Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
ScheduleJS Blog
Bienvenue sur notre nouveau blog. Nos articles sont classés en trois catégories : Implémentations, Fonctionnalités, ScheduleJS Viewer et JavaScript Framework. Certains articles contiennent des exemples de code, pour plus d'informations, consultez notre manuel du développeur. manuel du développeur.
Quoi de neuf?
Nos récents articles...
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Les notes de version officielles de ScheduleJS 1.3.1, avec la prise en charge d'Angular 16, le défilement horizontal des colonnes d'information et l'API d'épinglage des colonnes.
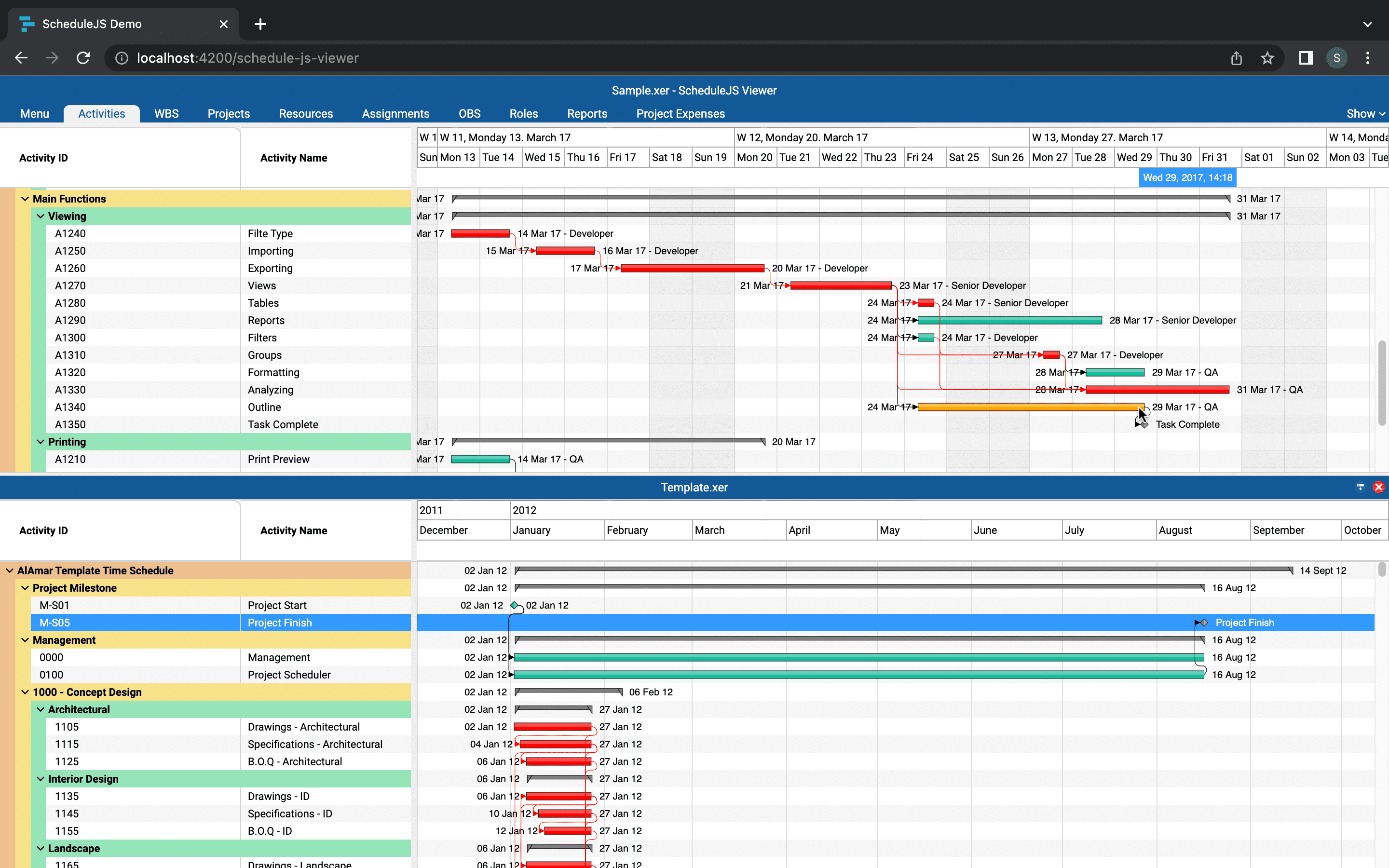
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.
