Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.

Construire un arbre de Gantt
Qu'est-ce qu'un Gantt arborescent, comment l'implémenter dans ScheduleJS ?
November 24th, 2022 - 3 minutes read
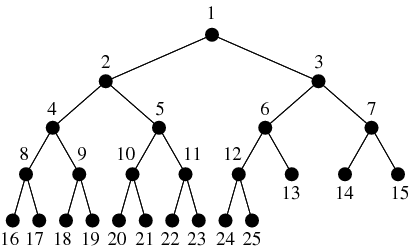
Qu'est-ce qu'un arbre de Gantt ?
Le Gantt arborescent est un composant dans lequel chaque ligne est considérée comme un arbre ou une feuille. Les lignes d'arbre ont des branches reliées à d'autres lignes qui peuvent être des arbres ou des feuilles. La ligne feuille est toujours la plus granulaire et n'a pas d'autre lien.
En tant que développeur, travailler avec des arbres de Gantt peut être une tâche fastidieuse, car la plupart des algorithmes utilisent la récursivité pour visiter tous les sommets.

Mise en place d'un arbre de Gantt
Pour mettre en œuvre un composant Gantt dans ScheduleJS, la première chose à faire est d'étendre le bon composant GanttComponentBase. Pour construire une architecture Gantt arborescente, votre composant Angular doit étendre l'élément DefaultScheduleTreeGanttComoponentBase à la place de l'habituel DefaultScheduleGanttComponentBase.
Le stockage d'activités dans ScheduleJS implique toujours un fichier ActivityRepositoryIl existe deux types de référentiels :
- Le IntervalTreeActivityRepository
- Le ListActivityRepository
Dans le cas d'un Gantt arborescent, la valeur par défaut est ActivityRepository est un IntervalTreeActivityRepository. Il permet à votre application d'effectuer des recherches binaires et garantit de meilleures performances lors du traitement d'un grand nombre d'activités.

