Cet article vous montrera comment a été construite l'architecture de l'arbre de Gantt parent-enfant dans le ScheduleJS Viewer.

Rendu dynamique : Niveau de zoom
Les rendus peuvent s'adapter de manière programmatique à l'état de l'application et donner lieu à différentes manières de dessiner vos activités. Cet article couvre le AssignmentActivityRenderer implémenté dans le ScheduleJS Viewer et explique ses mécanismes.
Monday, June 5th, 2023 - 3 minutes read
Qu'est-ce qu'un moteur de rendu ScheduleJS ?
Le concept d'une ActivityRenderer représente un moteur de rendu enfichable dédié au dessin d'activités. Il se concentre sur le rendu de n'importe quel type de données dans une ligne. En général, les moteurs de rendu contiennent des stratégies de dessin liées aux activités. Il convient de noter que le moteur de rend ActivityRenderer étend la classe Renderer classe. Cette architecture permet au développeur d'affiner sa stratégie de dessin à plusieurs niveaux tout en donnant accès à des méthodes de calcul de temps et de position qui l'aideront.
La classe ScheduleJS ActivityRenderer
Vous trouverez ci-dessous un exemple de création d'un moteur de rendu d'activité dans ScheduleJS :
Voici la liste des trois classes de rendu d'activité avancées que vous pouvez étendre pour commencer à créer votre propre rendu plus rapidement :
