Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.

Construire un ActivityRenderer
Le moteur de rendu de l'activité Gantt est le moteur de rendu principal du ScheduleJS Viewer. Cet article explique comment il est construit et quelles sont les spécificités de ce moteur de rendu d'activité.
November 23rd, 2022 - 6 minutes read
Comment construire une classe de rendu personnalisée
La première étape de la construction d'une classe de moteur de rendu consiste à hériter des attributs et des méthodes en étendant une classe de cadre d'ordre supérieur.
Nous voulons représenter les tâches uniquement par leurs heures de début et de fin. La classe de rendu de base de ScheduleJS pour ce faire est la classe ActivityBarRenderer classe.
Nous devons fournir les arguments de type personnalisé à la fonction ActivityBarRenderer de sorte que les attributs et les méthodes fournis par notre classe de Row et Activity seront accessibles à l'aide de l'API de la classe de base.
Créons le ScheduleJsViewerTaskActivityRenderer pour dessiner chaque ScheduleJsViewerTaskActivity dans leur respectif ScheduleJsViewerTaskRow.
Tel quel, le moteur de rendu peut déjà être enregistré pour dessiner nos activités en utilisant le comportement par défaut de la méthode ActivityBarRenderer. Voyons maintenant comment le personnaliser.
L'architecture de base
Dans ScheduleJS, un ActivityRenderer est une classe que nous enregistrons par programme à l'aide de la fonction Graphics API pour dessiner un Activity on its Row. Pour organiser notre ScheduleJsViewerTaskActivityRenderer, nous allons séparer son code en trois sections :
- Le attributes contiendra des variables qui nous permettront de modifier le comportement d'une procédure de dessin spécifique.
- Le constructor nous permet de définir un état par défaut pour le moteur de rendu.
- Le drawing Les méthodes contiennent toutes les instructions pour dessiner nos activités sur la toile.
Attributs
Les attributs sont des constantes qui seront réutilisées dans le moteur de rendu. En l'état, ces propriétés ne seront modifiées que directement dans le code du moteur de rendu. Nous pouvons imaginer un écran spécifique où l'utilisateur pourrait modifier ces paramètres directement dans l'interface utilisateur.
Constructeur
Le constructeur est étroitement lié à notre méthode de cycle de vie du moteur de rendu. Dans le ScheduleJS Viewer, nous avons décidé d'instancier le moteur de rendu à chaque fois que l'utilisateur change d'écran afin de définir des spécificités et de réutiliser notre code dans chaque onglet qui implémente ce moteur de rendu. Cela signifie que la fonction constructeur est exécutée à chaque fois que l'utilisateur sélectionne un écran utilisant ce moteur de rendu.
Le setFill, setStroke, setFillHover, setStrokeHover, setLineWidth, et setBarHeight sont héritées et utilisées pour modifier les caractéristiques de rendu par défaut de l'élément ActivityBarRenderer classe.
The default features of this renderer are the following:
- Une couleur personnalisée lors du survol des activités
- Un trait noir (pour les limites de l'activité)
- Une épaisseur de trait de 0,5 pixel
- Une barre d'activité d'une hauteur de 8 pixels
- Une couleur de remplissage conditionnelle :
- Bleu pour les enfants et marron pour les parents dans l'onglet OTP
- Vert pour les enfants et gris pour les parents dans les autres onglets
Dessin
Le cadre appellera automatiquement la fonction drawActivity pour rendre nos activités sur le canevas. Tous ses paramètres sont remplis dynamiquement, ce qui vous permet de réagir en temps réel à l'état actuel de vos activités.
Le dessin se fera de cette manière :
- Obtenir des informations sur le Activity et Row en utilisant le ActivityRef API
- Définir les couleurs de manière dynamique à l'aide de notre
_setActivityColormethod - Dessinez le texte de l'activité à l'aide de notre
_drawActivityTextmethod - Dessinez l'activité elle-même en vous basant sur deux méthodes :
- Le
_drawParentActivitypour dessiner les parents - Le
super.drawActivitypar default ActivityBarRenderer pour dessiner les enfants
- Le
Méthodes de dessin d'activités personnalisées
Regardons de plus près comment dessiner librement votre activité en concevant vos propres méthodes à l'aide de la méthode _drawParentActivity methode.
Ici, nous utilisons directement la fonction HTMLCanvas API de définir notre stratégie de dessin en mettant en place le CanvasRenderingContex2D. La seule opération liée au cadre effectuée dans cette méthode consiste à créer de nouvelles ActivityBounds pour le parent actuel Activity.
Le cadre crée une carte à l'aide de ActivityBounds sous le capot pour enregistrer toutes les activités à l'écran. Cette carte aide le développeur en lui fournissant une logique semblable à celle d'un élément pour construire des expériences utilisateur avancées basées sur des informations précises tout en tirant parti de la performance de HTMLCanvas API.
Les méthodes des éléments de dessin comme _drawParentActivityStartTriangle s'appuyer sur la CanvasRenderingContext2D API pour dessiner au niveau du pixel.
Résultat final
Pour enregistrer votre nouveau moteur de rendu, utilisez la fonction graphics.setActivityRenderer methode:

Plus d'articles liés à ScheduleJS Viewer
Cet article vous montrera comment a été construite l'architecture de l'arbre de Gantt parent-enfant dans le ScheduleJS Viewer.
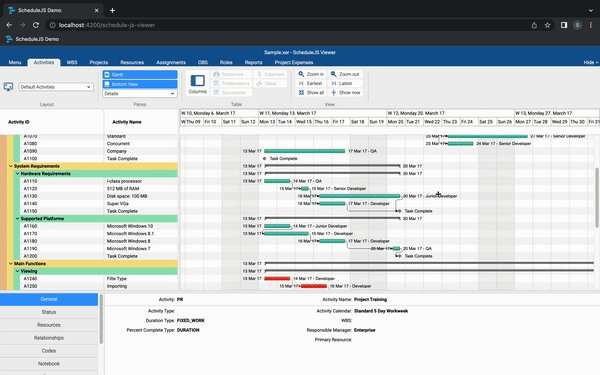
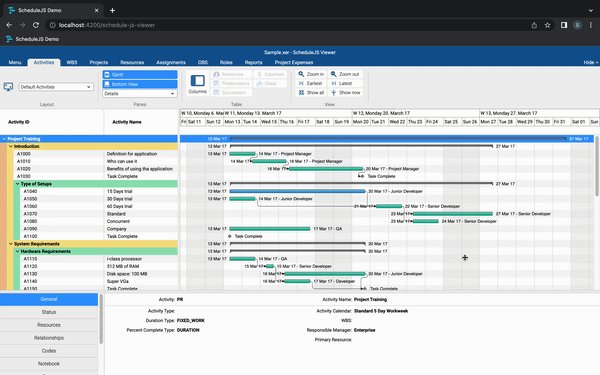
Cet article montre comment le moteur de rendu de l'activité principale du ScheduleJS Viewer a été construit à l'aide d'exemples de code.
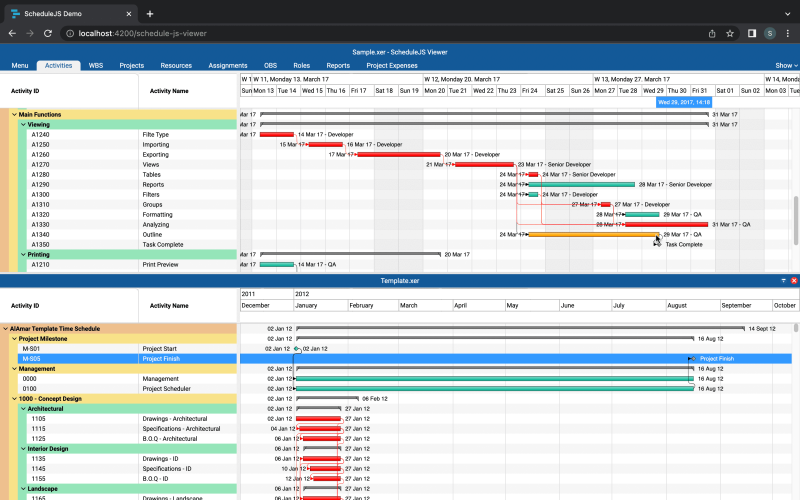
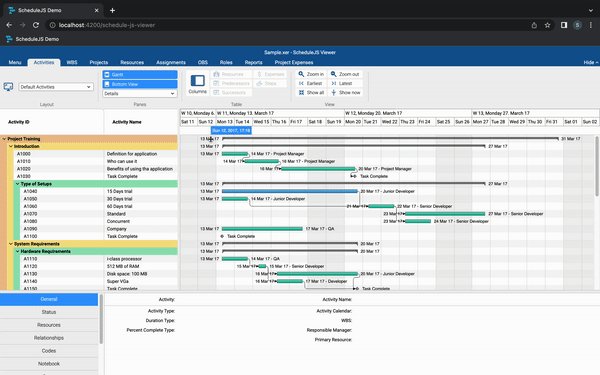
Cet article présente les principales fonctionnalités du ScheduleJS Viewer. Une toute nouvelle visionneuse de projets basée sur le web.






I particularly liked the way you explained how to build the renderer. The explanations on creating classes and managing drawing methods are very clear.”