L'utilisation d'un composant Gantt arborescent est très similaire à celle d'un composant Gantt classique, à la seule différence que vous devez appeler manuellement la fonction gantt.refreshTreeRows() une fois que vous avez fini de modifier vos lignes. Cela permet d'éviter toute redondance dans l'appel de cette fonction, ce qui pourrait entraîner une baisse des performances.
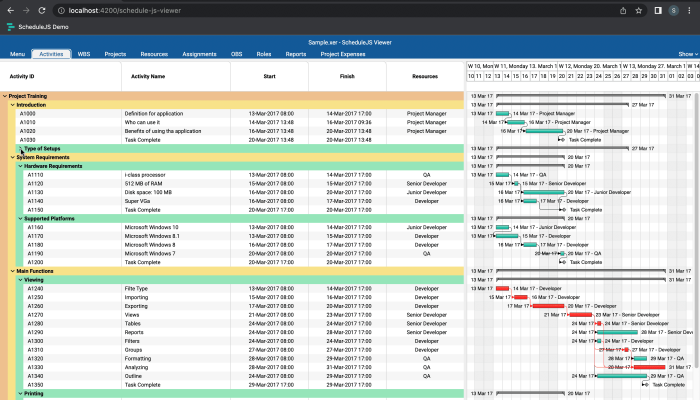
Le cas d'utilisation du calendrier d'activités ScheduleJS Viewer
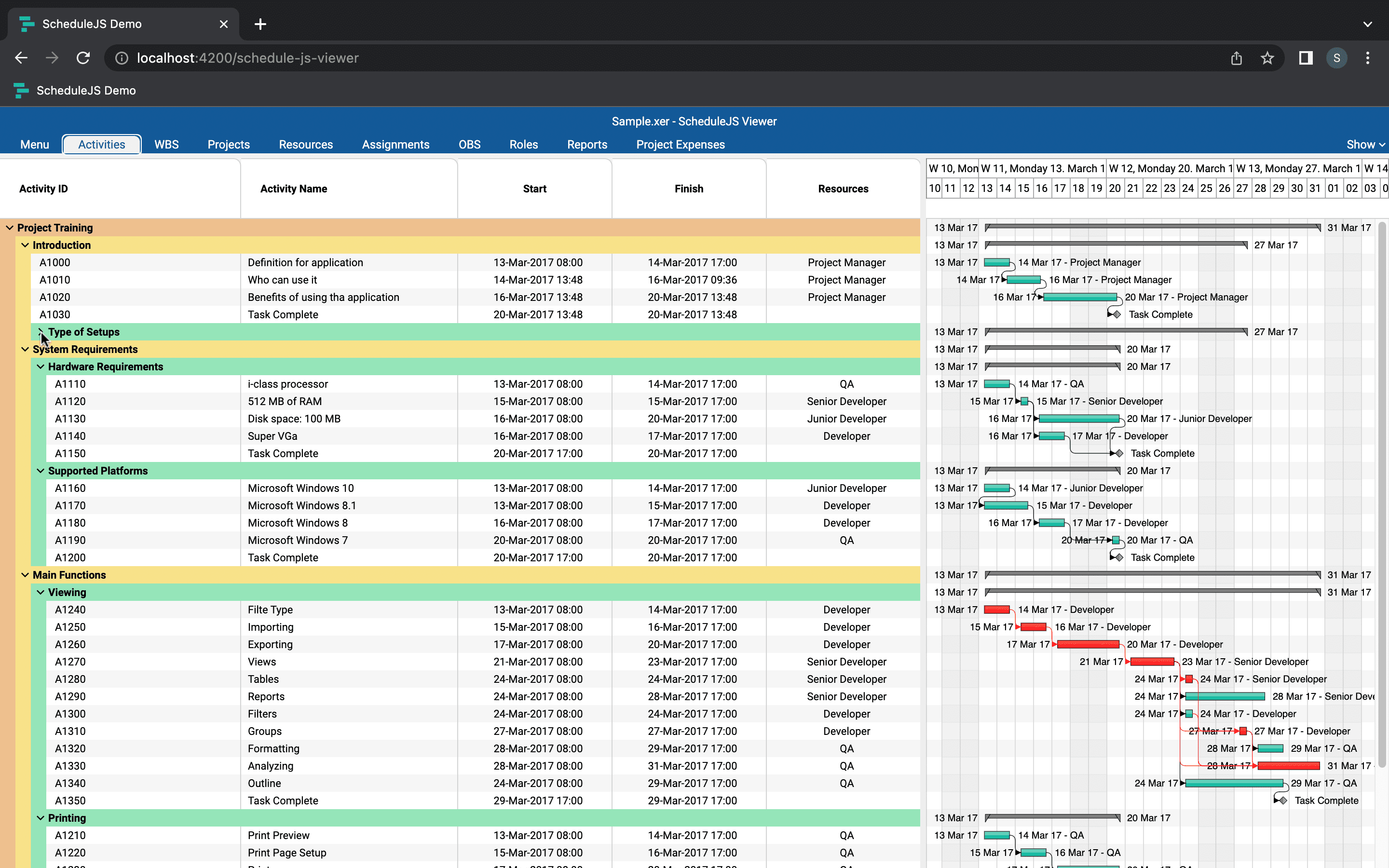
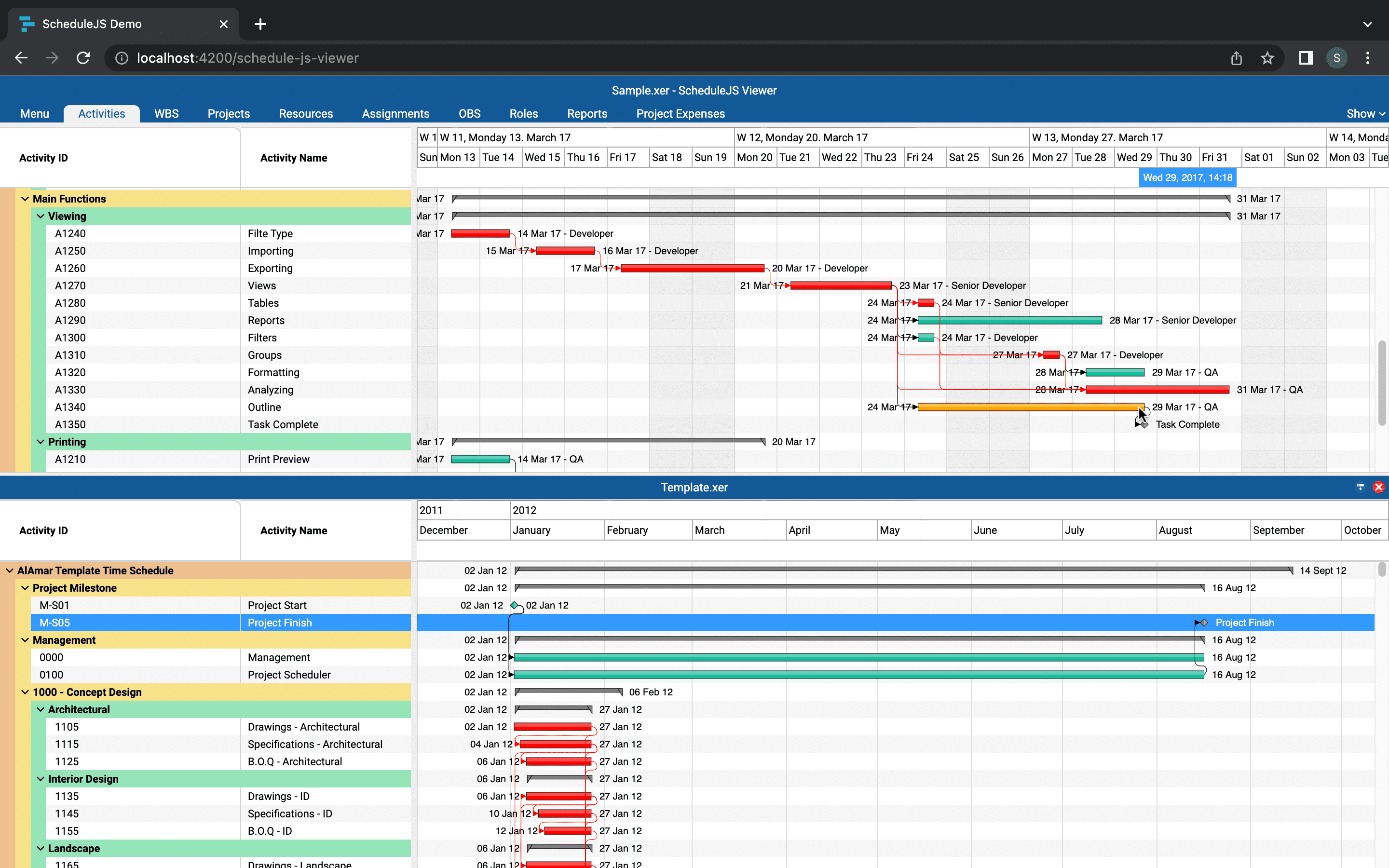
Nous allons maintenant examiner de plus près le fichier HTML de l'application ScheduleJS Viewer composant principal qui met en œuvre un Gantt arborescent : le ScheduleJsViewerActivitySchedule. Expliquons le modèle type mis en œuvre pour le cas d'utilisation de l'arbre de Gantt.