ActivityBarRenderer: utilisé dans les schémas de Gantt, il représente une barre sur le graphique.ChartActivityRenderer: traite les dessins liés à des graphiques avec une dimension verticaleCalendarActivityRenderer: le système d'information sur les droits de propriété intellectuelle (DPI) est un système d'information sur les droits de propriété intellectuelle (DPI).
Une fois que vous avez conçu votre moteur de rendu, vous pouvez l'enregistrer à l'aide de l'API graphique :
Conception d'un ActivityRenderer dynamique au niveau du zoom
Tous les ActivityRenderer déclenche le moteur de dessin interne de ScheduleJS pour dessiner les activités à l'écran, ce qui permet au développeur de se concentrer sur les décisions de haut niveau de l'application. La stratégie consiste à déclencher automatiquement le moins de redécoupages possible lorsque vous travaillez sur les graphiques. Vous pouvez également demander des redessins manuels pour des cas d'utilisation spécifiques tels que le chargement de données, les mises à jour en temps réel et les relations indirectes. Cela permet au développeur d'optimiser la stratégie de rendu et d'offrir une meilleure résolution et de meilleures performances.
Cet article se concentre sur les AssignmentActivityRenderer de la visionneuse ScheduleJS.
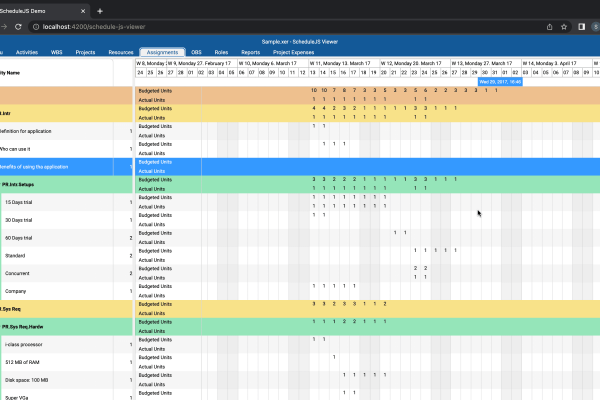
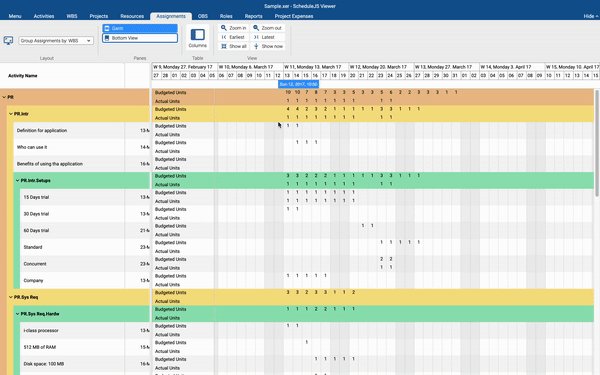
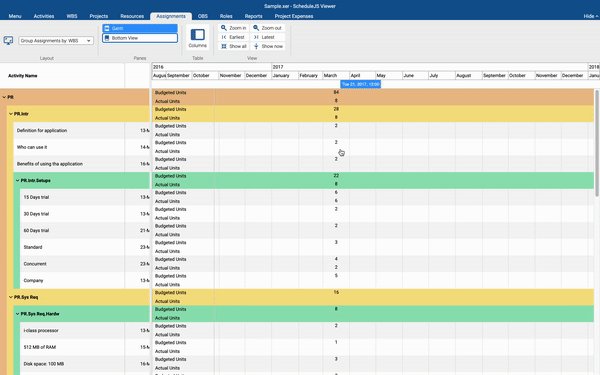
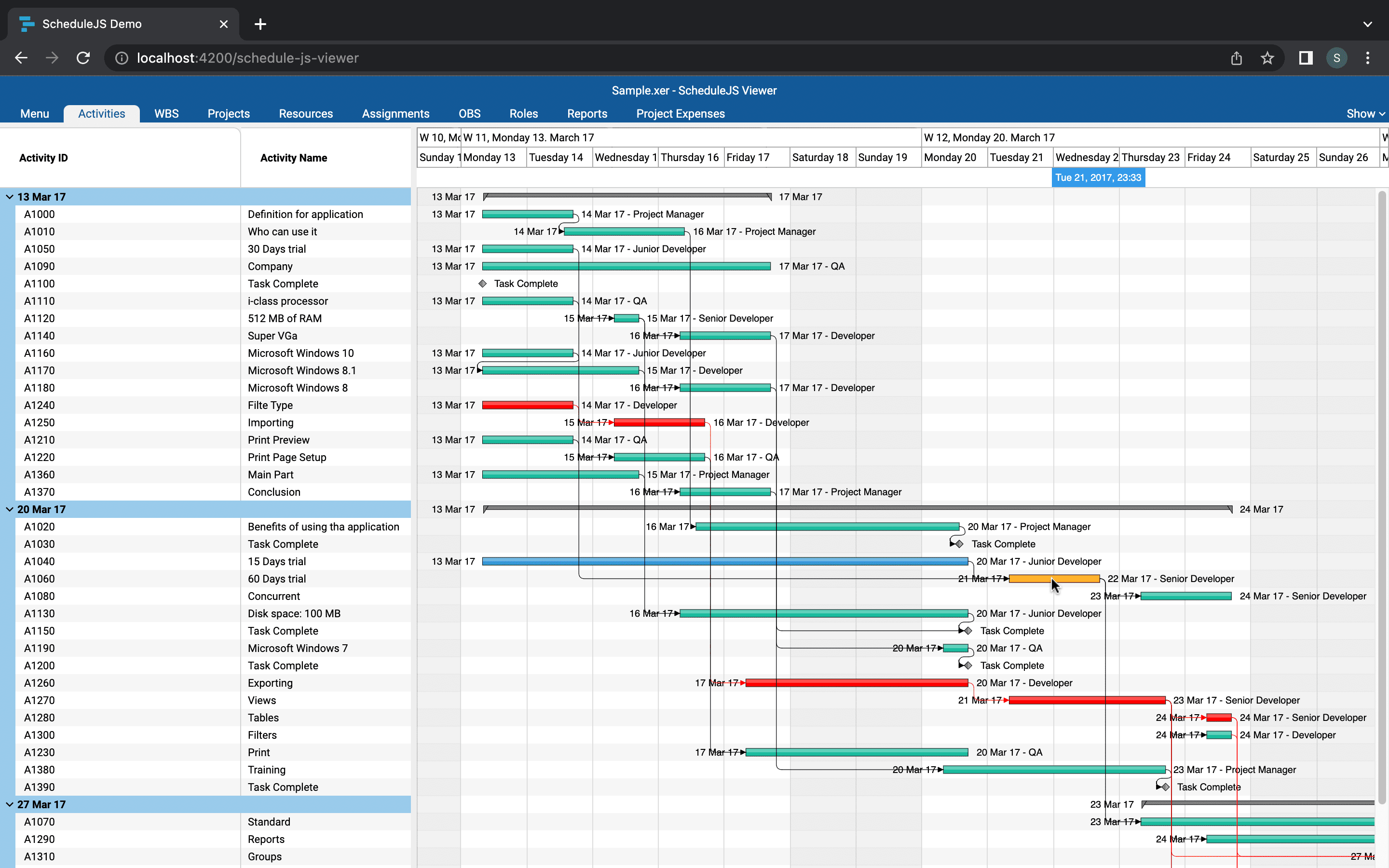
Comme vous pouvez le voir ci-dessous, le AssignmentActivityRenderer est un simple moteur de rendu qui dessine des nombres sur le canevas pour indiquer les unités budgétées et les unités réelles d'un projet ou d'une tâche.