Comment construire un menu contextuel interactif ? Une plongée en profondeur dans la gestion des événements ScheduleJS et les pratiques recommandées pour construire votre propre menu contextuel.
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.
Cet article propose une mise en œuvre pas à pas d'un mécanisme d'animation utilisant l'API JavaScript Date pour vos activités.
Cet article traite d'une implémentation de websocket avec un rendu de données en temps réel en utilisant le moteur de dessin ScheduleJS.
Articles par catégorie

Implémentations
Découvrez des articles sur les cas d'utilisation, la mise en œuvre du code et les problèmes courants de toute application de planification utilisant un cadre JavaScript.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.
Comment construire un menu contextuel interactif ? Une plongée en profondeur dans la gestion des événements ScheduleJS et les pratiques recommandées pour construire votre propre menu contextuel.
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.
Cet article propose une mise en œuvre pas à pas d'un mécanisme d'animation utilisant l'API JavaScript Date pour vos activités.
Cet article traite d'une implémentation de websocket avec un rendu de données en temps réel en utilisant le moteur de dessin ScheduleJS.
Cet article présente l'implémentation d'une colonne d'information personnalisée en utilisant un composant AG Grid à la place du composant par défaut.
Cet article vous montrera comment a été construite l'architecture de l'arbre de Gantt parent-enfant dans le ScheduleJS Viewer.

Fonctionnalités
Articles sur les fonctionnalités principales, ce sur quoi nous travaillons, les annonces et les versions de notre framework JavaScript.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Les notes de version officielles de ScheduleJS 1.3.1, avec la prise en charge d'Angular 16, le défilement horizontal des colonnes d'information et l'API d'épinglage des colonnes.
Les notes de version officielles de ScheduleJS 1.3, avec l'API FlexGanttFX ActivityLink, une mise à jour des performances et le support d'Angular 14.
Nous sommes fiers de vous annoncer la sortie prochaine de ScheduleJS 1.3. Parlons des nouveautés de cette mise à jour majeure.
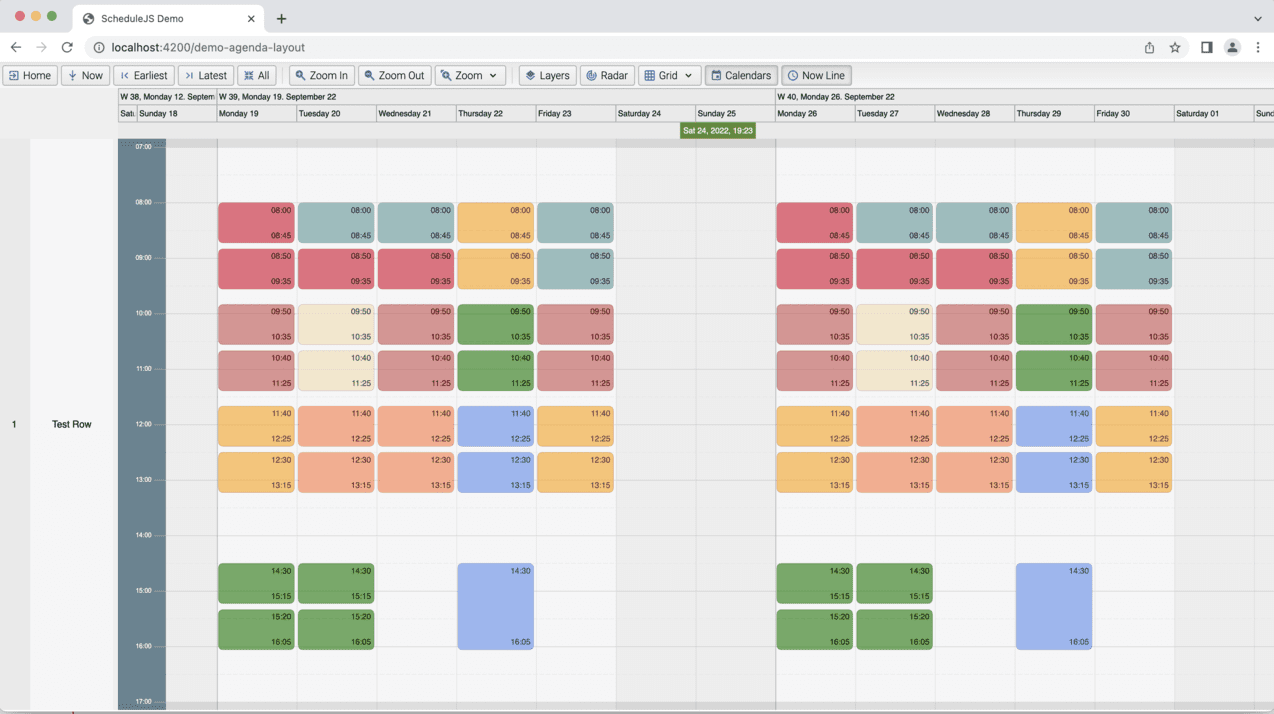
Cet article décrit les différents types de mise en page fournis par ScheduleJS. Les types de présentation fournissent à l'utilisateur des informations graphiques.

