Build custom tree tables in ScheduleJS using schedule-info-column-header-cell and schedule-info-column-row-cell components.

Intégration de ScheduleJS avec Selligent CRM pour une grande marque de produits de beauté
Apprendre comment ScheduleJS a amélioré l'efficacité de la planification pour une grande marque de produits de beauté en s'intégrant de manière transparente avec le logiciel Selligent CRM, créant ainsi une application de planification conviviale et hautement fonctionnelle.
June 7th, 2024 - 5-6 minutes read
Introduction : Le pouvoir de ScheduleJS
Dans l'environnement professionnel actuel, qui évolue rapidement, la capacité à gérer efficacement son temps est cruciale. ScheduleJS, un framework web-natif de pointe, est à l'avant-garde de cette révolution, offrant des performances et une flexibilité inégalées pour les applications de planification. Notre récent projet avec une grande marque de produits de beauté illustre la puissance de ScheduleJS grâce au développement d'une application de planification sophistiquée qui s'intègre de manière transparente à leur système Selligent CRM. Cet article examine les spécificités de cette intégration réussie et les avantages qu'elle a apportés à leurs opérations.
Aperçu du projet : Répondre à des besoins spécifiques
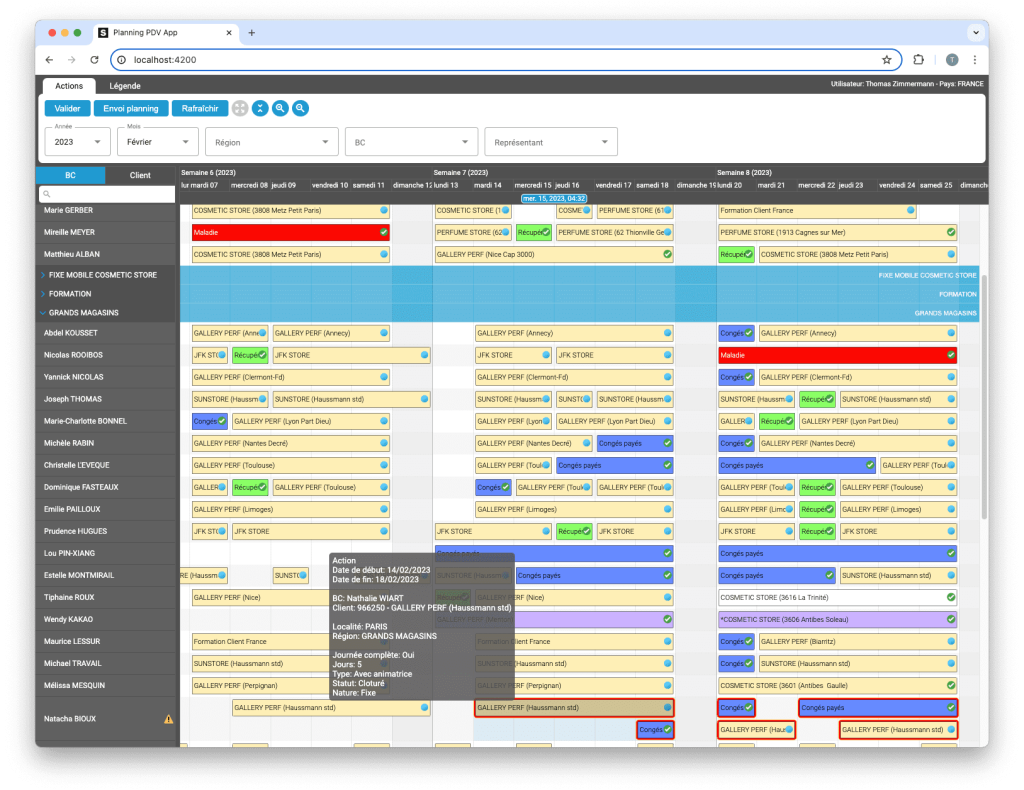
Le client avait besoin d'une application de planification robuste pour gérer et modifier les agendas de ses conseillères en beauté. L'objectif était de créer une interface conviviale qui non seulement affichait clairement les horaires, mais permettait également de les modifier facilement. S'appuyer sur ScheduleJS, nous avons pu répondre à ces exigences et dépasser les attentes, en livrant une application de haute qualité qui s'intègre parfaitement à l'infrastructure existante de l'entreprise. Selligent CRM.

