The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.

Announcing ScheduleJS 1.3
In this article, we’re going to list the features and upgrades we included for the upcoming 1.3 major update.
November 29th, 2022 - 4 minutes read
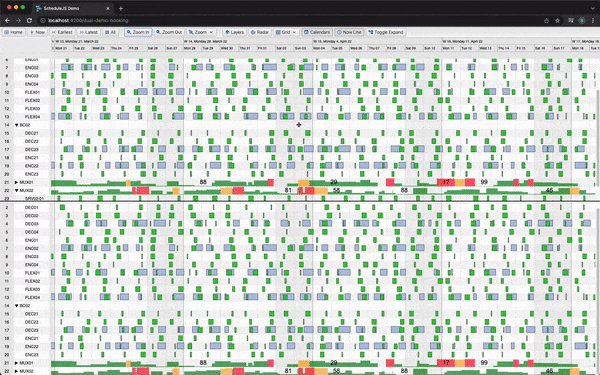
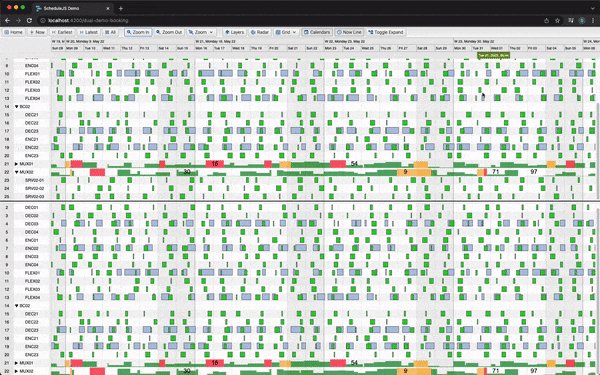
Performance update
As we designed ScheduleJS to handle larger datasets, we always focus on implementing all the new features without losing performance. A small gap for one user can be a huge gap for another. We are happy to announce that ScheduleJS 1.3 features even better performance than ScheduleJS 1.2 thanks to optimizations that were done on the activity tree repository and the viewport.

Support for Angular 14
ScheduleJS now supports Angular 14. You can now use standalone components and all the new features brought by the google teams in your project.

Activity links
The ActivityLinks API now encapsulate all links-related drawings. New methods and higher-level classes now allow the developer to easily register links between activities, handle the drawing operations, and design specialized behavior. The ActivityLinks comes with two default LinkRenderers to start from : square and curved, to design the perfect rendering for your links.

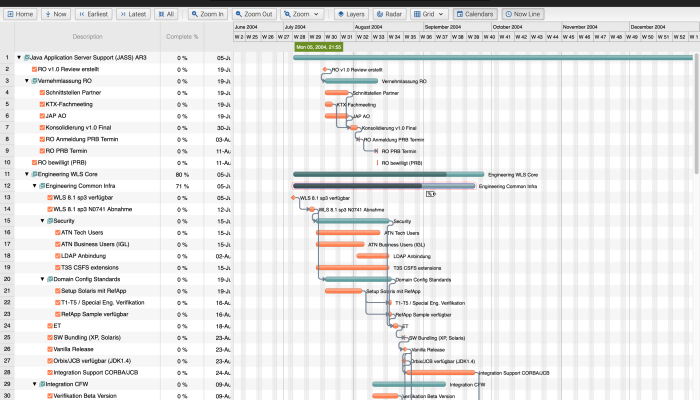
Completable activities
CompletableActivity is a new class of activity that holds a completion value and provide methods to update and render the completed state. Using multiple activity types is recommended depending on your use case to allow a better handling of the rendering and behavior differences for each activity.

