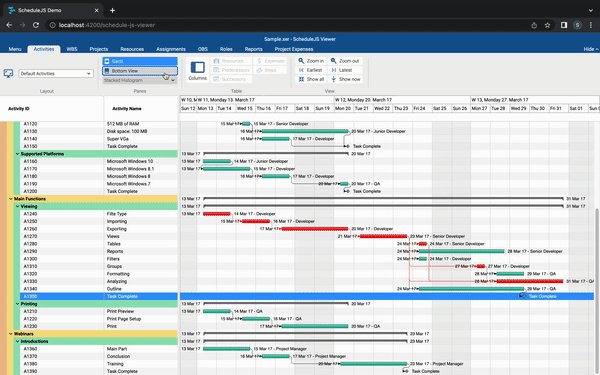
ScheduleJS, la librairie Angular pour les diagrammes de Gantt
ScheduleJS est une librairie Angular JavaScript qui vous permet de créer de fantastiques applications de planification avec un nombre infini de possibilités en termes d'UI et d'UX. La liste ci-dessous présente les fonctionnalités-clé de la librairie. Si vous êtes intéressés par des exemples de code, vous pouvez jeter un oeil au manuel du développeur.
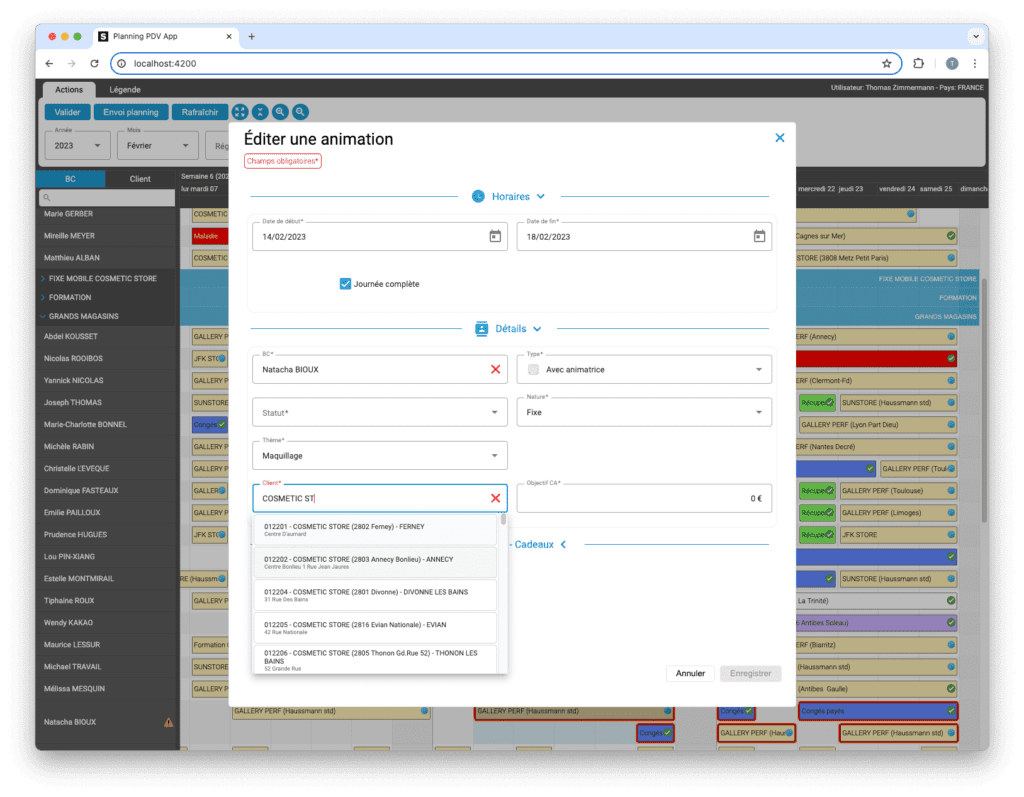
Totalement personnalisable
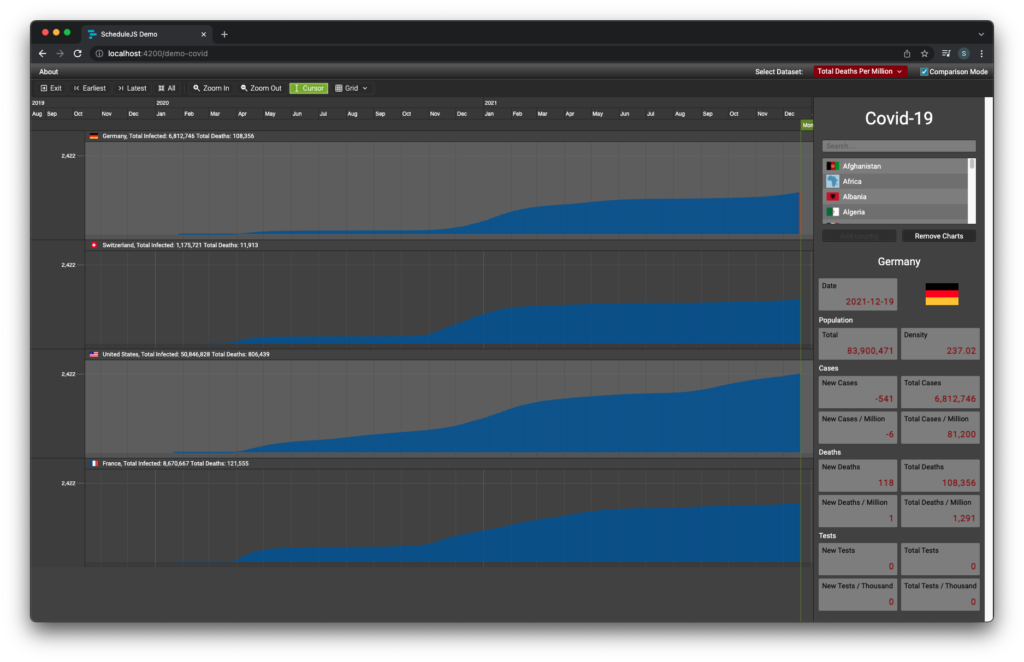
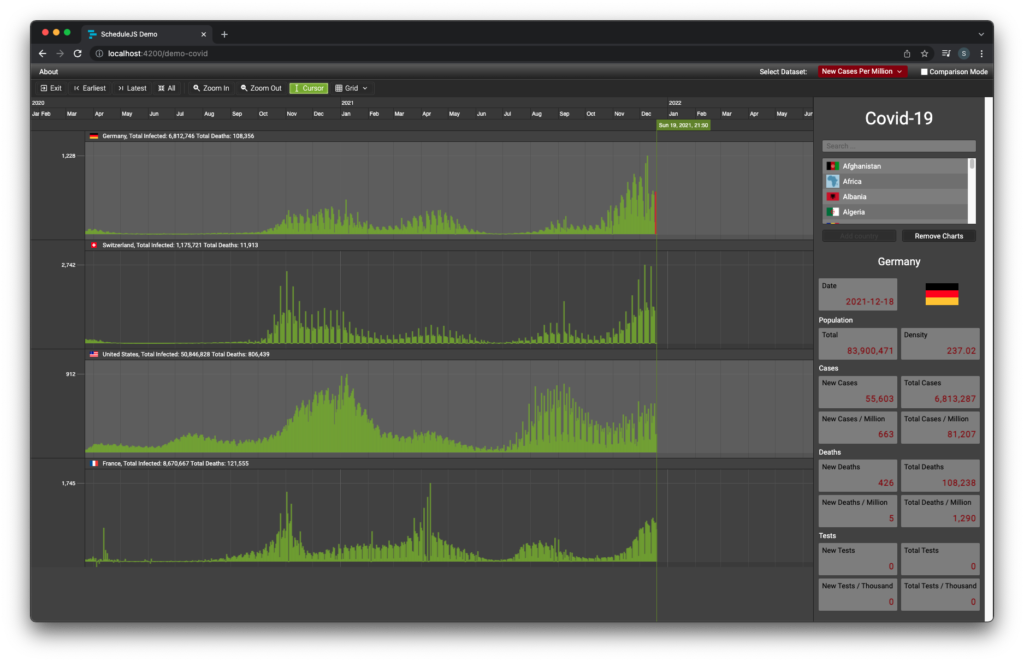
Angular Gantt Librarie vous permet de visualisez vos données rapidement avec un outil graphique. Vous pouvez combiner plusieurs graphiques et différents