ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.

Mise en place d'un menu contextuel
Générez des raccourcis et des interactions puissantes avec vos graphiques en créant un menu contextuel. Cet article propose une implémentation en quatre étapes d'un système de menu contextuel à partir de zéro dans vos graphiques ScheduleJS.
Tuesday, June 27th, 2023 - 5 minutes read
Étape 1 : Définir la structure de votre menu contextuel à l'aide de HTML
La première étape de ce tutoriel consiste à déclarer votre menu contextuel dans la partie HTML de l'application. La meilleure façon de garder votre code propre est de créer un composant dédié au rendu du menu contextuel et à la définition de vos interactions.
Le display sera utilisée pour cacher et afficher le menu contextuel, tandis que nous mettrons à jour sa position à l'aide de CSS et la ferons passer par la classe enfant Angular [ngStyle] propriété d'entrée.
Ici, nous avons créé une mise en page contextuelle simple avec quatre actions :
Set started: Modifier l'état de l'activité et la définir comme commencéeSet completed: Définir l'activité comme terminéeSet late: Définir la séquence d'activités comme tardive, à partir d'une activité spécifiqueSet priority: Définir la priorité comme élevée ou supprimer ce paramètre
Faisons maintenant un peu de CSS pour rendre le tout plus joli. Nous recommandons d'utiliser SCSS pour créer une portée pour les classes de style comme suit :
Une fois cela fait, nous pouvons commencer à jouer avec Angular pour créer la logique de cet élément.
Étape 2 : Créer une abstraction de superposition
En utilisant une approche orientée objet, nous pouvons définir une abstraction qui sera le point de départ de toutes nos superpositions, de sorte que nous puissions la réutiliser pour créer des infobulles, des modales, etc.
Stockons quelques propriétés qui contiendront l'état de notre abstraction de superposition actuelle :
- Le
isHiddensera utilisée pour masquer et afficher le recouvrement. - Le
activitypermet de relier notre superposition à une activité spécifique. - Le
positiondéfinira l'endroit où la superposition doit être rendue à l'aide de notre propriétéPointerEvent.
Exposer le GanttChart dans la superposition nous aidera à créer des actions et à interagir avec nos graphiques.
La superposition exposera également trois méthodes :
- Le
onShowest utilisée pour définir la stratégie d'affichage. - Le
onHidemethode. - Le
setOverlayElementPositionmettra à jour lepositionpropriété.
Étape 3 : Construire la logique du menu contextuel
En utilisant notre PlanningBoardAbstractOverlay nous pouvons maintenant créer une nouvelle classe abstraite PlanningBoardContextMenuOverlay qui contiendra la logique de notre menu contextuel.
Concevons le onShow processus :
- Lorsque vous ouvrez le menu avec une activité, nous enregistrons cette activité et affichons notre menu contextuel. Utilisons l'activité
setOverlayElementPositionque nous avons créée dans notre classe abstraite et lui donner notrePointerEvent. - Si le menu contextuel est ouvert sans activité contextuelle, nous déclenchons la fonction
onHidemethode.
Nos quatre actions mettront à jour les données d'activité et déclencheront un redraw, letting our underlying ActivityRenderer mettre à jour les graphiques avec ces nouvelles informations.
Étape 4 : Déclencher le menu contextuel
ScheduleJS propose un large éventail de méthodes événementielles que vous pouvez enregistrer dans l'objet principal : la méthode GanttChart. Une façon simple d'organiser le code est de créer un fichier GanttChart class that extends the default GanttChart.
En tant que GanttChart est au cœur de ScheduleJS, sa classe est un endroit idéal pour enregistrer les moteurs de rendu par défaut, les couches du système et les gestionnaires d'événements. Notez que l'API ScheduleJS est accessible par l'intermédiaire de l'objet GanttChart avec des méthodes telles que gantt.getGraphics().
Le GanttChart propose un ensemble de méthodes surchargeables conçues pour gérer les données saisies par l'utilisateur sur les graphiques, par exemple :
onRowDrawingEnginePointerDownonDatelinePointerMoveonToggleGrid
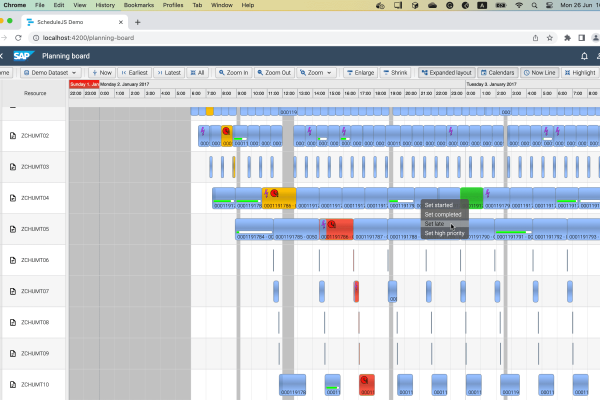
Ce que nous voulons faire ici, c'est remplacer la fonction onRowDrawingEngineContextMenu pour déclencher une logique lors de l'ouverture de notre menu contextuel. Dans un environnement de bureau, cette méthode est appelée lorsque l'utilisateur clique avec le bouton droit de la souris n'importe où sur les graphiques.
Maintenant, lorsque l'utilisateur clique avec le bouton droit de la souris sur les graphiques, ce code se déclenche avec l'événement de pointeur sous-jacent, la ligne actuelle et l'indice de ligne. Nous pouvons extraire la ligne courante hoveredActivity en utilisant le graphics.getHoveredActivity et la transmettre à la couche onShow methode.
Le menu contextuel que nous construisons ajoutera des interactions avec les activités présentes sur le canevas. Lors d'un clic droit de l'utilisateur, nous vérifions si nous survolons une activité, et si c'est le cas, nous masquons notre infobulle et déclenchons la commande contextMenuOverlay.onShow methode.
Pour des raisons de performance, cette méthode est exécutée en dehors de la zone Angular par ScheduleJS. Nous devons donc ajouter un appel à ChangeDetectorRef.detectChanges() pour déclencher manuellement la détection des changements et mettre à jour le DOM.
Résultat final
La vidéo suivante présente les quatre nouvelles actions que nous venons de créer :
Cet exemple n'est qu'une simple implémentation d'un menu contextuel, le but étant de vous donner des idées sur la façon dont vous pouvez interagir avec vos graphiques ScheduleJS. Vous pouvez utiliser les mêmes principes pour construire un menu contextuel plus avancé, ou même intégrer une bibliothèque tierce qui accélérera le développement du menu contextuel et déclenchera l'API ScheduleJS à partir d'ici. À vous de jouer !
Plus d'articles sur la mise en œuvre
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.
Cet article propose une mise en œuvre pas à pas d'un mécanisme d'animation utilisant l'API JavaScript Date pour vos activités.