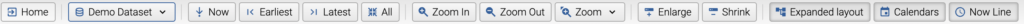
The DemoScheduleButtonBarComponent
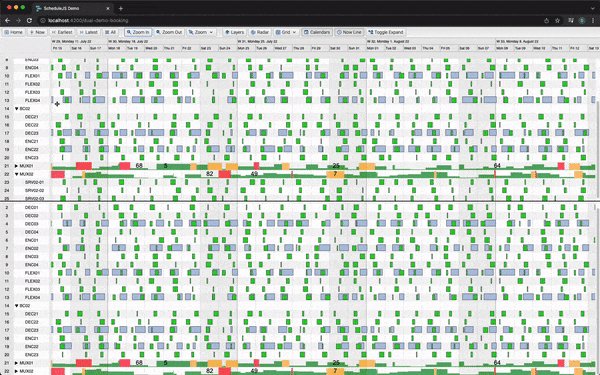
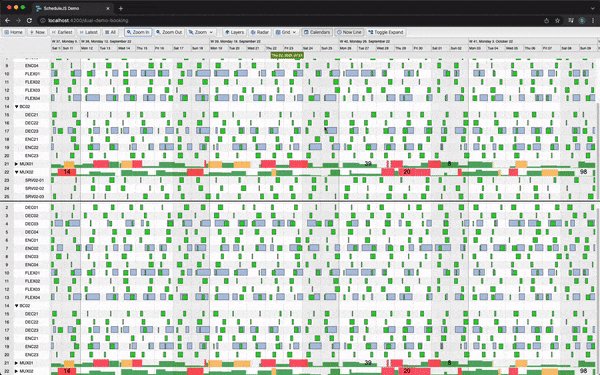
This new modular component will help you to quickly set up actions, especially during the development process of your application. A generic interface allows to create your own buttons (modal, toggle, click…) while general settings for your Gantt graphics can be triggered from the default ones. The DemoScheduleButtonBarComponent also includes a ‘radar’ and a ‘layer view’ button to help you to respectively get the big picture of your dataset, and play with the layers (layer order, opacity, enable/disable…).

