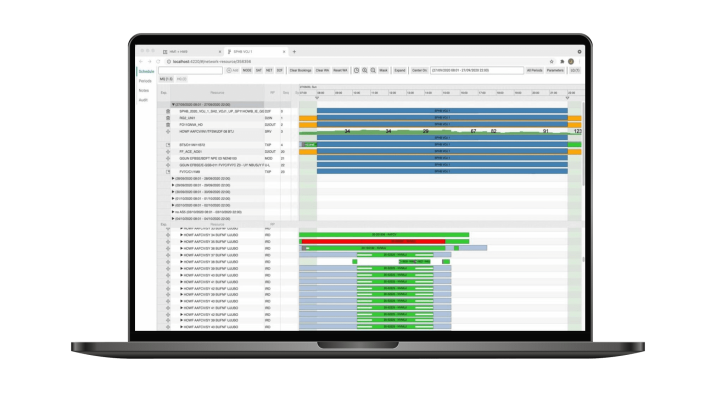
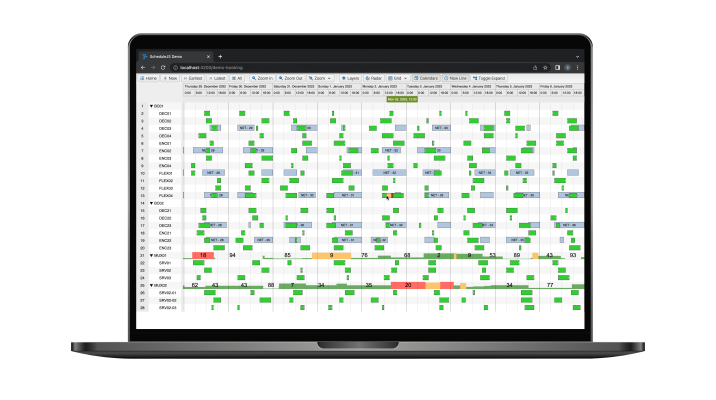
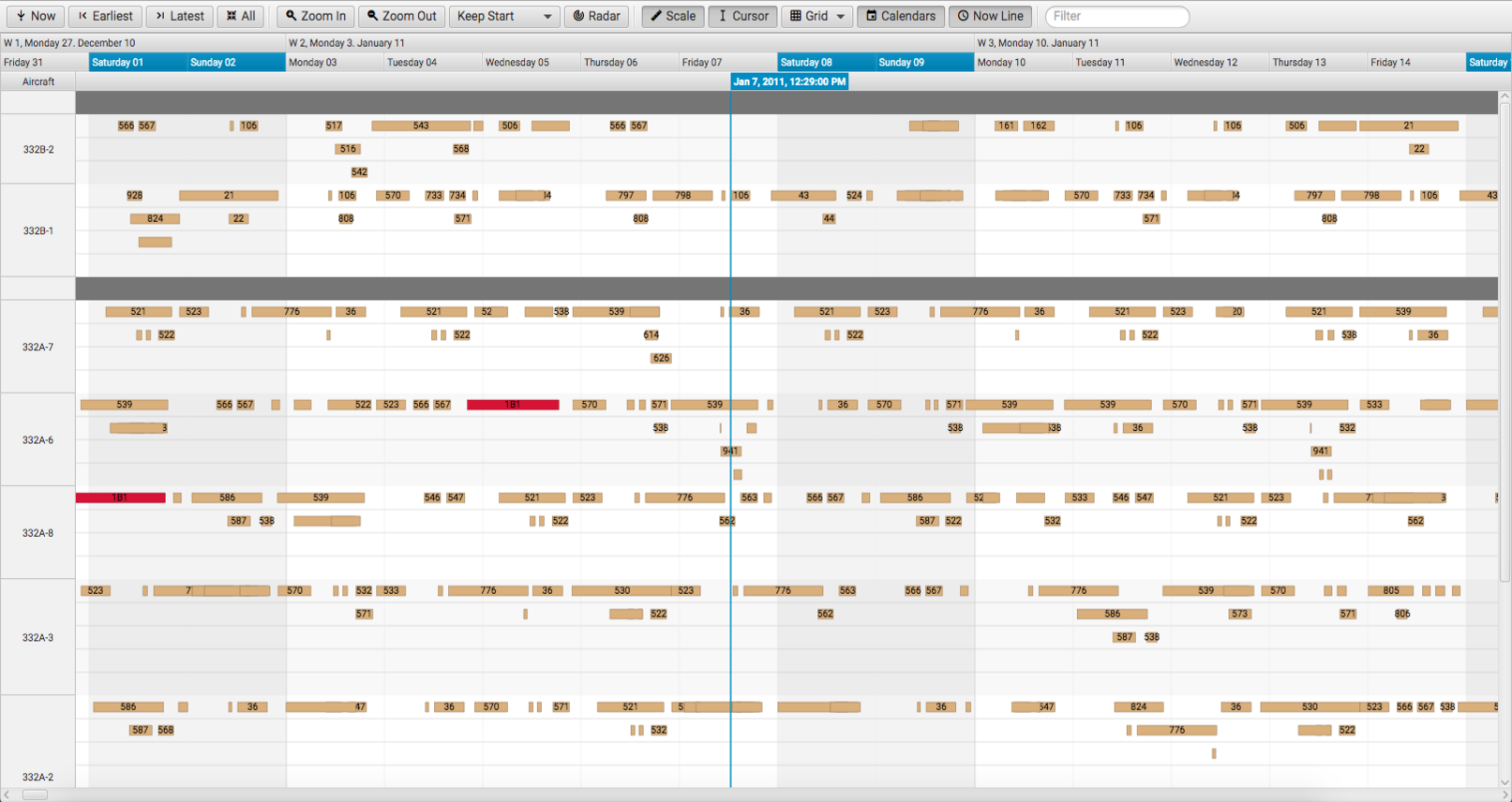
Grâce à son approche orientée objet, tout élément ou partie d'élément de ScheduleJS peut être personnalisé pour mettre en œuvre votre conception et votre logique au niveau du pixel. En utilisant la puissance des diagrammes de Gantt, ScheduleJS offre une flexibilité et un contrôle inégalés sur la représentation visuelle et la fonctionnalité de votre application de planification.


