ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.

Intégration de ScheduleJS dans AG-Grid
Cet article présente l'intégration de ScheduleJS dans un composant de tableau tiers externe : le fameux AG-Grid. L'objectif est de démontrer la flexibilité de ScheduleJS when integrated into a table component.
October 9th, 2023 - 3 minutes read
Le cas d'utilisation de l'intégration
Nous avons identifié quelques cas où les entreprises qui développent une composante de programmation avec un système d'information sur la santé (SIS) ont été confrontées à des problèmes de sécurité. ScheduleJS utilisent déjà une table développée en interne ou par un tiers. Nous avons décidé de travailler sur ce projet de validation de principe afin de démontrer un scénario dans lequel nos utilisateurs choisissent de tirer parti de leur solution actuelle et de faire de leur table un outil de gestion de l'information. ScheduleJS s'intègrent de manière transparente dans leur environnement. La clé de cette approche est de pouvoir réutiliser les fonctionnalités qu'une entreprise a passé du temps à développer.
Mise en œuvre d'une table arborescente avancée
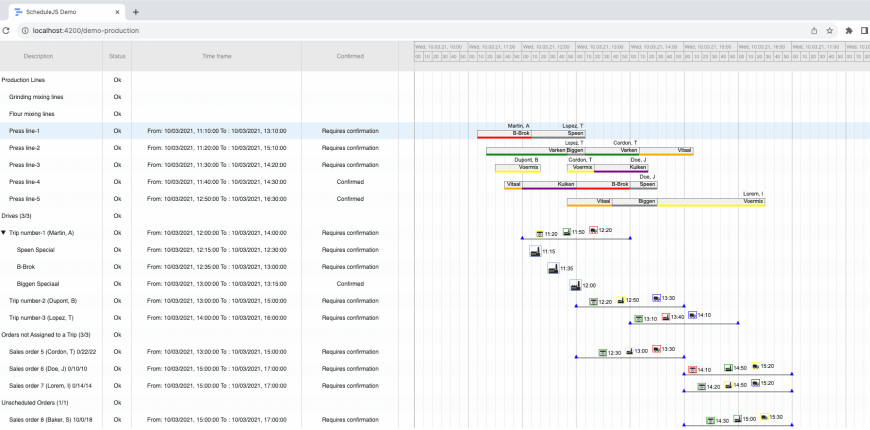
Dans ScheduleJS, la table arborescente est un composant souvent placé à gauche des graphiques. Son rôle est d'offrir à l'utilisateur final des informations supplémentaires sur une ligne donnée et de lui fournir des outils pour interagir avec les données. ScheduleJS propose un composant standard de tableau arborescent intégré dans lequel vous pouvez personnaliser les en-têtes de colonnes et les cellules des lignes afin de créer la présentation parfaite pour vos utilisateurs finaux. Cette API standard de colonnes d'information vise à fournir au développeur un outil simple mais puissant pour couvrir la plupart des cas d'utilisation qu'une entreprise peut rencontrer dans une application de planification.
Peut-on obtenir la même facilité d'utilisation en hébergeant l'application ScheduleJS en tant qu'enfant d'un composant de table externe ?

Intégrer ScheduleJS en tant que sous-composant
Les graphiques présentent des données complexes sous une forme lisible afin que l'utilisateur puisse rapidement recueillir des informations et interagir avec une vue graphique descriptive. Il est courant qu'une application web utilise un composant tableau au cœur de son architecture.
AG-Grid a été identifié par nos développeurs comme un bon candidat pour cet exercice, car un grand nombre d'entreprises utilisent ce composant pour développer leurs tables.
La preuve de concept suivante associe le AG-Grid des fonctionnalités prêtes à l'emploi avec le ScheduleJS la lisibilité des graphiques.
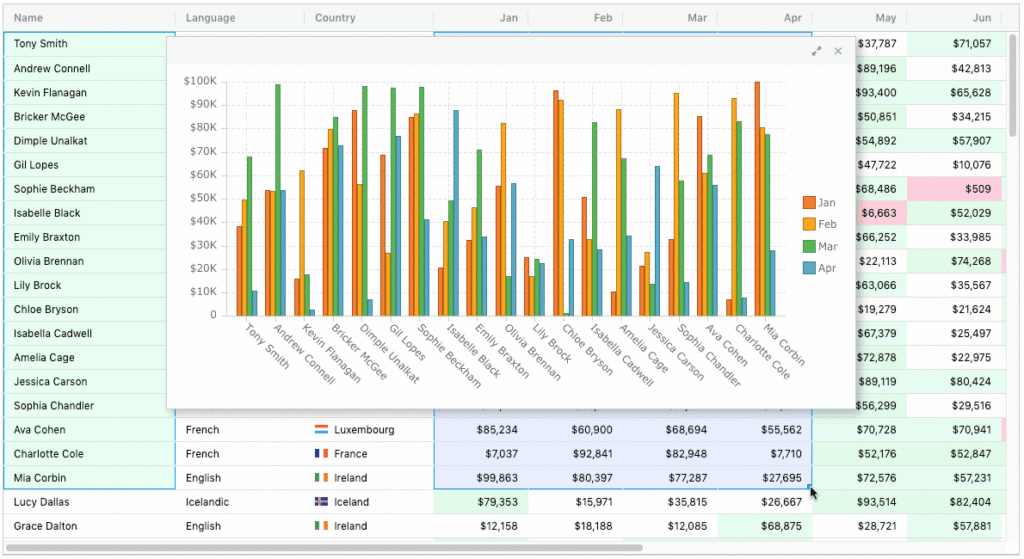
Le résultat
Pour cette implémentation, nous avons décidé de choisir la version open-source de l'application AG-Grid qui est libre de droits, même en cas de projet commercial.
La vidéo ci-dessous présente ses fonctionnalités dans notre environnement de développement :
Les caractéristiques supplémentaires qui en résultent par rapport à une table d'arbres par défaut sont les suivantes :
- La possibilité d'épingler des colonnes spécifiques dans les parties les plus à droite et les plus à gauche de la fenêtre de l'application ScheduleJS Graphiques
- La possibilité de modifier l'ordre horizontal de n'importe quelle colonne, y compris la colonne ScheduleJS Graphiques
- La possibilité de redimensionner n'importe quelle colonne, y compris la colonne ScheduleJS Graphiques
- La possibilité de déclencher les fonctions d'agrandissement et de réduction des rangs à partir de l'écran d'accueil de l'application AG-Grid cellule
- La possibilité d'utiliser le AG-Grid fonction de filtrage intégrée, affectant la ScheduleJS Graphiques
Plus d'articles sur la mise en œuvre
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.
Comment construire un menu contextuel interactif ? Une plongée en profondeur dans la gestion des événements ScheduleJS et les pratiques recommandées pour construire votre propre menu contextuel.
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.













Hello, would you have the link to the source code of this demo?
Hi Jairo,
This integration is made by using the ScheduleJS info column component wrappers. The team will contact you to further discuss this in private.
Thanks,