The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
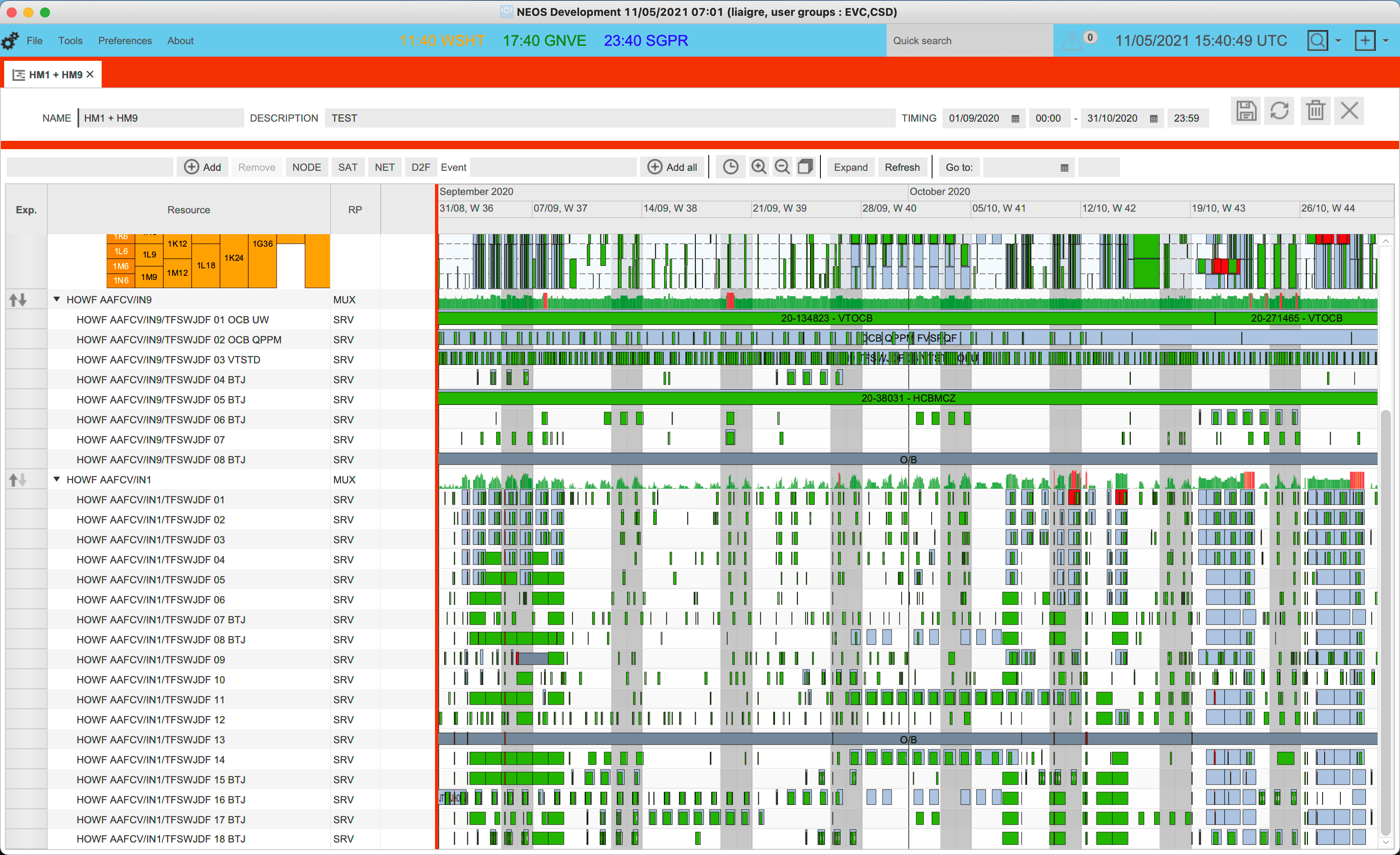
The Most Advanced and Flexible JS Gantt component for Real-Time Scheduling
Experience unparalleled flexibility and advanced features with our JS Gantt component, designed for real-time scheduling applications. Built in collaboration with the creator of FlexGanttFX, our component empowers you to create highly customizable and efficient scheduling solutions for any project.
Check out our developer blog for innovative JavaScript Gantt charts implementations!