styles d'affichage pour mettre en valeur les spécificités de vos données. Créez vos propres interactions sans limites.

Des possibilités infinies
Chaque application ScheduleJS possède un look and feel différent. Que ce soit pour faire une application consultative ou entièrement interactive, ScheduleJS est fait pour s'adapter pleinement à votre cas d'utilisation.

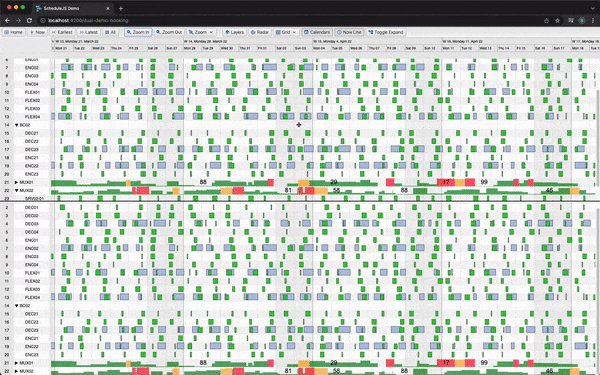
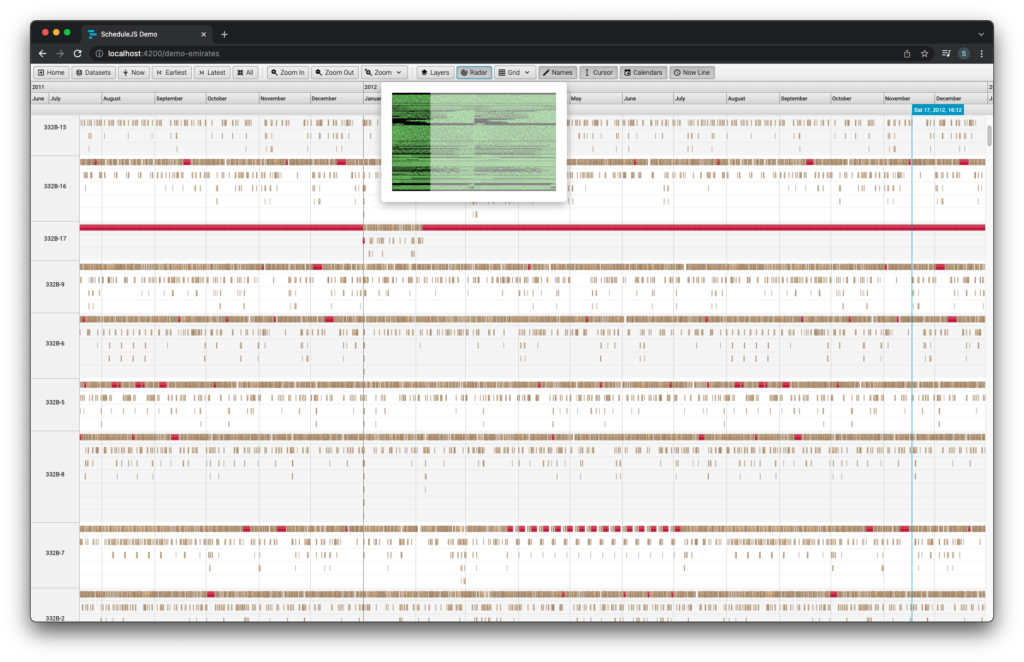
Viewport Intelligent
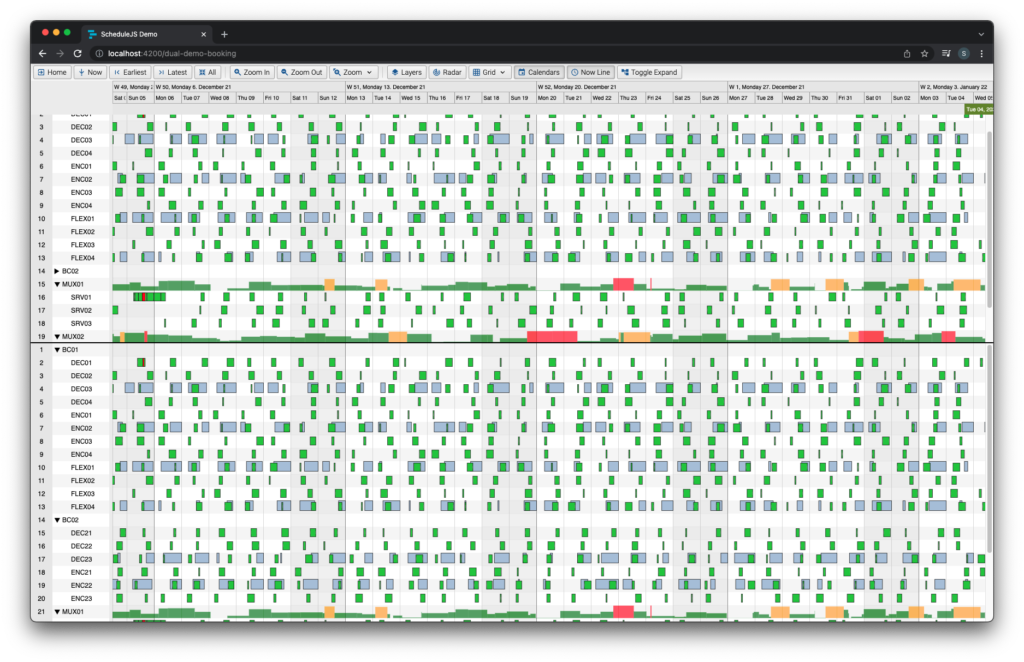
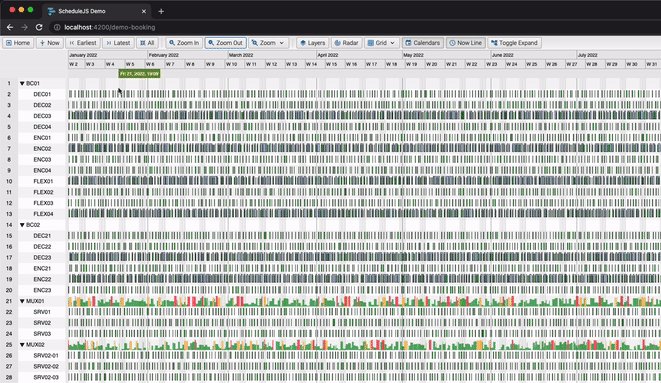
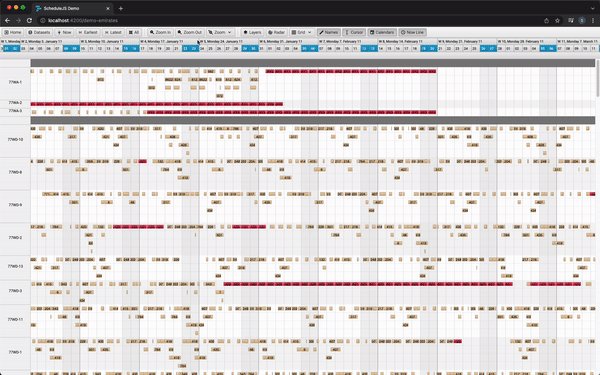
ScheduleJS vous permet d'afficher et d'interagir avec une quantité massive d'informations tout en restant fluide grâce a notre viewport intelligent.

