ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.

Dessiner des animations dans ScheduleJS
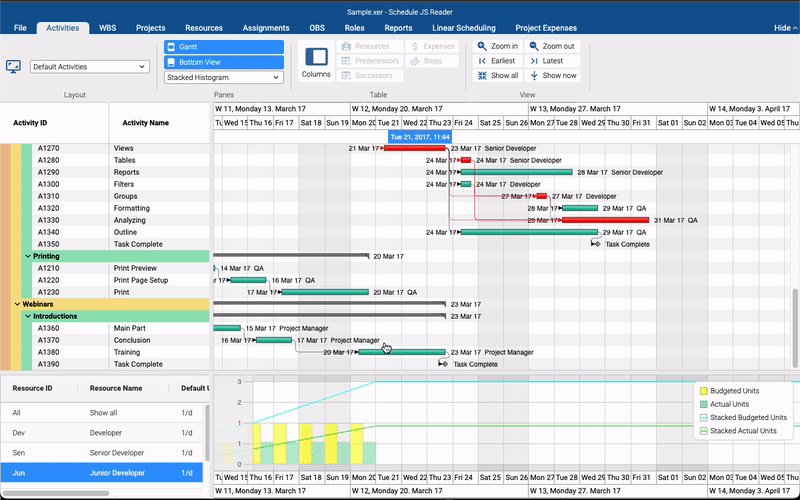
ScheduleJS utilise le moteur de rendu HTML Canvas pour dessiner la grille, les activités, les couches supplémentaires et les liens. Cet article explique comment concevoir une simple animation de rendu ScheduleJS à l'aide de l'API HTML Canvas.
Tuesday, May 2nd, 2023 - 4 minutes read
Quelques mots sur HTML Canvas
Avez-vous déjà utilisé la technologie Canvas ? L'élément Canvas est un conteneur HTML utilisé pour dessiner de manière programmatique à l'aide de JavaScript, à un coût étonnamment bas pour le navigateur.
La caractéristique la plus importante de l'élément « toile » est que ses possibilités sont infinies en termes de conception et d'interactions. La seule limite à ce qui se trouve sur l'écran est notre imagination.
Pour mieux comprendre l'élément « toile », on peut le comparer à une feuille de dessin vierge.
Selon la MDN web documentation:
MDN: Le Canvas API permet de dessiner des graphiques via JavaScript et le HTML canvas de l'élément. Il peut être utilisé, entre autres, pour l'animation, les jeux graphiques, la visualisation de données, la manipulation de photos et le traitement vidéo en temps réel.
L'API Canvas se concentre principalement sur les graphiques 2D. L'API WebGL API, qui utilise également l'élément canvas, dessine des graphiques 2D et 3D accélérés par le matériel.

Comment ScheduleJS l'utilise-t-il ?
Une fois que vous avez dessiné vos activités sur la toile, le seul moyen de les modifier est de les nettoyer et de recommencer à dessiner.
Sous le capot, ScheduleJS met en œuvre plusieurs outils pour gérer ce comportement dans le contexte d'une application de planification. Ces API sont parfois exposées au développeur et parfois elles fonctionnent silencieusement pour permettre au développeur de se concentrer sur les fonctionnalités principales de l'application, comme dans les cas suivants :
- Le System Layers API traiter les dessins successifs et l'ordre d'empilage.
- Le Viewport API optimise le rendu et la navigation.
- Le Renderer API définit la manière dont les activités et les couches sont dessinées.
- Le Redraw API peut être appelé à volonté pour déclencher redraws, operations on the rows, etc…
L'élément le plus important pour le développeur dans cette architecture est le ScheduleJS Renderer API. Les restituteurs utilisent des fonctions surchargeables permettant au développeur de créer sa propre façon de dessiner des parties spécifiques de l'application :
- Le Background
- Le Grid
- Le Activities
- Le Activity Links
- Le Glissez et déposez couche
- Et chaque System Layers
Bien que cela puisse sembler compliqué pour certains, il s'agit d'un flux de travail auquel les développeurs s'habitueront rapidement. La flexibilité de l'outil Renderer architecture et sa mise en œuvre bien pensée permet une infinité de scénarios de conception et d'interaction.
Animer les activités de ScheduleJS
Pour animer votre toile, vous devez décomposer votre animation en images et indiquer au moteur de rendu comment dessiner chaque image. Le principal ingrédient nécessaire à la création d'une animation linéaire simple est le moment où l'animation a commencé. Si nous voulons animer chaque activité séparément, la structure de données des activités est un bon endroit pour stocker cette information.
// A simple activity class storing the animation start date as a timestamp
export class MyActivity extends MutableActivityBase {
animationStart: number = undefined;
}Créons un simple moteur de rendu animé pour dessiner chaque image en fonction de la progression de l'animation. Cette simple animation de largeur animera notre activité lors de sa création (de 0 % de largeur à la pleine largeur).
// Create our activity renderer for our simple animation
export class MyActivityRenderer extends ActivityBarRenderer<MyActivity, Row> {
// Our animation takes 250ms
private _animationDurationMs: number = 250;
// Override the drawActivity method of the ActivityBarRenderer
protected drawActivity(activityRef: ActivityRef<Action>, position: ViewPosition, ctx: CanvasRenderingContext2D, x: number, y: number, w: number, h: number, selected: boolean, hover: boolean, highlighted: boolean, pressed: boolean): ActivityBounds {
// What time is it? :)
const now = Date.now();
// Access your activity in the renderer
const activity = activityRef.getActivity();
// Set animationStart timestamp
if (activity.animationStart === undefined) {
activity.animationStart = now;
}
// The animationTimer tells us the current frame
const animationTimer = now - activity.animationStart;
// Calculate the sequence: 0 = animation starts, 1 = animation ends
const sequence = animationTimer / this._newActionAnimationDurationMs;
// Let's play with the width: starts at 0%, ends at 100%
w *= sequence > 1 ? 1 : sequence;
// Note: Calling directly graphics.redraw() will cause an infinite loop
requestAnimationFrame(() => {
// Force a redraw on every animation frame
this.getGraphics().redraw();
// Our custom drawing method
this.drawMyActivity(activity, x, y, w, h, selected, hover, highlighted, pressed);
});
return new ActivityBounds(activityRef, x, y, w, h);
}Cet exemple se concentre sur le code nécessaire à l'exécution de l'animation. Comme vous pouvez le voir, nous avons créé un ratio (de 0 à 1) décrivant la durée de notre animation et nous multiplions simplement la largeur par ce ratio. En conséquence, la largeur de l'activité s'agrandira dans une animation fluide de 250 ms (voir ci-dessous).
Plus d'articles sur la mise en œuvre
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.
Comment construire un menu contextuel interactif ? Une plongée en profondeur dans la gestion des événements ScheduleJS et les pratiques recommandées pour construire votre propre menu contextuel.
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.