Héritage de FlexGanttFX
L'architecture ScheduleJS reposant sur les mêmes bases que FlexGanttFX, la migration des applications JavaFX existantes vers une version TypeScript à l'aide de cette bibliothèque Gantt JavaScript est très facile. FlexGanttFX est réputé dans l'industrie pour sa flexibilité, ses performances, sa fiabilité et son évolutivité.




Diagrammes de Gantt optimisés pour Angular/TypeScript
Notre viewport permet de scroller plusieurs centaines de milliers d'activités tout en restant fluide en toutes circonstances. De nombreux outils, directives, pipes et services ont été créés sur mesure pour permettre au développeur d'être plus efficace en se concentrant uniquement sur le code spécifique aux fonctions de l'application.
Frequently Asked Questions About Our Gantt Component
Voici quelques-unes des questions les plus courantes posées au sujet de ScheduleJS. N'hésitez pas à nous contacter si vous avez d'autres questions.
Avez-vous un plan de consultation ?
Vous pouvez faire équipe avec nos experts pour créer/migrer rapidement et en toute sécurité votre application de scheduling complexe, conformément à vos conditions préalables et aux besoins de votre projet.
Existe-t-il une version Swing de ScheduleJS ?
Nous pouvons migrer votre application de planification construite avec le prédécesseur Swing de FlexGanttFX vers l'environnement web moderne, en garantissant la compatibilité et des fonctionnalités améliorées, y compris les dynamiques des diagrammes de Gantt JS.
Quel est le degré de facilité d'une migration/création d'une application ?
"Entrer facilement dans le monde des applications de scheduling web" est notre devise. Notre équipe d'experts peut vous fournir une analyse précise des besoins de votre projet de migration avant de la démarrer.
Je ne suis pas un utilisateur de FlexGanttFX, puis-je créer une application de planification web avec ScheduleJS?
Oui, absolument. Vous pouvez créer des applications web de scheduling complexe de style APS, MES ou intégrées à un ERP à l'aide de ScheduleJS. Pour plus d'informations consultez notre manuel du développeur.
Quelques étapes pour faire fonctionner rapidement vos diagrammes de Gantt JavaScript
Les équipes de ScheduleJS offrent un soutien rigoureux et adapté à chacun de ses clients.
-
Etape 1 - Explorez avec notre équipe
Discutez des prérequis de votre projet et posez toutes les questions que vous avez concernant ScheduleJS.
-
Etape 2 - Approfondissez avec nos experts (optionnel)
Obtenez une estimation précise de toutes les données (temps, budget,...) pour planifier la migration/création de votre application web avec un Audit ou un proof of concept prenant en compte vos contraintes métier.
-
Etape 3 - Développez et maintenez votre projet
Nous sommes en mesure de vous fournir tout le soutien nécessaire pour assurer la réalisation de votre projet selon vos besoins ainsi que la garantie de son bon fonctionnement par la suite.
Evaluez ScheduleJS
Démarrez votre projet avec notre équipe

De JavaFX à JavaScript
ScheduleJS suit l'évolution de la technologie en prenant les qualités de FlexGanttFX et en les faisant évoluer dans le monde connecté de JavaScript, garantissant que votre application avec notre librairie Gantt durera dans le futur.