Renderer sur mesure
Atteignez une précision au pixel près pour la partie graphique de votre application. Tirez profit de la technologie Canvas HTML pour dessiner chaque activité en son état actuel basé sur ses données. Pour se faire, il suffit de définir le comportement de votre Renderer.









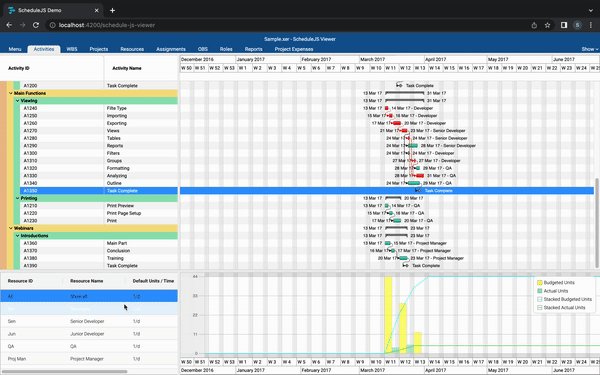
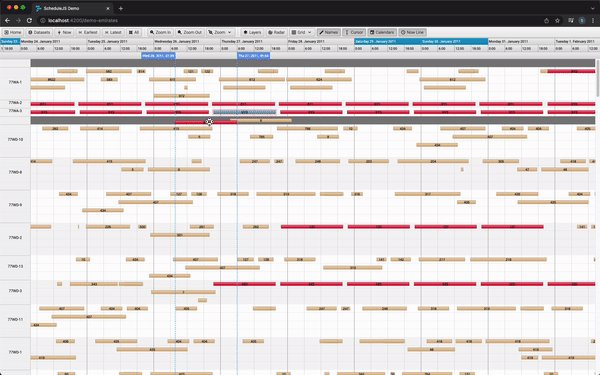
Contrôlez votre Timeline
Configurez le format, le fuseau horaire, l'échelle de temps et l'apparence de l'échelle de temps. Interactive et intuitive, il suffit de cliquer ou de choisir une période pour déclencher une action de zoom. L'API Timeline vous permet de contrôler toutes ces actions programmatiquement et supporte également différents fuseaux horaires dans le même graphique.