Conception et interface : Convivialité et efficacité
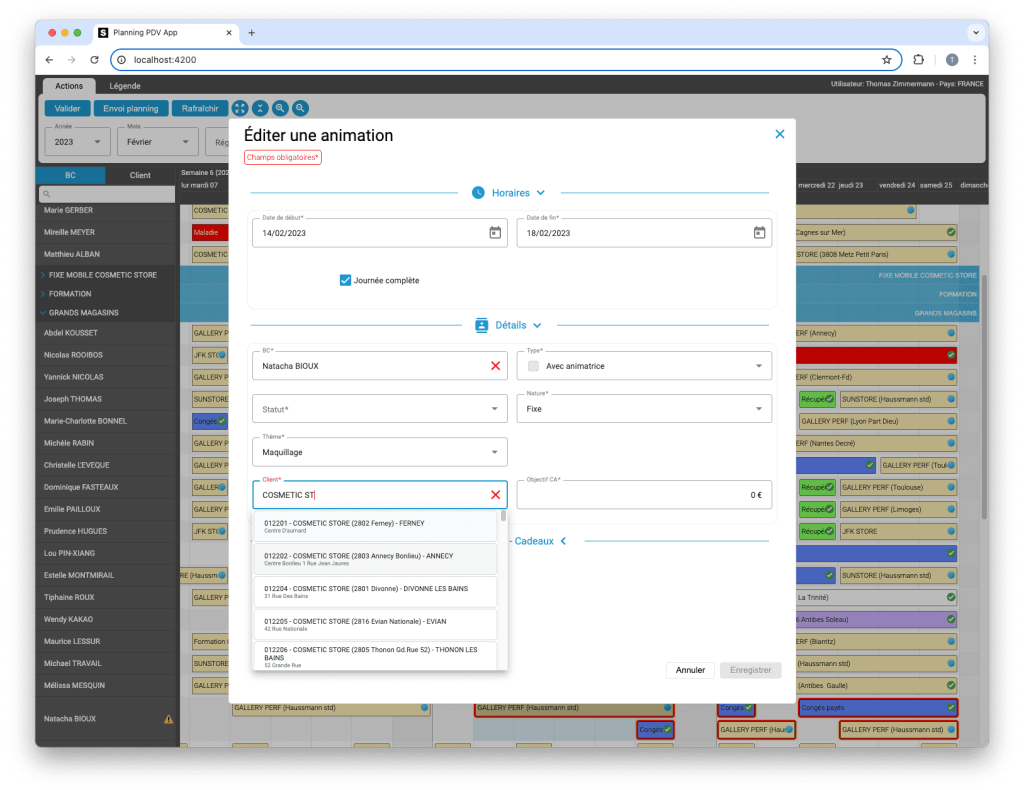
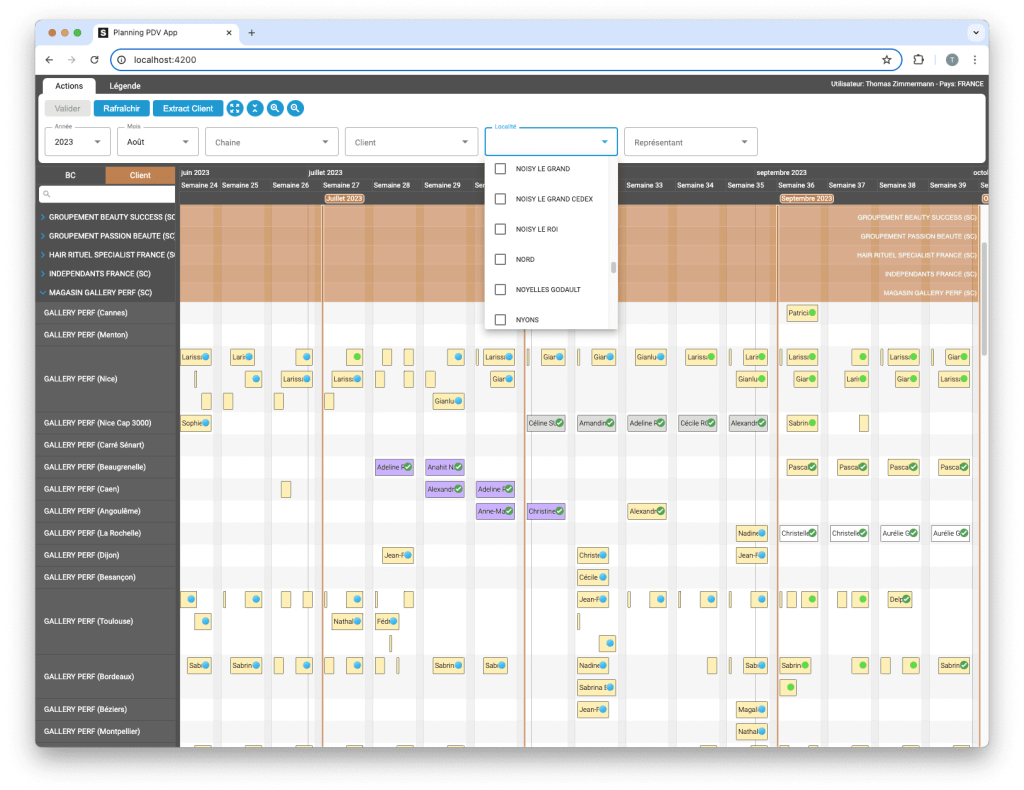
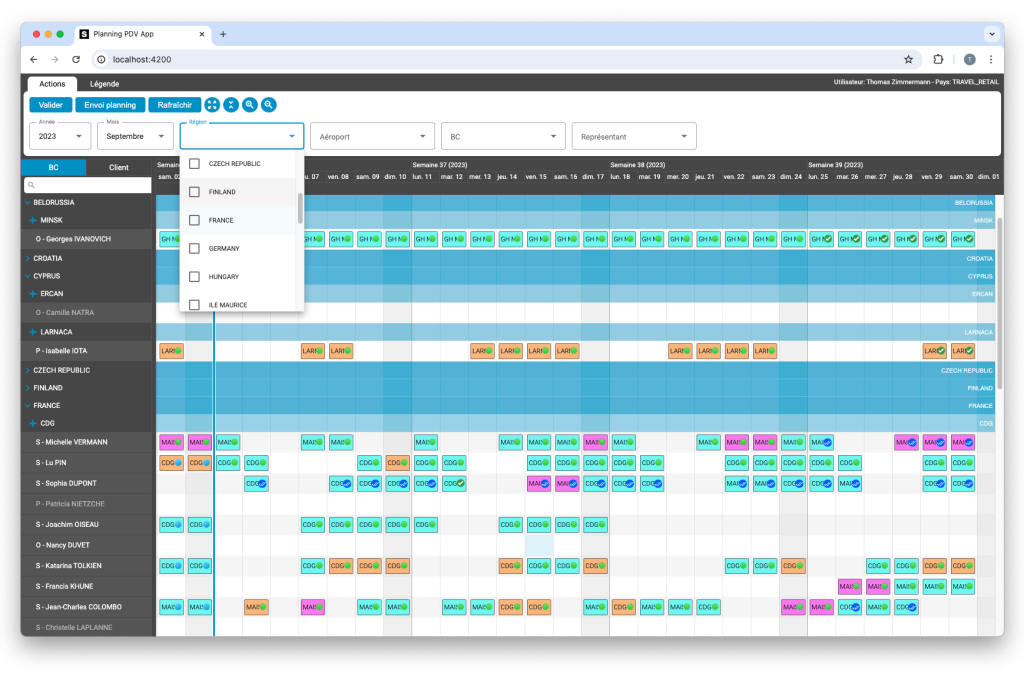
L'une des principales caractéristiques de l'application de planification est sa conception intuitive. En utilisant la flexibilité de ScheduleJS, nous avons créé une interface qui est à la fois visuellement attrayante et hautement fonctionnelle. Les utilisateurs peuvent facilement visualiser, modifier et gérer leurs horaires en quelques clics. Le design responsive garantit que l'application fonctionne parfaitement sur différents appareils, offrant une expérience cohérente à tous les utilisateurs.
Intégration avec Selligent CRM : Une adéquation parfaite
L'un des aspects clés de ce projet était l'intégration transparente avec Selligent CRM. ScheduleJSS a permis d'établir une interaction bidirectionnelle entre l'application de planification et le système de gestion de la relation client. Cette intégration permet des mises à jour en temps réel et la synchronisation des données, ce qui garantit que toutes les informations sont toujours à jour. Les conseillères en beauté peuvent désormais gérer leurs horaires dans l'application Selligent CRM, en rationalisant leur flux de travail et en améliorant leur productivité.

