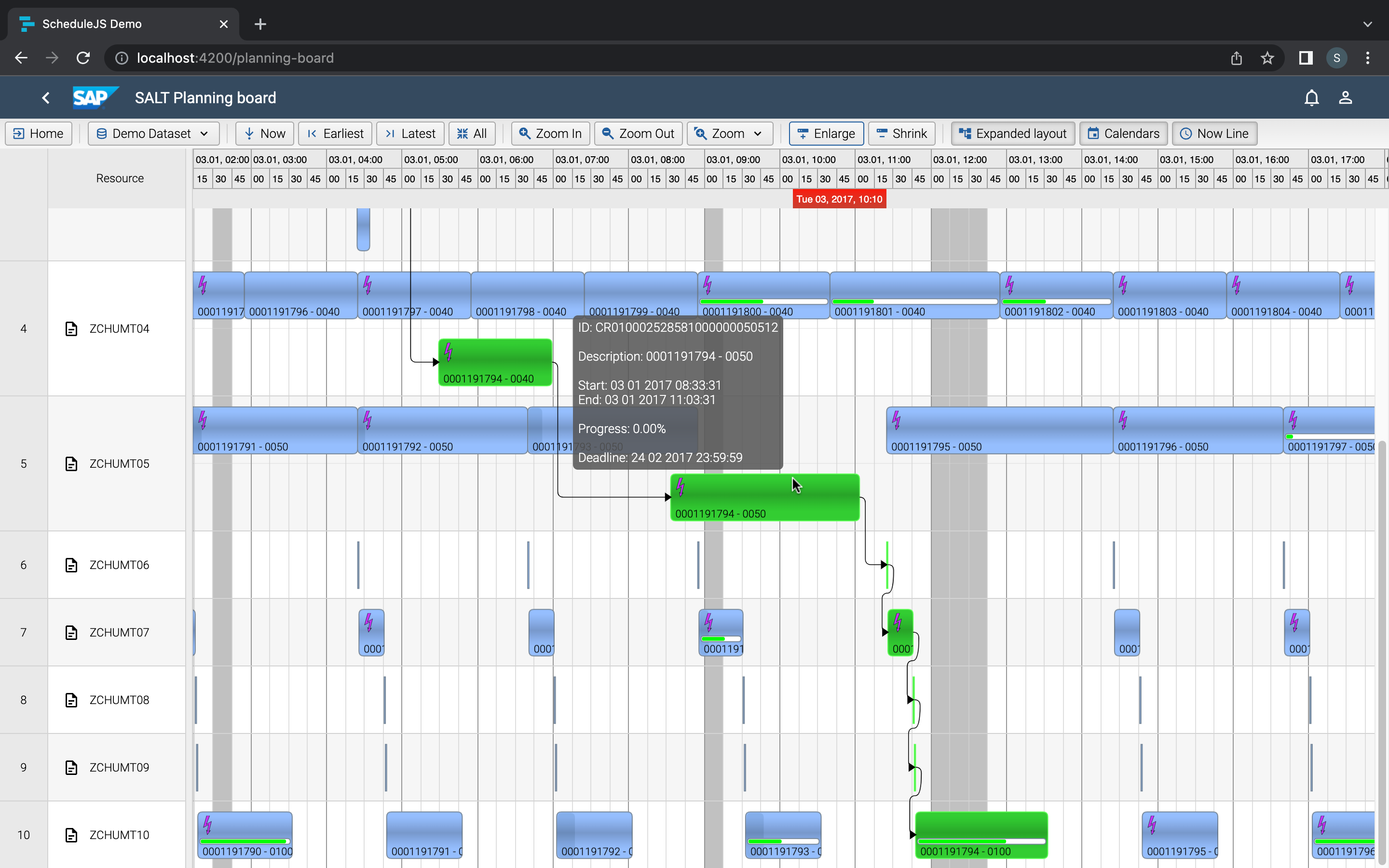
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
ScheduleJS Blog
Bienvenue sur notre nouveau blog. Nos articles sont classés en trois catégories : Implémentations, Fonctionnalités, ScheduleJS Viewer et JavaScript Framework. Certains articles contiennent des exemples de code, pour plus d'informations, consultez notre manuel du développeur. manuel du développeur.
Quoi de neuf?
Nos récents articles...