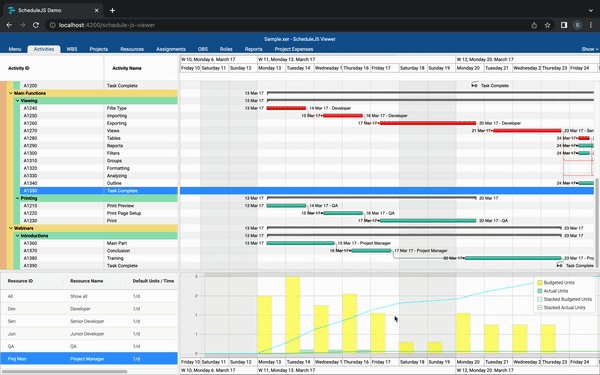
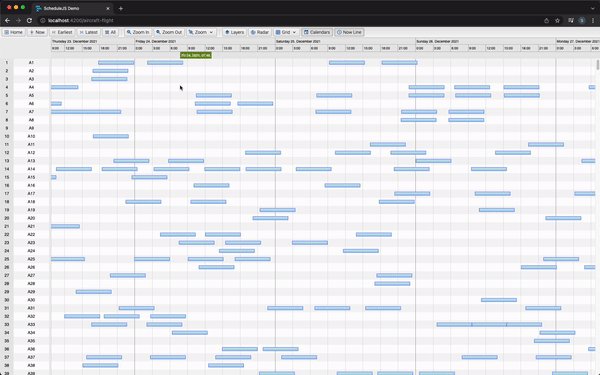
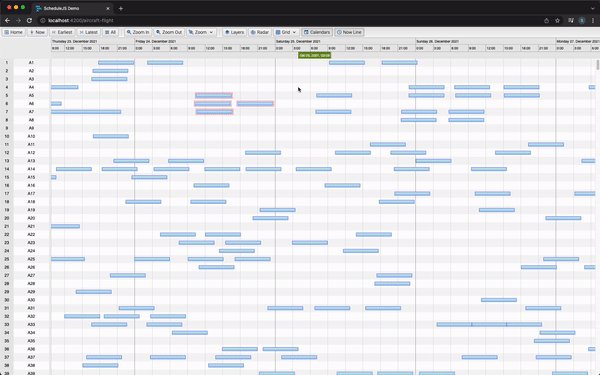
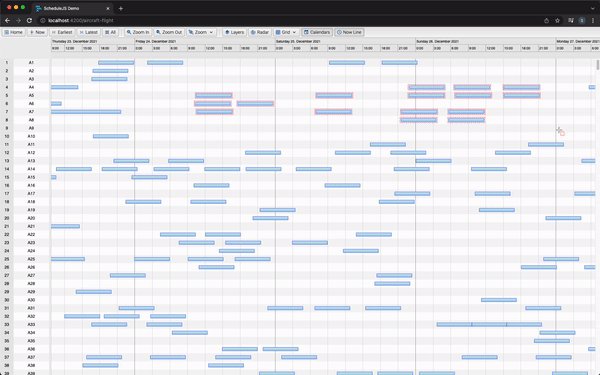
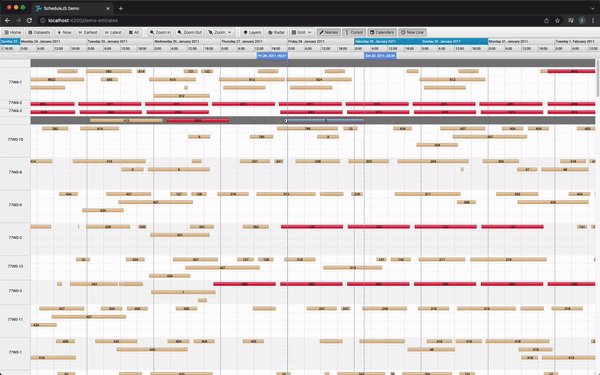
Sélectionnez vos activités
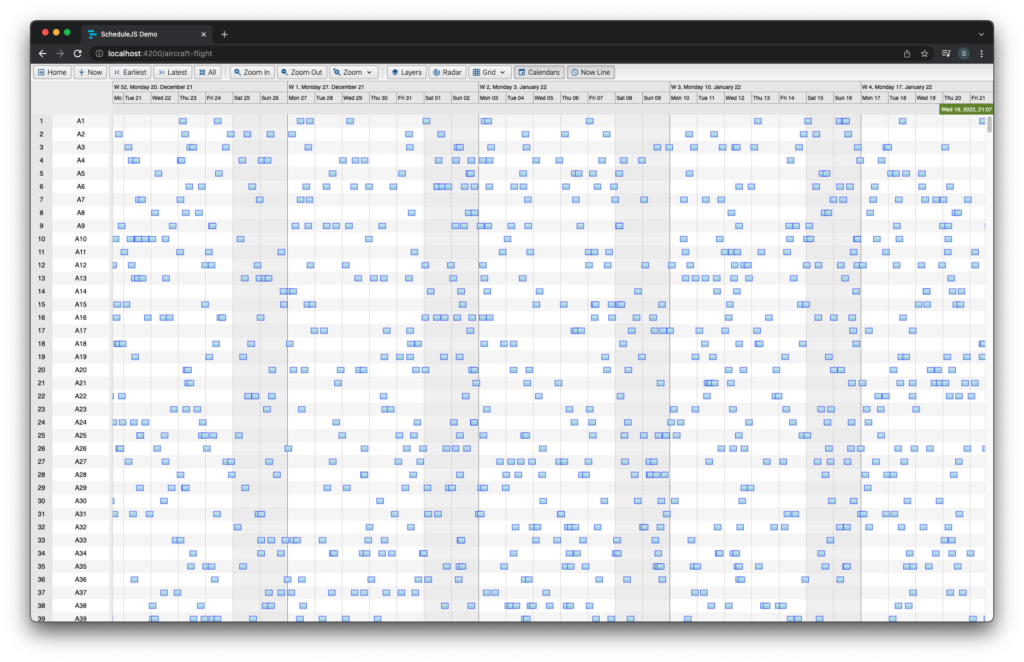
Sélectionnez des activités a la main et/ou programmatiquement avec une logique personnalisable. Le lasso vous permet de choisir rapidement un groupe d'activité comme dans l'exemple ci-contre. L'information contenue dans les activités sélectionnées est accessible dans toute votre application.

Glissez et déposez
Reprogrammez vos activités, changez leur durée ou leur ligne en utilisant l'API Drag and Drop de Angular Gantt librarie. Créez un système de confirmation pour les modifications et définissez des comportements spécifiques pour les activités modifiées tout au long du déplacement.