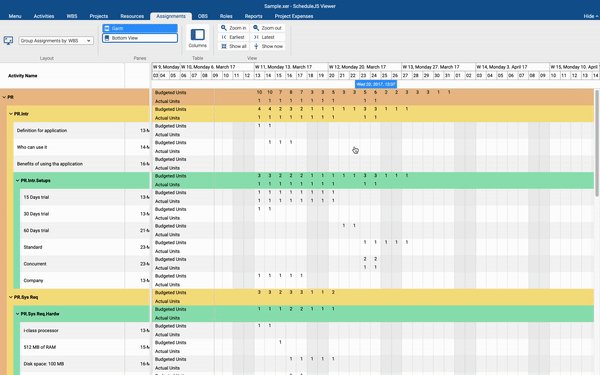
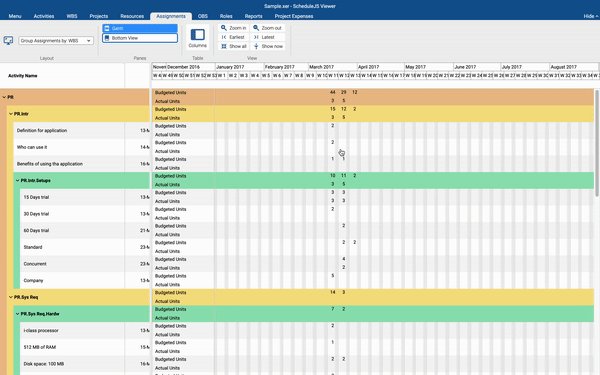
En fonction du niveau de zoom, nous voulons visualiser les affectations des unités d'affaires par jour, par semaine et par mois. Pour mettre cela en œuvre de manière simple, nous nous sommes appuyés sur les puissantes structures de données internes de ScheduleJS et avons décidé de calculer les activités supplémentaires pour tous les intervalles de temps disponibles.
La structure de données .xer n'indique que les valeurs journalières. Nous avons donc dû créer les valeurs hebdomadaires et mensuelles en regroupant les valeurs journalières correspondantes. Pour ce faire, la visionneuse ScheduleJS utilise une balise temporalUnit dans son champ AssignmentActivity pour indiquer quel modèle de AssignmentActivity correspond à laquelle ChronoUnit.
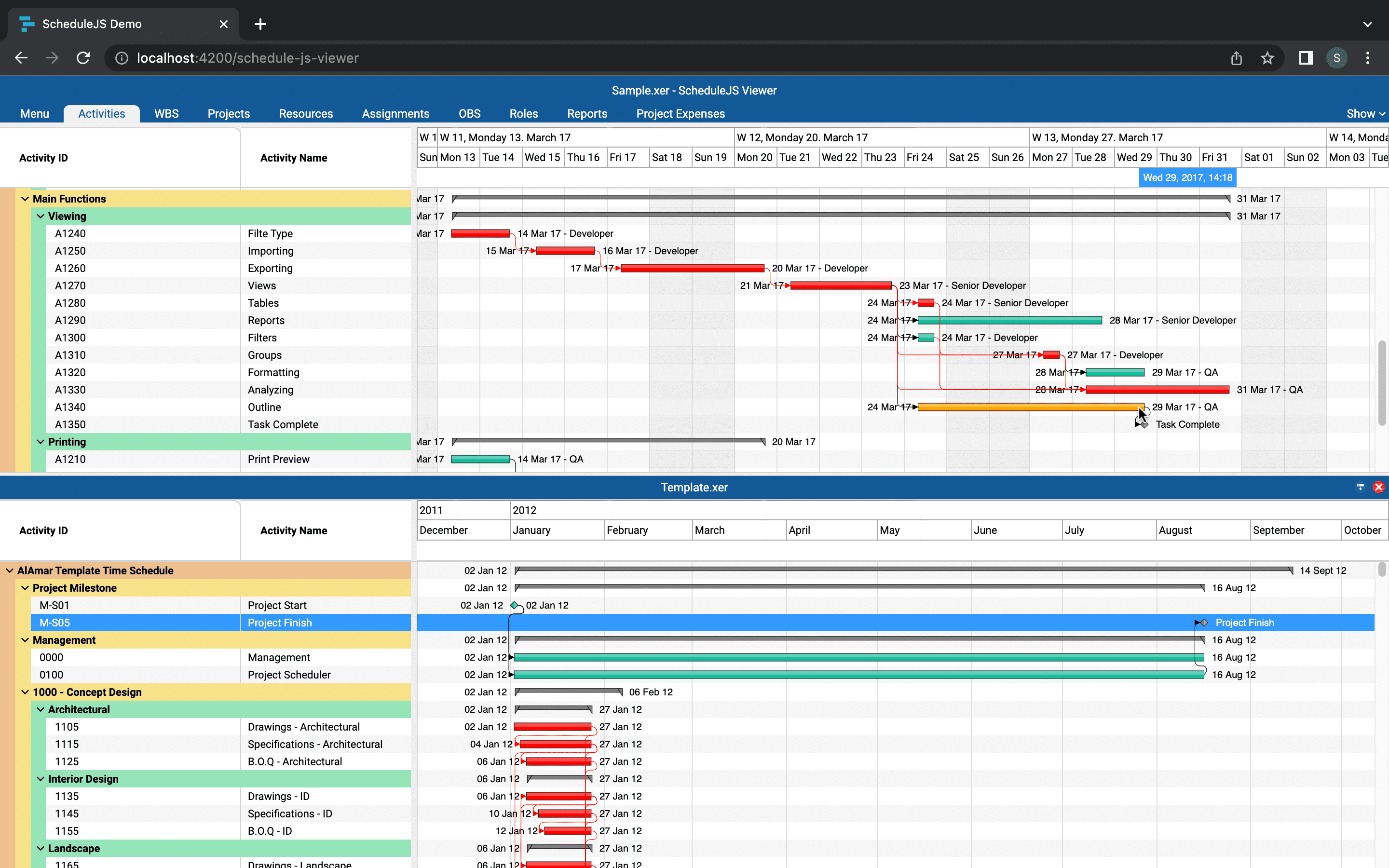
Nous devons maintenant indiquer au moteur de rendu quelle résolution est actuellement utilisée. Pour ce faire, l'API Dateline est très utile.
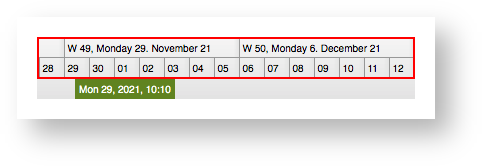
Comme vous pouvez le voir ci-dessous, la ligne de base est composée de deux lignes :
- La première ligne de cellules donne des informations sur la période en cours (ex : Semaine 49, lundi 29 novembre 2021).
- La deuxième rangée de cellules décompose la cellule supérieure en plusieurs cellules plus petites (ex : Jour 29).

Pour dessiner nos activités sous forme de texte, nous utiliserons le Canvas ctx.fillText methode.
Now, to select which activity has to be drawn at any time, we decide to trigger this method conditionally after we confirmed the activity temporalUnit is the same temporal unit used by the Dateline 2nd row cells. As the renderer draws every frame, adding this condition to our renderer will only draw either the Monthly, Weekly, or Daily AssignmentActivities à un moment donné.