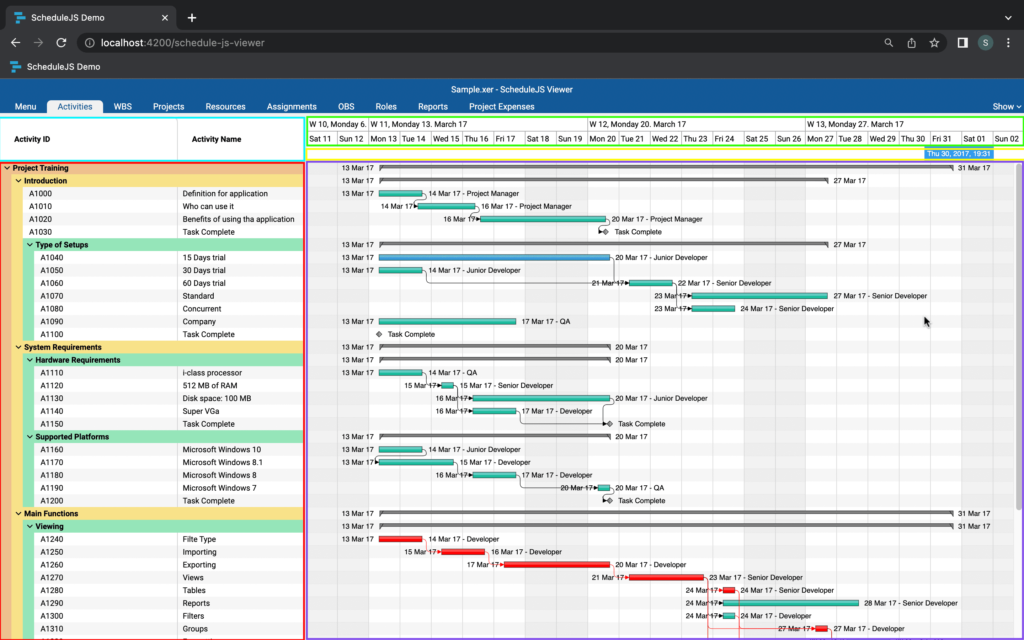
Tout d'abord, l'ensemble du composant est enveloppé dans un fichier <div> pour gérer l'affichage et le chargement.
Ensuite, tous les sous-éléments s'assemblent pour construire l'écran ScheduleJS.
Le premier sous-composant est le <schedule-js-viewer-activity-schedule-timeline-block>.
Elle est responsable de la skyblue, le green, et le yellow carrés.
Le <default-schedule-gantt-graphic-tree> est un composant cadre qui gère l'affichage de l'arbre de Gantt et des graphiques, en purple.
Il accepte un <ng-template> qui est gérée par le <schedule-js-viewer-activity-schedule-info-colun> illustré dans l'encadré red carré.

Il est intéressant de noter que chaque élément de l'écran peut être entièrement remplacé par des composants personnalisés. Par exemple, les utilisateurs ont souvent recours à des grilles personnalisées pour remplacer la colonne d'information.
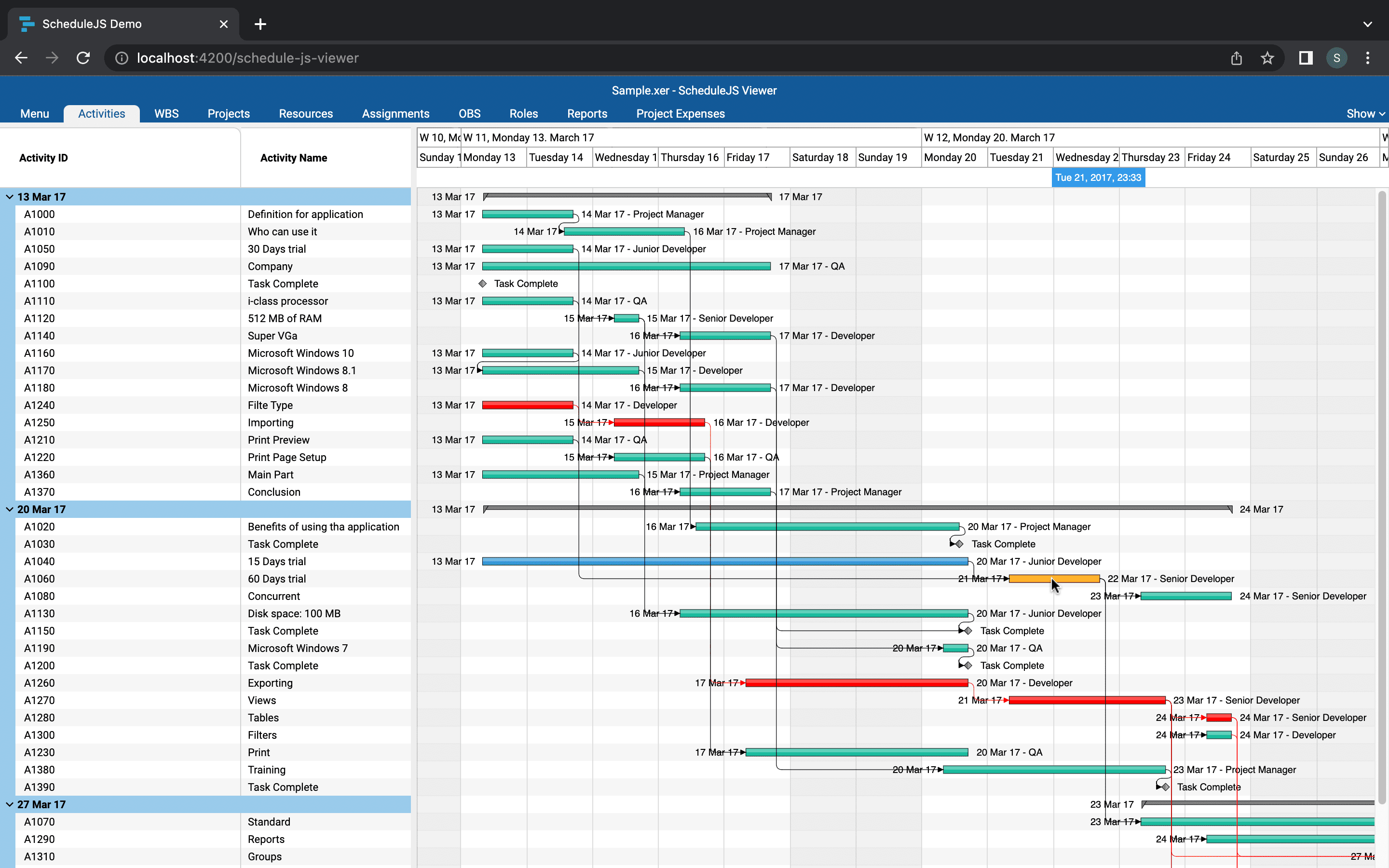
Les flèches que vous pouvez voir dans la colonne d'information sont utilisées pour développer et réduire les lignes à l'aide de la fonction defaultScheduleGanttGraphicComponent.onToggleExpand(row) pour définir la ligne comme collapsed ou open et synchroniser le canevas avec ces informations.
L'enfant <ng-template> par rapport à la <default-schedule-gantt-graphics> s'attend à recevoir un composant rendant une seule ligne de la colonne info, et fournira un accès à la structure de données de ligne correspondante à l'aide de la fonction *using="treeNodeContext.value as row" directive structurelle.
Plus d'articles liés à ScheduleJS Viewer
Cet article vous montrera comment a été construite l'architecture de l'arbre de Gantt parent-enfant dans le ScheduleJS Viewer.
Cet article montre comment le moteur de rendu de l'activité principale du ScheduleJS Viewer a été construit à l'aide d'exemples de code.
Cet article présente les principales fonctionnalités du ScheduleJS Viewer. Une toute nouvelle visionneuse de projets basée sur le web.






The gantt tree is super interesting to study and code, and can be used in many fields.
I found the explanations on how to use the DefaultScheduleTreeGanttComponentBase and IntervalTreeActivityRepository components very useful. It gave me a good understanding of how to build a tree Gantt in ScheduleJS.