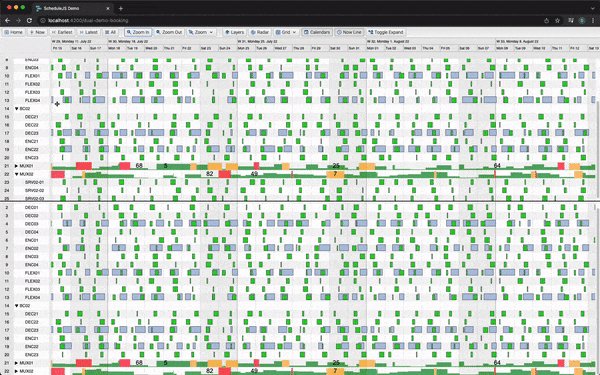
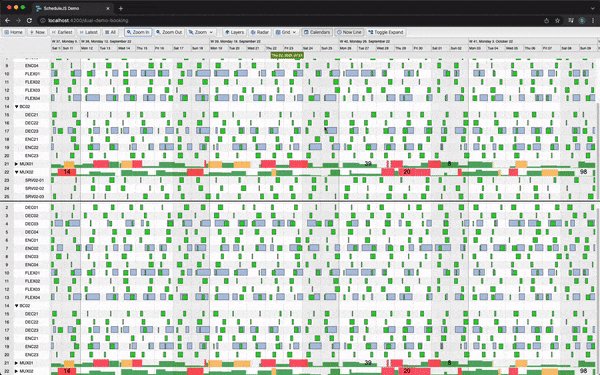
Groupements d'activités
Groupez vos activités dans des couches d'activités et définissez l'ordre d'empilement. Changez cet ordre a tout moment et triez vos activités par couches. L'API Model Layer se contrôle facilement et peut améliorer grandement l'experience utilisateur.

Des évènements sur mesure
Un large éventail d'évènements est disponible pour créer la meilleure UI/UX possible. Des états comme survolé, sélectionné, surligné et pressé sont présents par défaut. Une API Tooltip Angular complètement personnalisable