Toutes les questions que vous vous posez sur ScheduleJS
Contactez-nous si vous ne trouvez pas ce que vous cherchez.

General
Réponse: ScheduleJS est la librairie logicielle la plus avancée en JavaScript utilisée pour créer des applications de planification complexe sous forme de diagrammes de Gantt. Les activités peuvent être facilement gérées via des interfaces visuelles attrayantes et intuitives. ScheduleJS permet à vos utilisateurs de modifier et d'éditer un grand nombre d'activités. ScheduleJS n'inclue donc pas de logique métier en natif mais notre équipe peut vous aider en ce sens.
Réponse: Vous pouvez créer n'importe quel type d'application qui nécessite l'affichage d'activités sous forme d'un diagramme de Gantt ou d'un agenda. Nos clients construisent des applications de planification et d'ordonnancement à l'aide de ScheduleJS: systèmes ERP, les systèmes d'exécution de fabrication, advanced planning solution, etc...
Réponse: Nous pouvons migrer votre application de planification développée en utilisant le prédécesseur en Swing de FlexGanttFX. Si besoin en est, notre équipe est effectivement qualifiée dans cette technologie et nos développeurs pourront vous aider à migrer votre application plus rapidement et en sécurité.
Déploiement
Réponse: ScheduleJS est entièrement compatible avec toutes les plateformes.
Réponse: Aucun client n'a eu besoin d'implanter ScheduleJS dans ce cadre jusqu'à présent mais n'hésitez pas à nous contacter si vous souhaitez présenter un projet du même acabit.
Fonctionnalités
Réponse: Oui. ScheduleJS prend en charge trois mises en page différentes. La plus utilisée est la mise en page standard du diagramme de Gantt où les activités sont affichées sous forme de barres horizontales. Les applications peuvent aussi être configurées sous forme de graphiques / histogrammes. Une dernière mise en page est "Agenda layout", où les activités sont affichées de la même manière qu'un calendrier ordinaire, l'axe des ordonnées étant utilisé pour l'heure de la journée.
Réponse: Absolument, simplement en liant des propriétés entre deux ou plusieurs instances de vos diagrammes de Gantt synchronisés. Cependant, nous avons déjà intégré une fonctionnalité native dans le framework sous forme de conteneurs spécialisés qui vous permettent d'afficher deux, quatre, ou n'importe quel nombre de graphiques en simultané. Ces conteneurs sont le DualGanttChartContainer, le QuadGanttChartContainer et le MultiGanttChartContainer.
Réponse: L'utilisateur peut faire défiler l'écran via les barres de défilement qui s'affichent en bas du côté droit du diagramme de Gantt. Deux types différents de barres de défilement sont pris en charge. Une barre de défilement normale pour un horizon temporel fixe (date au plus tôt et date au plus tard) et une barre de défilement personnalisée pour faire défiler indéfiniment (infinite scroll) le passé et le futur. Ces barres de défilement se masquent automatiquement par défaut et ne s'affichent que lorsque l'utilisateur déplace le curseur de la souris vers le bord inférieur de la zone graphique (peut être désactivé). L'utilisateur peut également faire défiler l'écran en effectuant un "panoramique", c'est-à-dire en appuyant sur la souris en arrière-plan et en la faisant glisser vers la gauche ou la droite.
Réponse: Oui, vous pouvez faire glisser des activités entre des diagrammes de Gantt dans la même fenêtre ou entre différentes fenêtres (natif) ou encore sur le bureau. Tout cela peut être configuré.
Réponse: Oui, c'est possible. On peut définir un set de contrôles spécifiques (callback) qui s'affichera sur chaque ligne. Ces contrôles seront placés en haut de la rangée. Une autre fonctionnalité clé utilisée est l'ajout d'une interface utilisateur totalement différente pour chaque rangée. On peut "retourner" la rangée pour accéder à une autre interface derrière cette dernière afin qu'elle devienne visible sur demande.
Licences
Réponse: A la place de fournir des licences de test, nous avons construit notre modèle autour d'un process de validation exhaustif.
Si vous avez des incertitudes la capacité de ScheduleJS à répondre à vos attentes, nous créerons un schéma de validation sur mesure pour donner à votre équipe toutes les garanties elle a besoin. Nous vous fournirons aussi gratuitement une application "Proof of Concept" pour valider votre cahier des charges et vous permettre de démarrer votre projet dans les meilleures conditions.
Cette façon de faire vous fournis un socle solide pour le démarrage de votre projet.
Réponse: Nous proposons des plans de licence adaptés à chaque type d'utilisation : utilisation exclusivement interne, logiciel en tant que plateforme (SaaS) et offre groupée OEM.