Discover how ScheduleJS seamlessly integrated with Selligent CRM, enhancing scheduling efficiency for a leading beauty brand's consultants.
What is ScheduleJS? How is it used? This article will help you understand what ScheduleJS is, what you can expect from it and why we decided to create this library.
This article showcases the integration of a ScheduleJS component into an external Ag-Grid table, to demonstrate the flexibility of ScheduleJS.
The official release notes of ScheduleJS 1.3.1, featuring support for Angular 16, info column horizontal scrolling, and column pin API.
How to synchronize multiple graphics? Learn how to reuse your ScheduleJS timeline in multiple graphics to keep them synchronized.
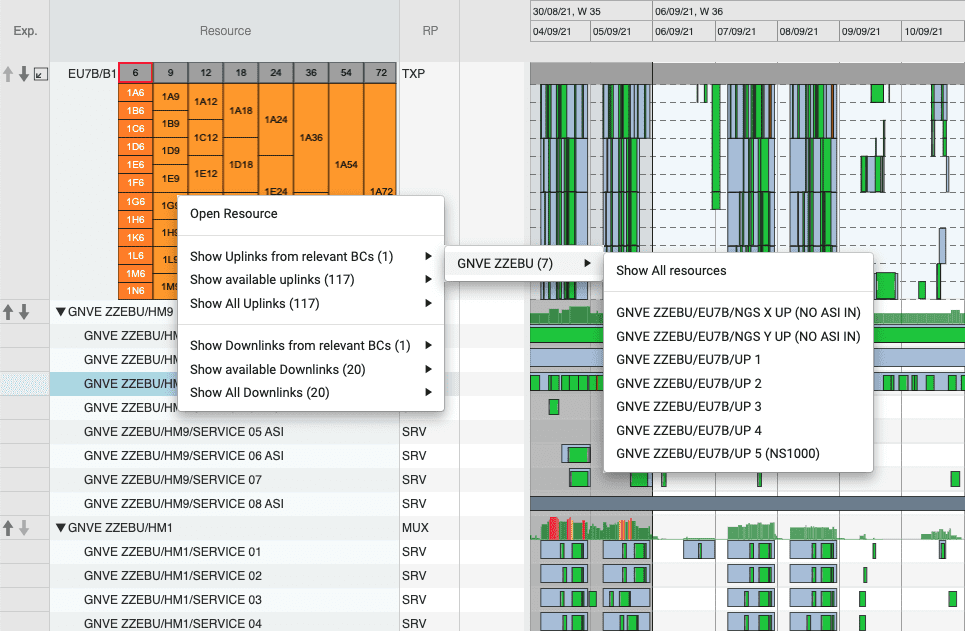
How to build an interactive context menu? A deep dive into ScheduleJS event handling and recommended practice to build your own context menu.
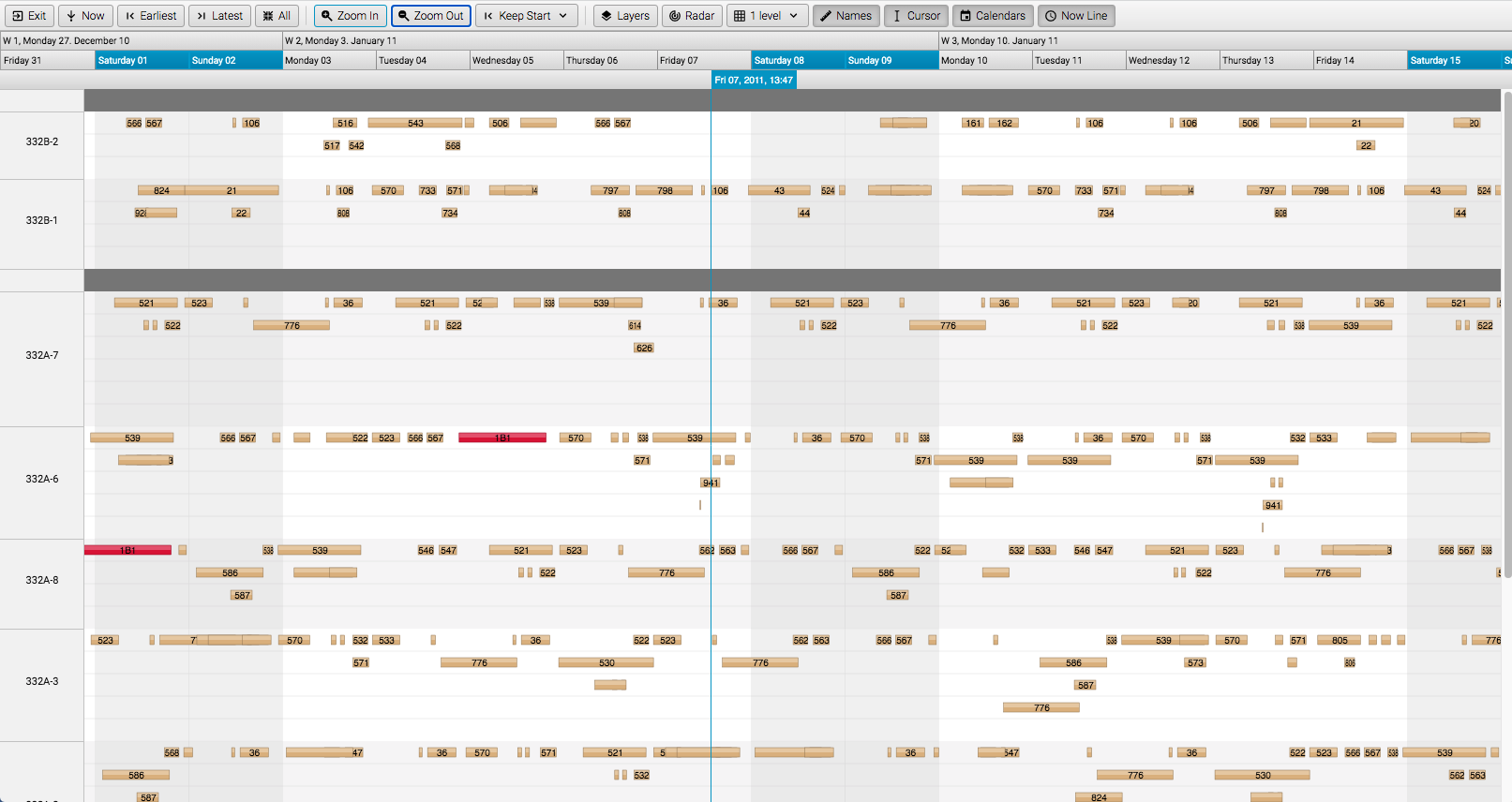
This article shows how to implement dynamic rendering depending on the current zoom-level of the graphics.
This article proposes a step-by-step implementation of an animation mechanism using JavaScript Date API for your activities.