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Articles par catégorie

Implémentations
Découvrez des articles sur les cas d'utilisation, la mise en œuvre du code et les problèmes courants de toute application de planification utilisant un cadre JavaScript.
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.

Fonctionnalités
Articles sur les fonctionnalités principales, ce sur quoi nous travaillons, les annonces et les versions de notre framework JavaScript.
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Les notes de version officielles de ScheduleJS 1.3.1, avec la prise en charge d'Angular 16, le défilement horizontal des colonnes d'information et l'API d'épinglage des colonnes.
Les notes de version officielles de ScheduleJS 1.3, avec l'API FlexGanttFX ActivityLink, une mise à jour des performances et le support d'Angular 14.

ScheduleJS Viewer
Le blog de développement de ScheduleJS Viewer ! Vous y trouverez des articles sur la création de ce framework JavaScript, ses fonctionnalités, et plus encore.
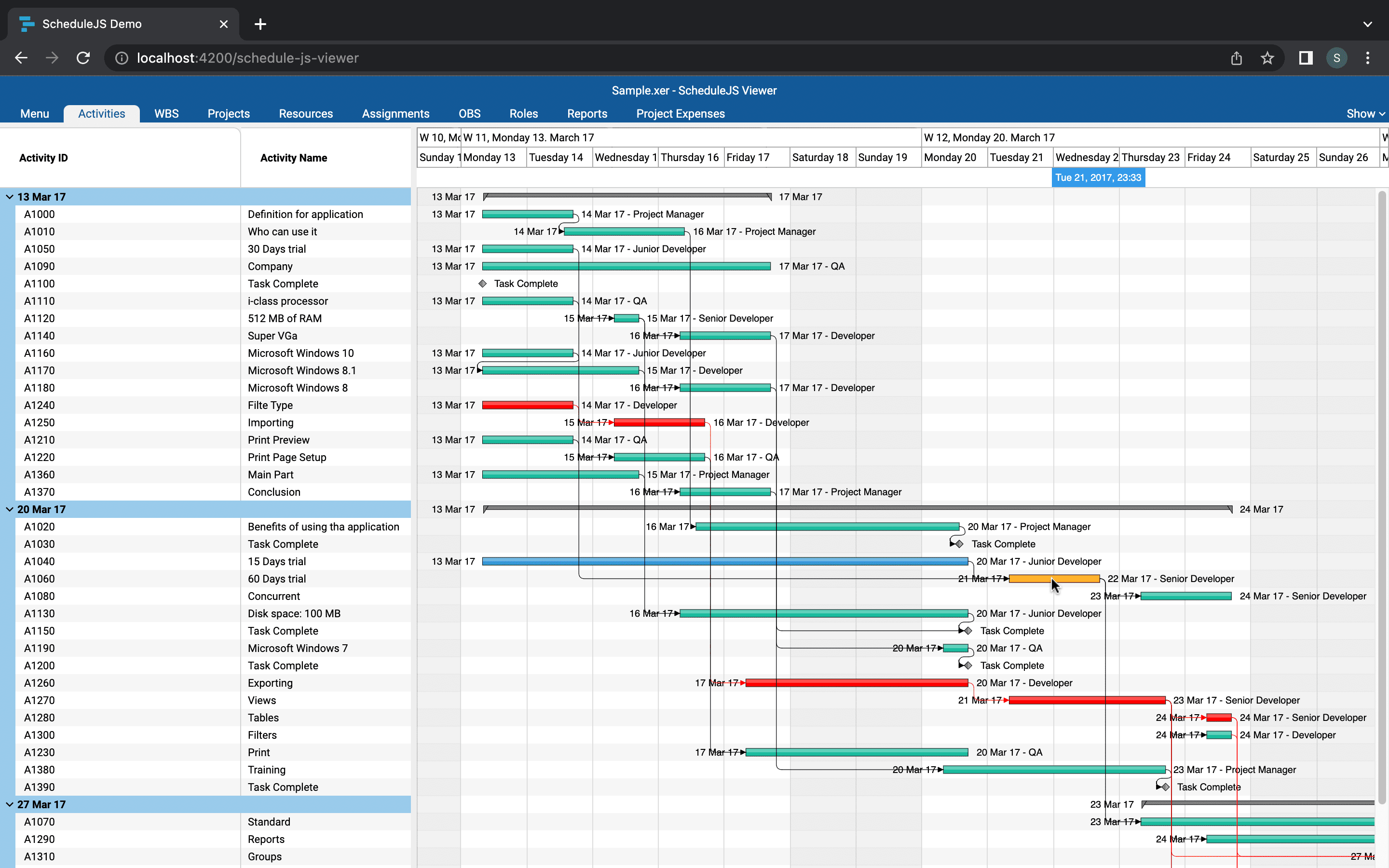
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.