Additional system layers
Four new system layers will let you define a more precise stacking order. Those new system layers are added to give more flexibility on the overall rendering of your application. You can now draw below and above every row, below and above those layers and below and above the whole view using the new transversal system layers.
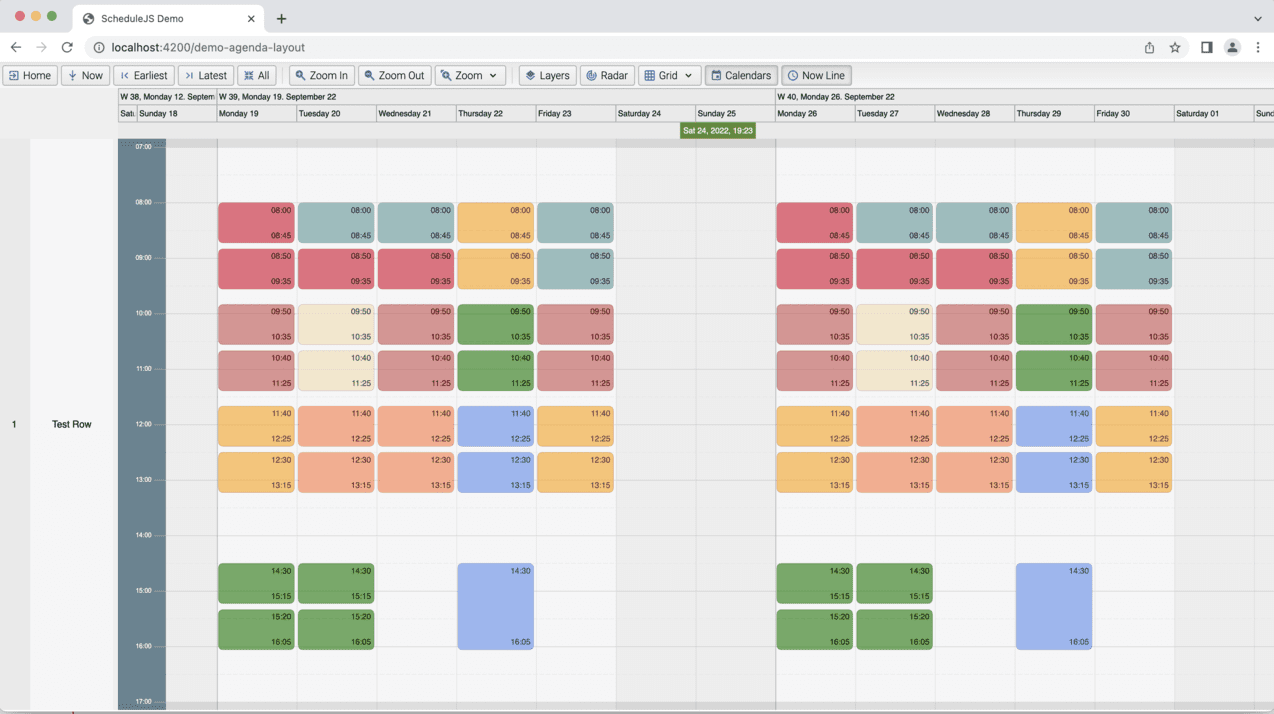
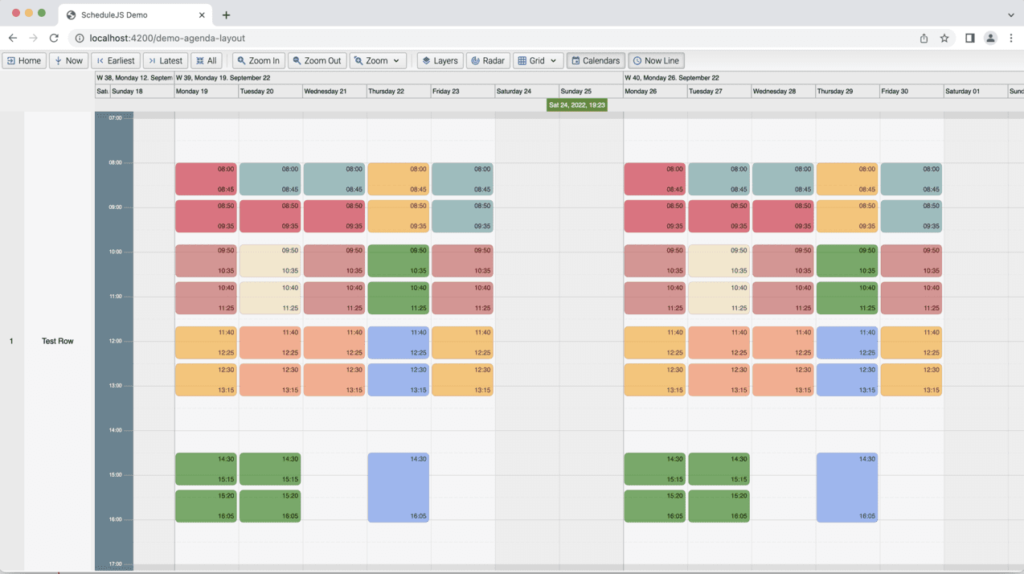
Here is also an update for the AgendaLayout, which allows to build dynamic calendars as it is currently live on our development branch and will be made available in the next update.

Stay tuned for more as we will make another blog post for the official release and will keep you updated on what’s new for ScheduleJS!
More feature-related articles
What is ScheduleJS? How is it used? This article will help you understand what ScheduleJS is, what you can expect from it and why we decided to create this library.
The official release notes of ScheduleJS 1.3.1, featuring support for Angular 16, info column horizontal scrolling, and column pin API.
The official release notes of ScheduleJS 1.3 featuring the FlexGanttFX ActivityLink API, a performance upgrade and support for Angular 14.
We are proud to let you know that ScheduleJS 1.3 will be released soon. Let’s talk about what’s new in this major update.
This article describes the different layout types provided by ScheduleJS. The layout types will provide the user with graphical information.