This article will cover a websocket implementation featuring real time data rendering using the ScheduleJS drawing engine.
Extremely flexible timeline
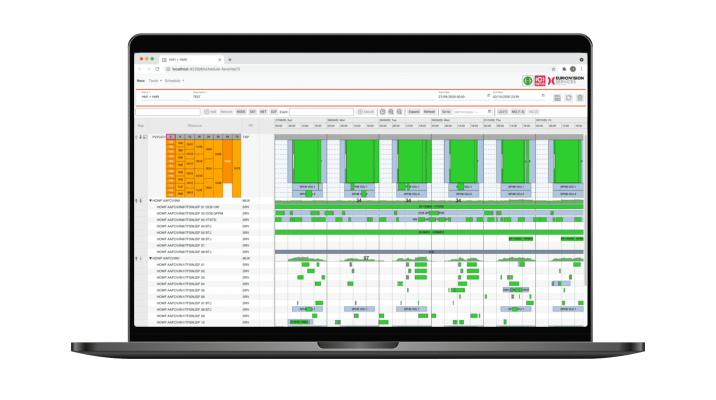
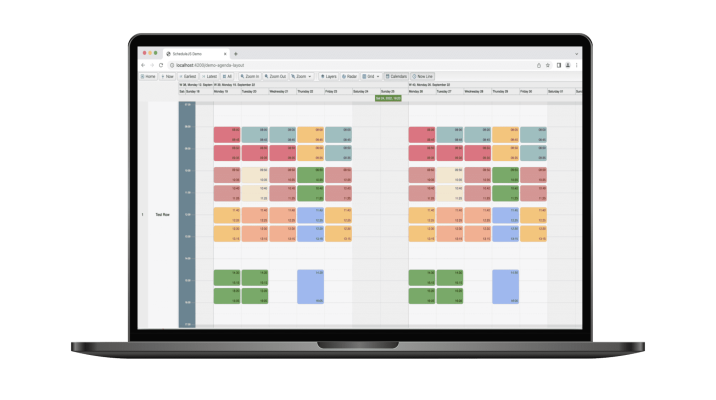
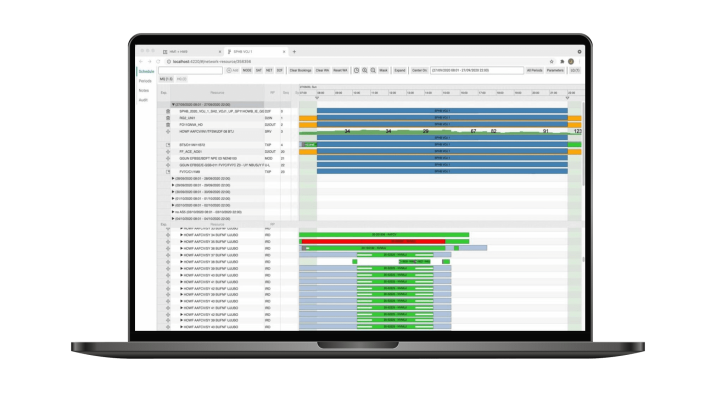
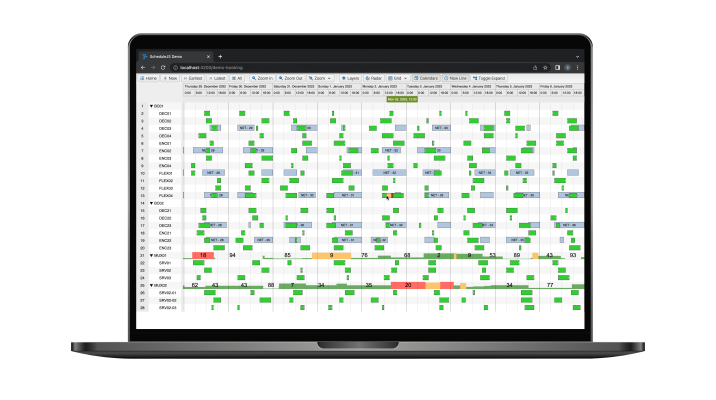
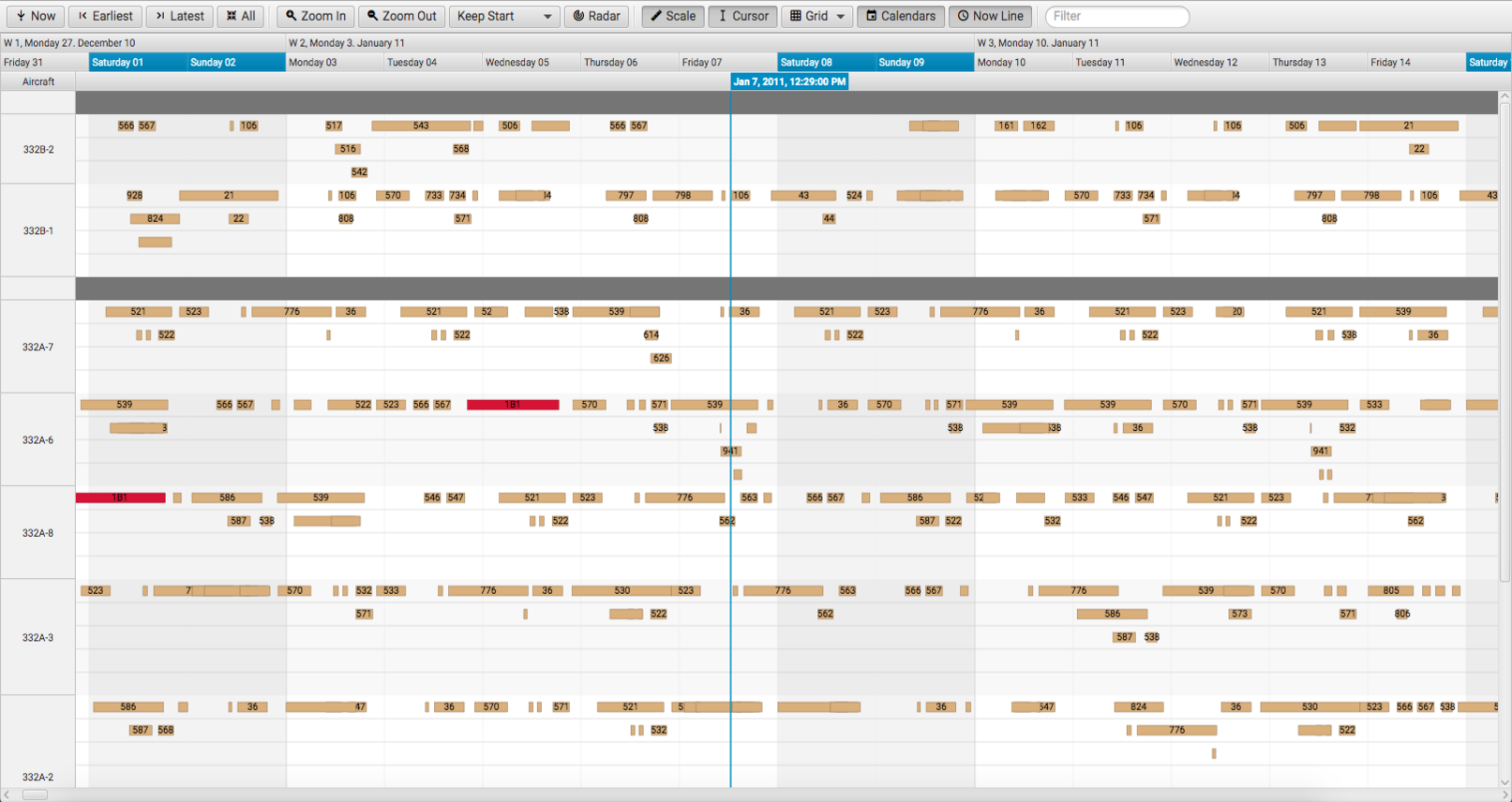
Thanks to its object-oriented approach, any ScheduleJS element or piece of element can be customized to implement your design and logic at a pixel level. Utilizing the power of Gantt charts, ScheduleJS offers unparalleled flexibility and control over the visual representation and functionality of your scheduling application


FlexGanttFX heritage
As ScheduleJS architecture is built on the same foundations as FlexGanttFX, migrating existing JavaFX applications to a TypeScript version using this JavaScript Gantt library is very easy. FlexGanttFX is renowned in the industry for its flexibility, performance, reliability, and scalability.




Gantt Charts Optimized for Angular/TypeScript