Quelques mots sur la structure de données de ScheduleJS
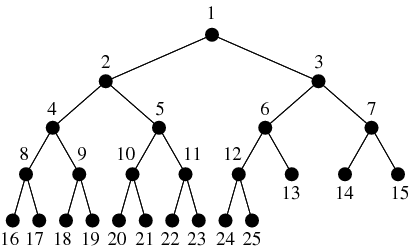
Les graphiques de ScheduleJS sont conçus pour prendre en charge des millions d'activités à tout moment. Pour s'assurer que nos graphiques conservent les meilleures performances possibles, ScheduleJS met en œuvre une représentation arborescente binaire des données en mémoire afin d'accéder rapidement à tout nœud d'activité et de réduire le temps de traitement.
La mise en œuvre décrite ci-dessus tire parti de cette caractéristique pour calculer et stocker toutes les informations requises pour les graphiques avant l'exécution afin d'améliorer encore la fluidité de la navigation.

Cet exemple est un cas simple d'utilisation d'un moteur de rendu dynamique. Le niveau de zoom n'est qu'une des variables publiques que l'on peut trouver dans une application ScheduleJS. La même logique peut être appliquée à n'importe quelle variable externe pour dessiner de manière conditionnelle et construire votre propre interface utilisateur et votre propre expérience.
Plus d'articles liés à ScheduleJS Viewer
Cet article montre comment le moteur de rendu de l'activité principale du ScheduleJS Viewer a été construit à l'aide d'exemples de code.
Cet article présente les principales fonctionnalités du ScheduleJS Viewer. Une toute nouvelle visionneuse de projets basée sur le web.






Super interesting article and shows a super useful feature.
Thanks CodeCrafter! Still, this use case is very basic. The whole idea behind this feature is to adapt the visual to the current timeline scale, so you can render meaningful information even if zooming out very far