Performance et flexibilité : Les ScheduleJS Advantage
L'une des principales caractéristiques de l'application de planification est sa conception intuitive. En utilisant la flexibilité de ScheduleJS, nous avons créé une interface qui est à la fois visuellement attrayante et hautement fonctionnelle. Les utilisateurs peuvent facilement visualiser, modifier et gérer leurs horaires en quelques clics. Le design responsive garantit que l'application fonctionne parfaitement sur différents appareils, offrant une expérience cohérente à tous les utilisateurs.
Amélioration de l'expérience des utilisateurs : Rétroaction positive
Les réactions de l'équipe du client ont été extrêmement positives. Les utilisateurs ont loué la facilité d'utilisation de l'application, son intégration transparente avec les systèmes d'information de l'entreprise, Selligent CRM, et l'efficacité qu'il a apportée à leurs processus de planification. La possibilité de procéder rapidement à des ajustements et de les voir se refléter en temps réel a considérablement amélioré leurs opérations quotidiennes. Cette réussite témoigne des capacités de la solution, ScheduleJS dans la fourniture de solutions de planification de haute qualité.

Conclusion : Un modèle pour les projets futurs
L'intégration réussie des ScheduleJS avec Selligent Le CRM pour l'application de planification est un exemple éclatant de ce qui peut être réalisé avec les bons outils et l'expertise adéquate. Ce projet ne met pas seulement en évidence les forces de ScheduleJS mais crée également un précédent pour les intégrations futures. Alors que nous continuons à développer et à améliorer ScheduleJS, nous sommes impatients d'aider d'autres clients à atteindre leurs objectifs de programmation avec le même niveau de réussite.
Plus d'articles sur la mise en œuvre
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.













Integration is always a challenge. You found a great match with Selligent. Have you tried other CRMs? Coverage seems spotty at best.
We’re building a universal booking API, and would love your [feedback](https://www.topfunnel.io/book-anywhere-interest?q=schedulejs).