Our state of the art viewport allows fast and smooth scrolling, even if there are hundred of thousands of rows. Plenty of utilities, directives, pipes, and services allow the developer to be more efficient and to focus only on the application functional specific code.
Frequently Asked Questions About Our Gantt Component
These are some of the most common questions being asked regarding ScheduleJS. Do not hesitate to contact us if you have any further questions
Do you have a consulting plan ?
You can team up with our experts to quickly and securely migrate your scheduling application in accordance with your prerequisites and wishes.
Do you have a Swing version of ScheduleJS?
We can migrate your scheduling application built with the Swing predecessor of FlexGanttFX to the modern web environment seamlessly, ensuring compatibility and enhanced functionalities, including the dynamic features of JS Gantt charts.
How easy is the migration?
“Entering the web applications world in a seamless way” is our motto. Our team of experts can provide you an accurate needs analysis of your migration project before starting it.
I am not a FlexGanttFX user, can I build scheduling web application with ScheduleJS?
Yes, absolutely. You can create Resource Planning, Manufacturing Executive System and Production Planning and Scheduling web applications. Check out our developer manual.
A few steps to quickly have your JavaScript Gantt charts running
ScheduleJS teams are dedicated to offer a strong support to our customers.
-
1st Step - Explore with our Team
Discuss about the prerequisites of your project and ask all the questions you have concerning ScheduleJS.
-
2nd Step - Deepen with our Experts (optional)
Get all the data (time, budget,...) to plan the migration/creation of your web application with an Audit or a proof of concept covering the requirements of your business constraints.
-
3rd Step - Develop and maintain your project
We are able to provide all the support you need to secure the realization of your project.
Evaluate ScheduleJS
Elaborate your project with our team

From JavaFX to JavaScript
ScheduleJS follows the evolution of the technology by taking the qualities of FlexGanttFX and making it evolve into the connected world of JavaScript, ensuring that your application with our Gantt charts library will last in the future.