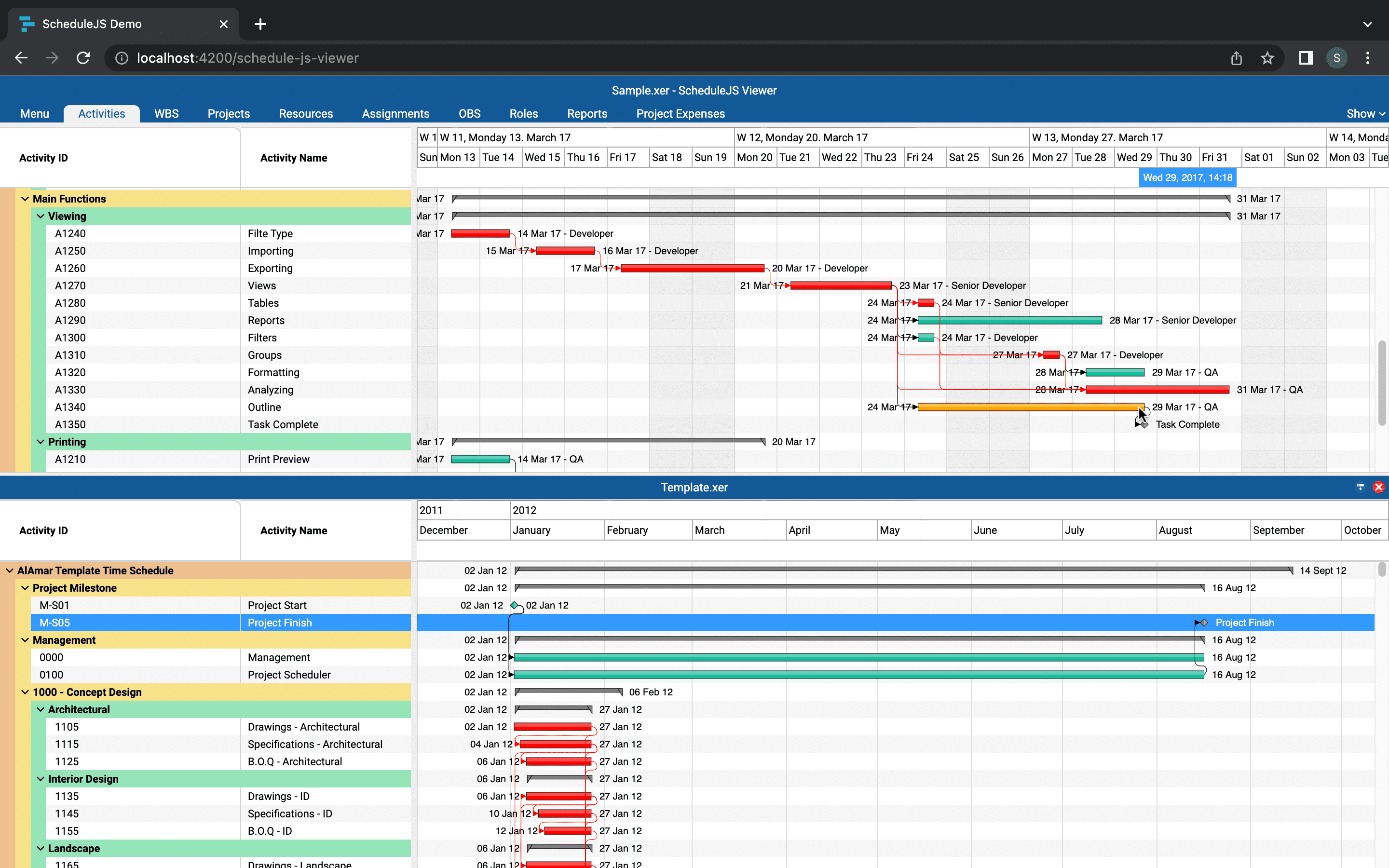
Cet article vous montrera comment a été construite l'architecture de l'arbre de Gantt parent-enfant dans le ScheduleJS Viewer.