ScheduleJS Viewer
Le blog de développement de ScheduleJS Viewer ! Vous y trouverez des articles sur la création de ce framework JavaScript, ses fonctionnalités, et plus encore.
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.
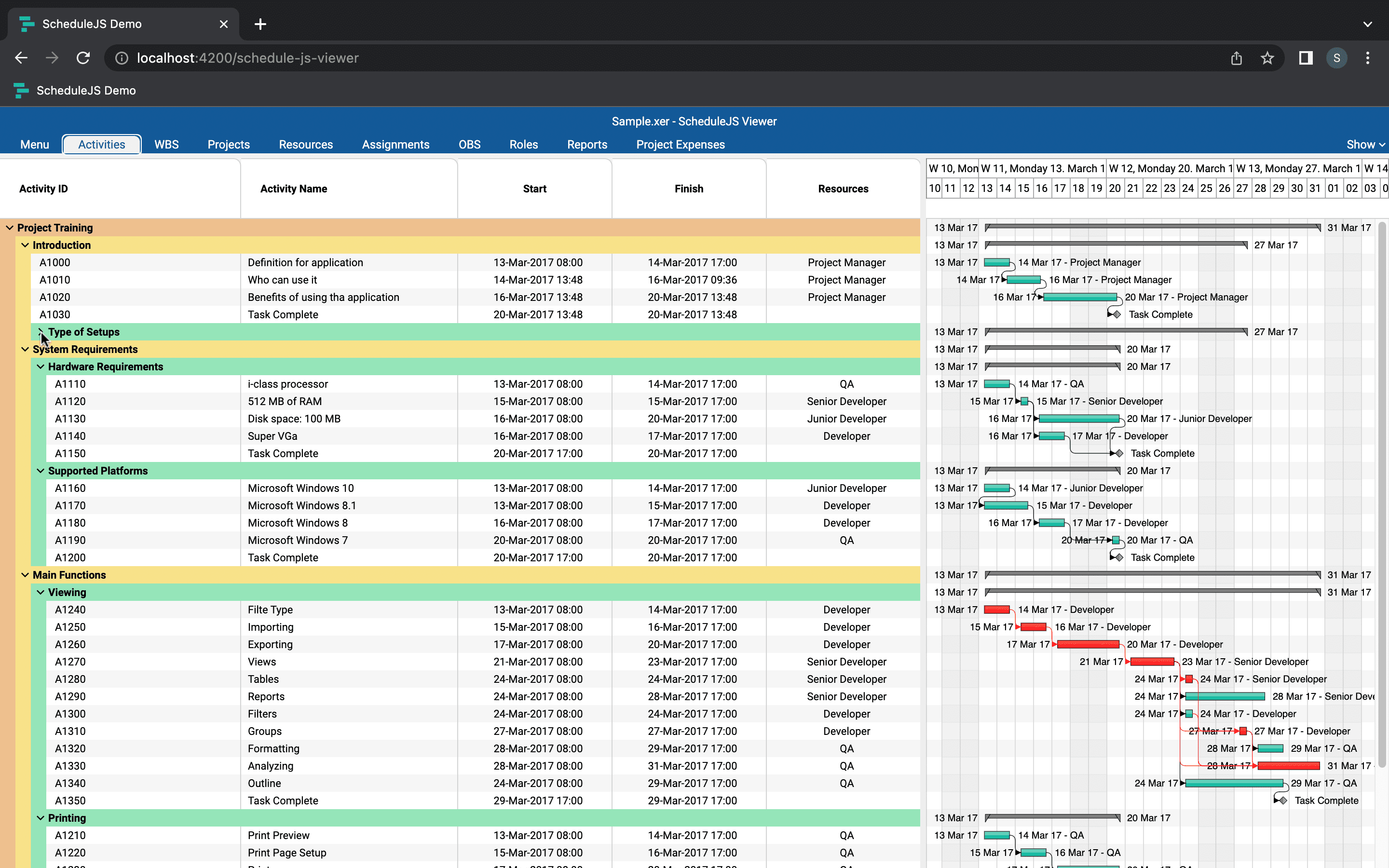
Cet article vous montrera comment a été construite l'architecture de l'arbre de Gantt parent-enfant dans le ScheduleJS Viewer.