est aussi disponible pour afficher toute information présente sur le canvas à l'utilisateur.

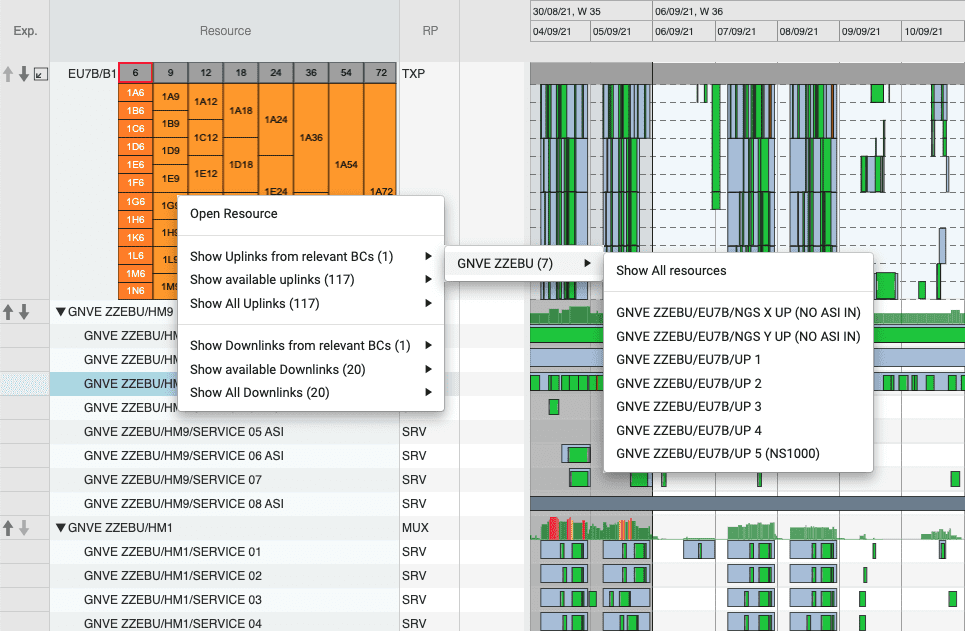
Menu contextuel
ScheduleJS implémente un système de callback permettant de donner accès au développeur à toute l'information présente sur le canvas. Ajustez votre experience utilisateur et optimisez votre application en créant des raccourcis puissants grâce a des menus contextuels dynamiques.

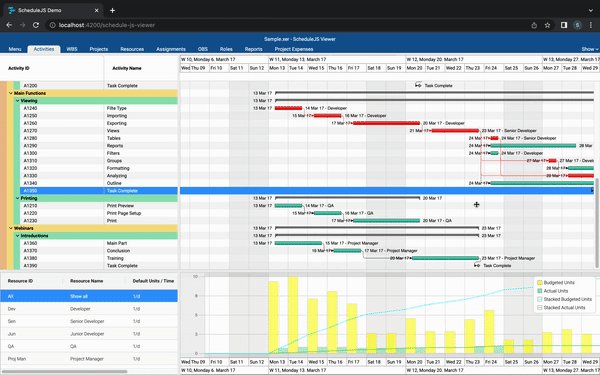
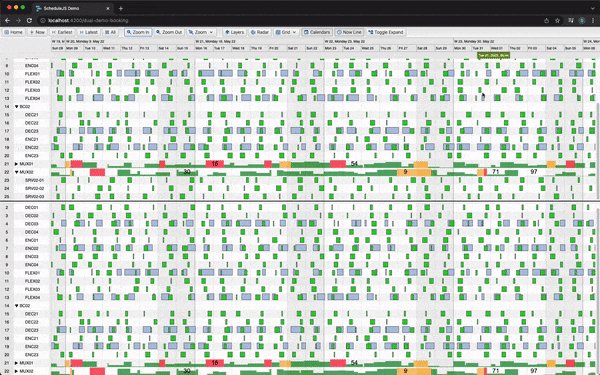
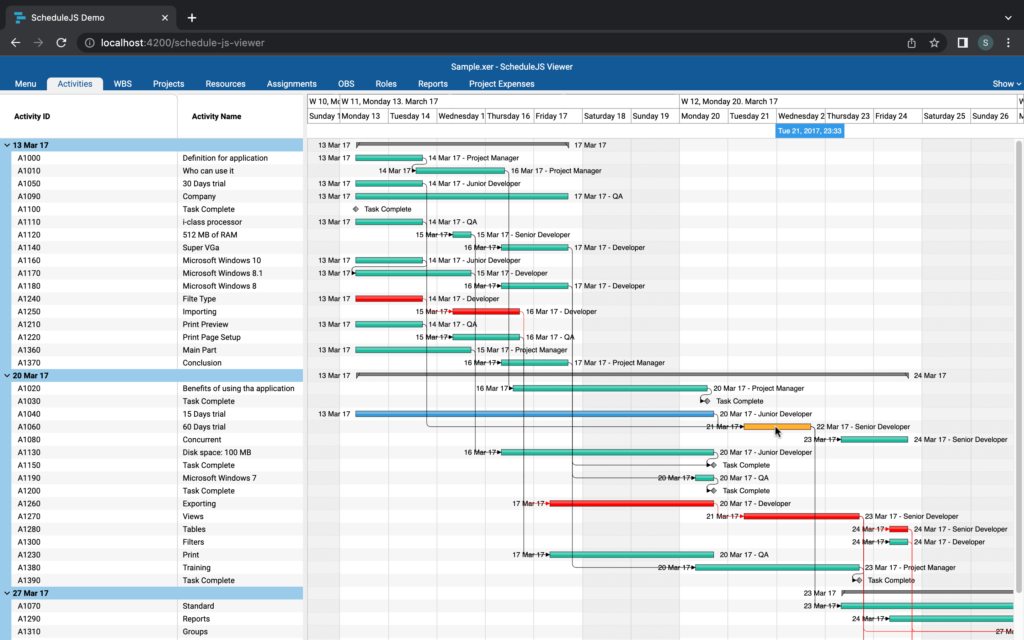
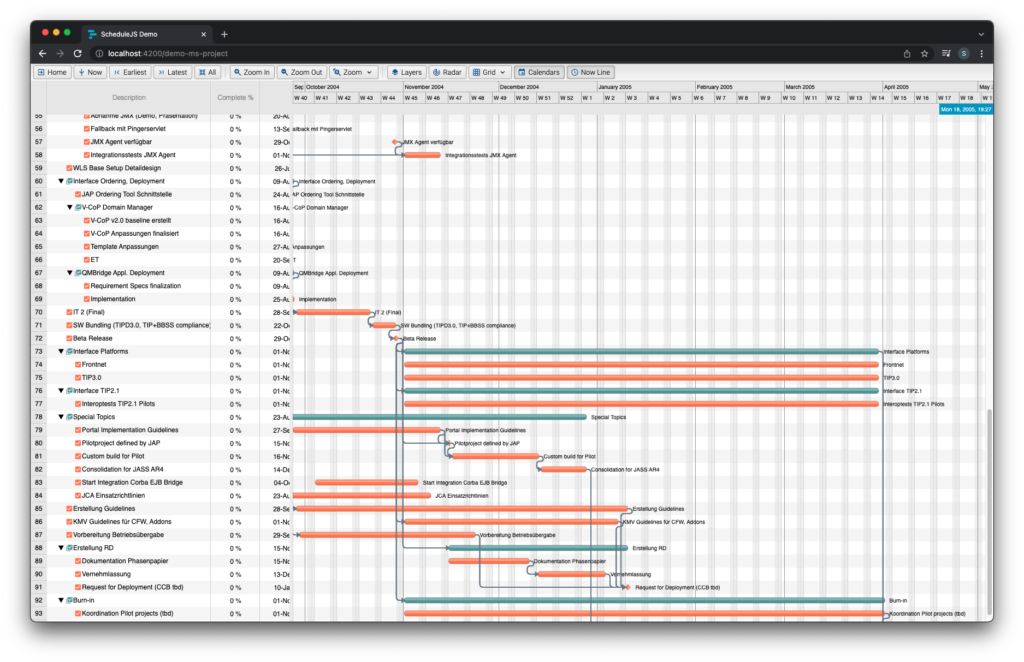