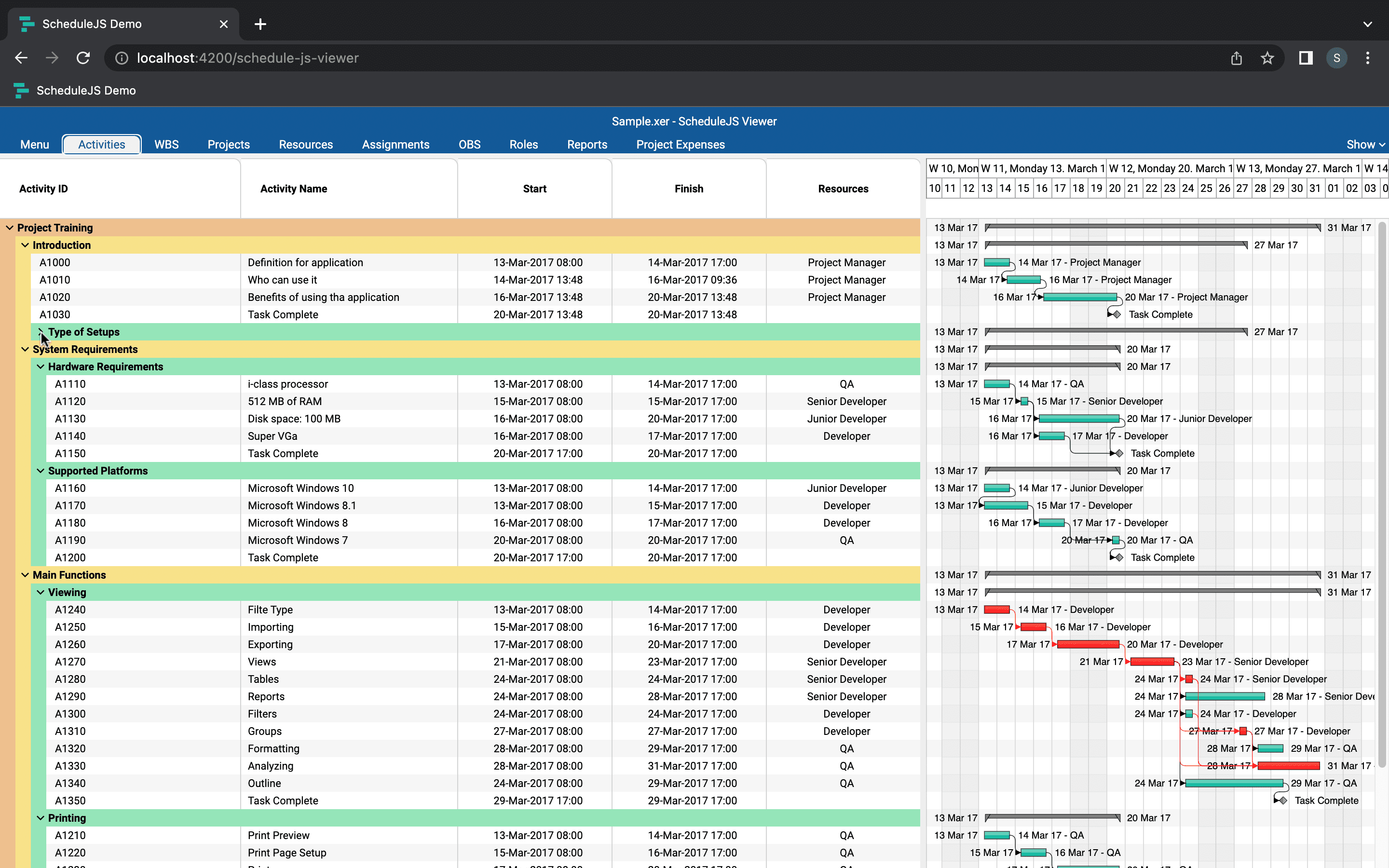
Cet article montre comment le moteur de rendu de l'activité principale du ScheduleJS Viewer a été construit à l'aide d'exemples de code.
Cet article présente les principales fonctionnalités du ScheduleJS Viewer. Une toute nouvelle visionneuse de projets basée sur le web.