Réponse: ScheduleJS est exclusivement utilisé pour créer des applications de production. Toutes nos licenses visent donc un scénario de déploiement. En d'autres termes, nous ne fournissons pas de licence de développement seule car elles sont systématiquement incluses dans les licenses de déploiment.
Réponse: Contactez-nous ou envoyez nous un email(info@schedulejs.com) et nous reviendrons vers vous afin de discuter de la license adaptée aux besoins de votre projet.
Réponse: Oui, le plan Start-up vous permet de lancer votre activité en utilisant ScheduleJS (sous conditions).
Personnalisation
Réponse: Oui, vous le pouvez. On peut enregistrer un "callback" qui spécifie quand et quelle opération d'édition devient active à quel moment. Le "callback" par défaut permet à l'utilisateur de modifier l'heure de début d'une activité lorsque le curseur de la souris est sur le bord gauche de ladite activité, de modifier aussi l'heure de fin lorsque le curseur est sur le bord droit d'une activité, de déplacer l'activité entière lorsque le curseur de la souris est en son milieu. Par exemple, si l'utilisateur veut modifier la valeur du "pourcentage d'achèvement" d'une activité, il pourra définir un clic sur le bord gauche afin de déclencher une opération d'édition par l'utilisateur.
Réponse: Absolument. Les activités dans ScheduleJS sont dessinées via un API Canvas. Différents moteurs de rendu d'activité peuvent être enregistrés pour différents types d'activités. Les moteurs de rendu peuvent utiliser les informations fournies par l'activité (par exemple, un "statut") pour dessiner l'activité différemment. Les moteurs de rendu vous permettent de contrôler chaque pixel de l'écran.
Réponse: Oui, cela se fait via ce que l'on appelle des "system layers". ScheduleJS est livré avec un ensemble standard de ces "couches". Par exemple une CalendarLayer sait comment dessiner et mettre en valeur des éléments comme les week-ends (fond gris). Un autre exemple d'illustration est le GridLinesLayer qui sait comment dessiner les lignes de la grille définies par la ligne de temps en haut du graphique.
Réponse: Oui, les layers sont très utilisées dans ScheduleJS. Vous pouvez avoir des activités sur différentes couches vous permettant de superposer vos activités primaires avec des activités secondaires qui sont simplement utilisées pour annoter les activités primaires. Les couches peuvent être affichées ou masquées à tout moment. L'API permet également de modifier l'ordre de ces couches. La barre d'outils standard du diagramme de Gantt fournit une interface utilisateur qui vous permet de manipuler l'ordre et la visibilité des couches de façon simple et intuitive.
Réponse: Oui. La ligne de temps est constituée de deux sous-composantes. Le premier, la dateline, est utilisé pour afficher l'heure / les dates / les heures. Une fabrique de cellules intégrables est utilisée pour créer son interface utilisateur. Le deuxième sous-composant est la ligne d'événement. Il affiche les curseurs de temps mais aussi une seule "ligne gelée" où les applications peuvent afficher les activités et les événements globaux. Ceux-ci peuvent être personnalisés via des moteurs de rendu intégrables au besoin.
Coding
Réponse: In ScheduleJS, the API to control the row height is the same as in FlexGanttFX: the Row.setHeight method from the Row class.
Réponse: Showing different layout types is possible using the same LinesManager API from FlexGanttFX and overriding the getLineLayout method to return the desired layout for the row or an inner line. ScheduleJS has the same LinesManager API
you can find in FlexGanttFX.
Réponse: Yes, ScheduleJS 1.4 has the same system layers API as FlexGanttFX. In addition to this, four extra sets of global SystemLayer are available following the same FlexGanttFX principle. Drawing operations on the transversal (global) canvas are handled by the following four SystemLayer arrays: AboveView, AboveRows, BelowRows, and BelowView.
Réponse: Synchronization for two or more Gantts is achieved by sharing a timeline and using the timelineModelChangeObs observable to redraw the synchronized Gantt.
Réponse: The level of detail will depend on the user screen: browsers natively include the user screen pixel ratio. The drawings are optimized by the framework using this information and it can be further optimized by the developer.
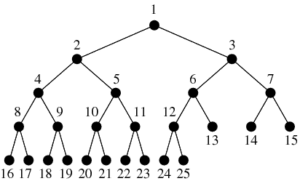
Yes, ScheduleJS implements the same ActivityRepository architecture you have in FlexGanttFX, with two families: the IntervalTreeActivityRepository et le ListActivityRepository.
The scheme below shows the default IntervalTreeActivityRepository tree architecture for storing activities (default repository):