Cet article montre comment le moteur de rendu de l'activité principale du ScheduleJS Viewer a été construit à l'aide d'exemples de code.
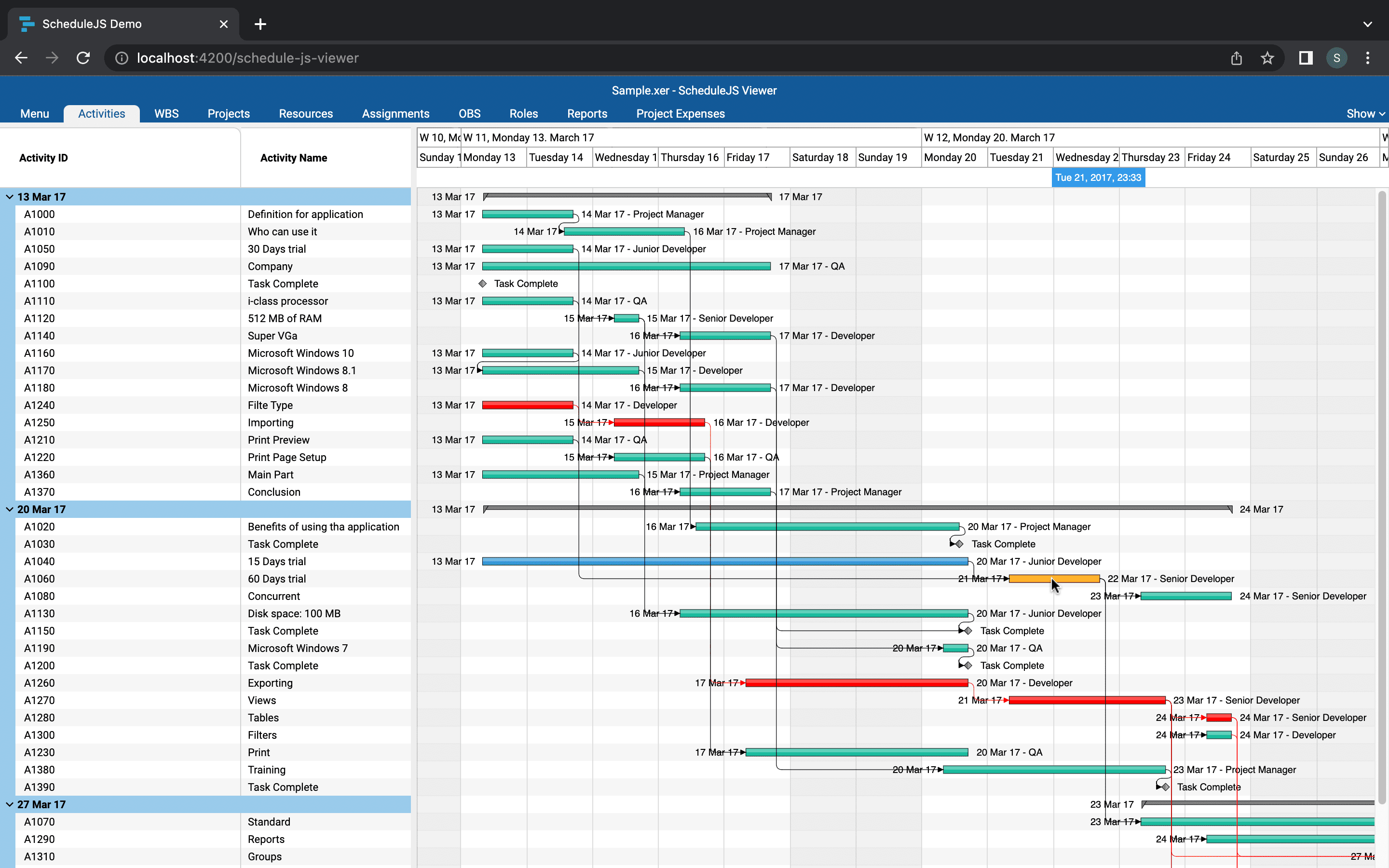
Cet article présente les principales fonctionnalités du ScheduleJS Viewer. Une toute nouvelle visionneuse de projets basée sur le web.