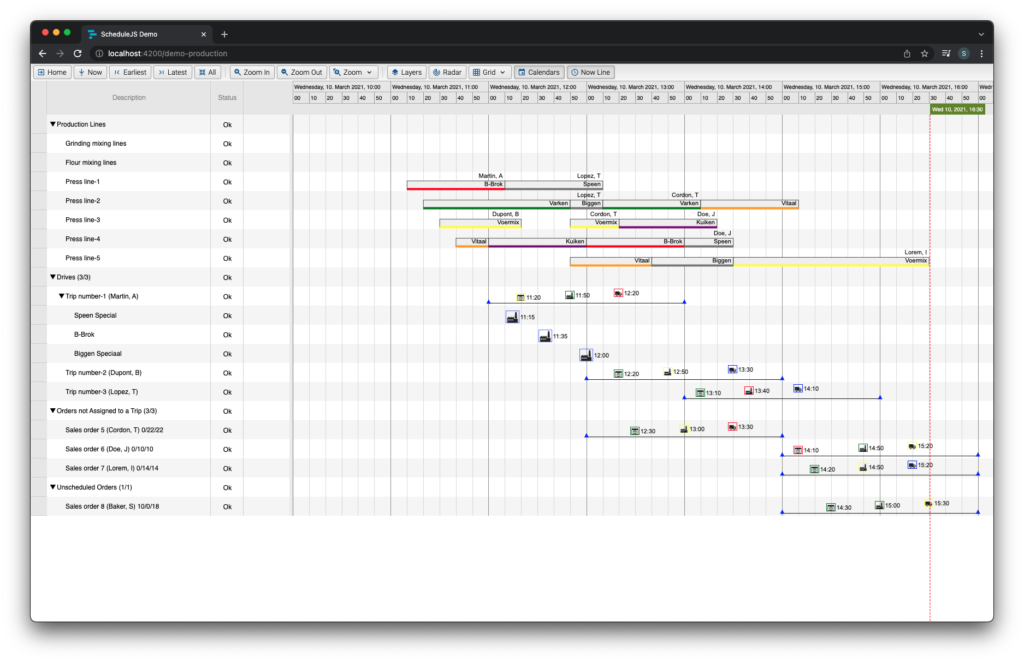
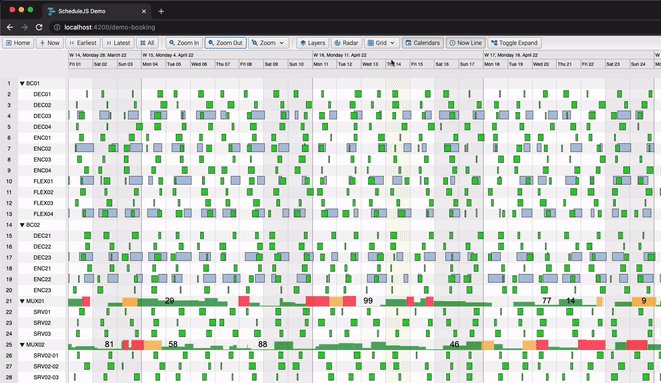
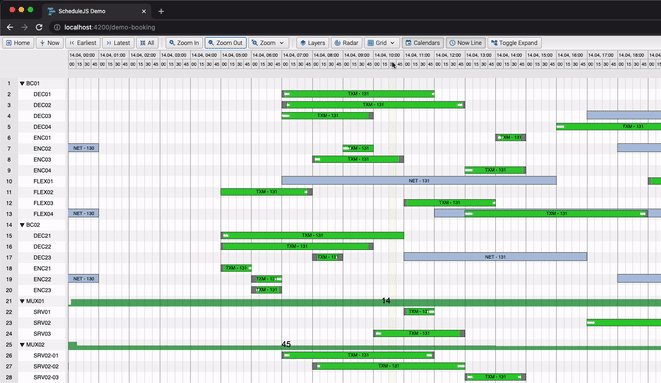
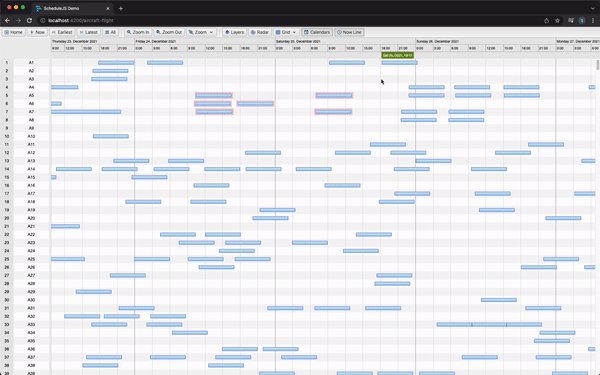
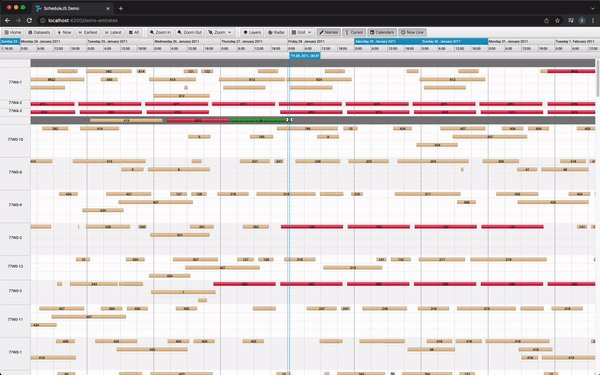
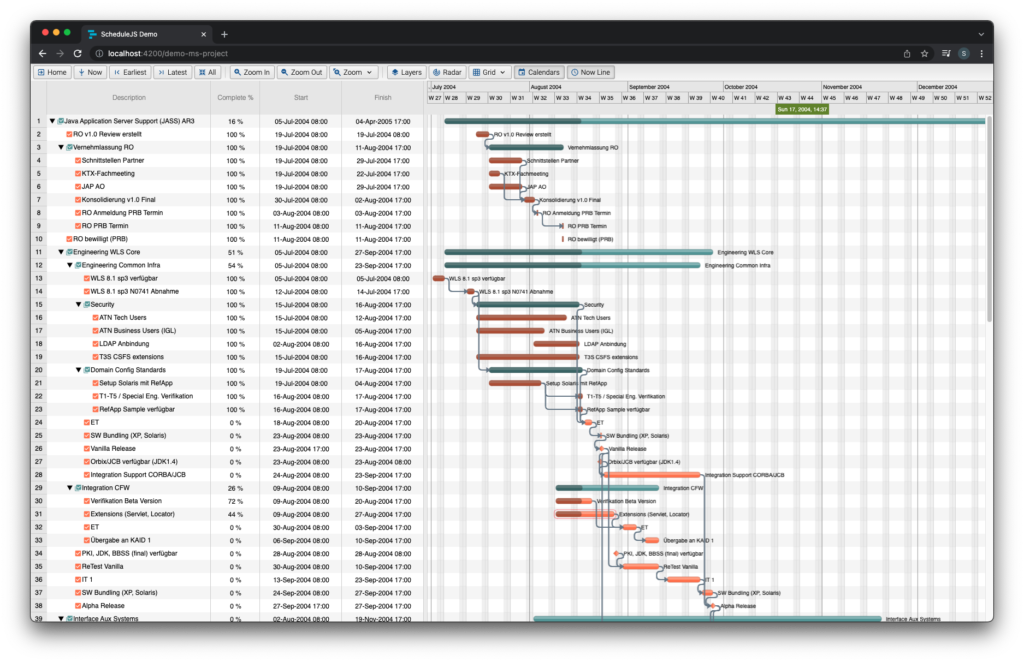
Diagrammes de Gantt
Intégrez des graphiques en barres pouvant contenir un grand nombre de données. Combinez plusieurs types d'affichage pour donner un aperçu clair de la situation et proposer des choix évidents pour vos utilisateurs. Augmentez les performances de votre activité en construisant des solutions de planification avancées avec notre librairie de Gantt pour Angular.

