The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.

ScheduleJS 1.3.1 release notes
We are proud to announce the official summer release of ScheduleJS minor version 1.3.1, featuring support for Angular 16, info column horizontal scrolling, column pin API, and various upgrades.
Thursday, August 24rd, 2023 - 1 minute read
Release notes
- Support for Angular 16
- New info-column horizontal scrolling API.
- New info-column pinning API.
- Added input properties to handle even and odd
ScheduleRowPlainBackgroundColorfrom the component template, and CSS variables. - Fixed an issue where the viewport suffered from a minor offset when reaching Zoom Range bounds.
- Improved Typings for the info-column and Angular Gantt components.
- Minor TypeScript documentation fixes.
More feature-related articles
What is ScheduleJS? How is it used? This article will help you understand what ScheduleJS is, what you can expect from it and why we decided to create this library.
The official release notes of ScheduleJS 1.3 featuring the FlexGanttFX ActivityLink API, a performance upgrade and support for Angular 14.
We are proud to let you know that ScheduleJS 1.3 will be released soon. Let’s talk about what’s new in this major update.
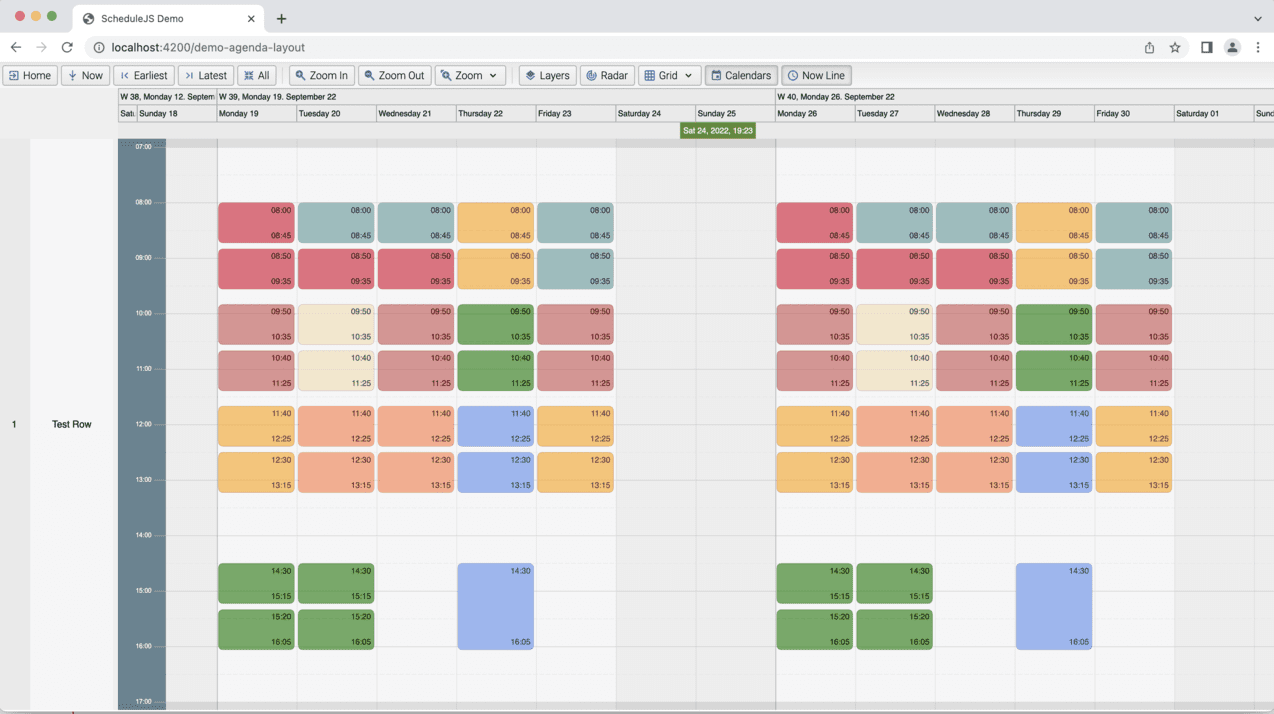
This article describes the different layout types provided by ScheduleJS. The layout types will provide the user with graphical information.