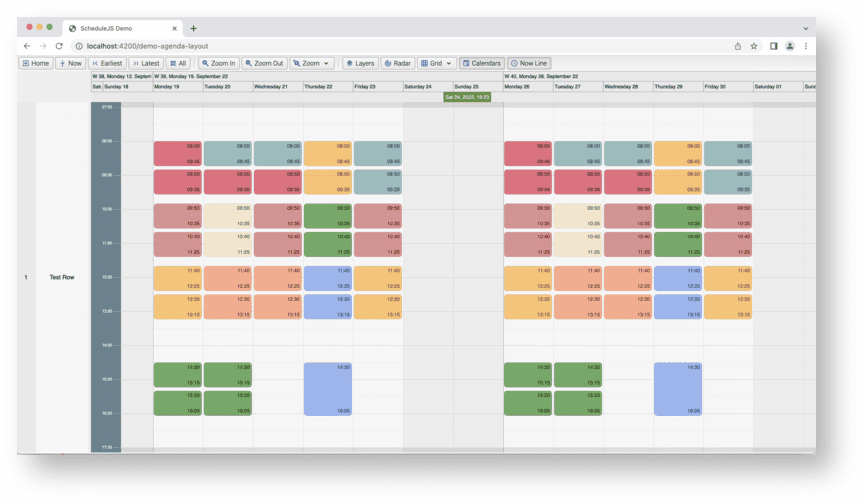
Affichage en agenda
L'AgendaLayout offre un affichage vertical des activités tout au long de la journée. Utilisé seul, ce style d'affichage vous permet de visualiser et d'interagir avec les tâches en utilisant la dimension Y. Vous pouvez combiner plusieurs affichages pour regrouper la donnée à un seul endroit. Comme tout autre ligne, l'agenda peut être étendu ou réduit pour optimiser l'écran, et vous pouvez aussi l'ajouter en tant qu'interligne à une ressource existante.

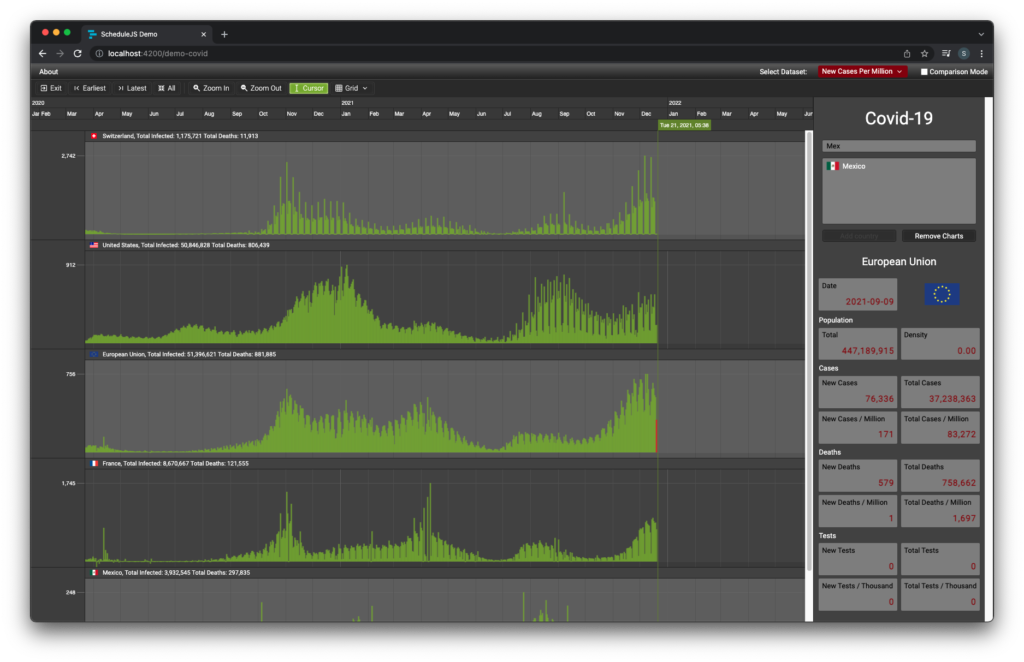
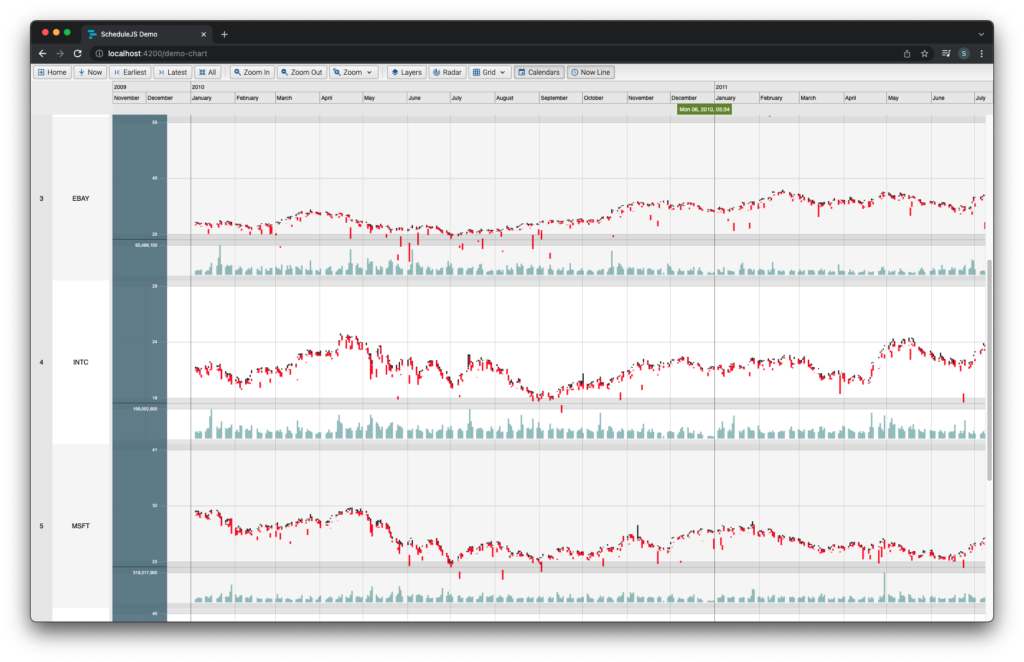
Interlignes
Chaque ligne peut contenir plusieurs interlignes. Les interlignes ne sont pas des lignes enfants, elles font partie d'une unique ligne. Cet example montre un graph de cotation boursière utilisant deux interlignes pour chaque société: la première décrivant les prix avec un affichage en chandelle (activité de type High/Low) et l'autre décrivant les volumes a l'aide d'un histogramme.

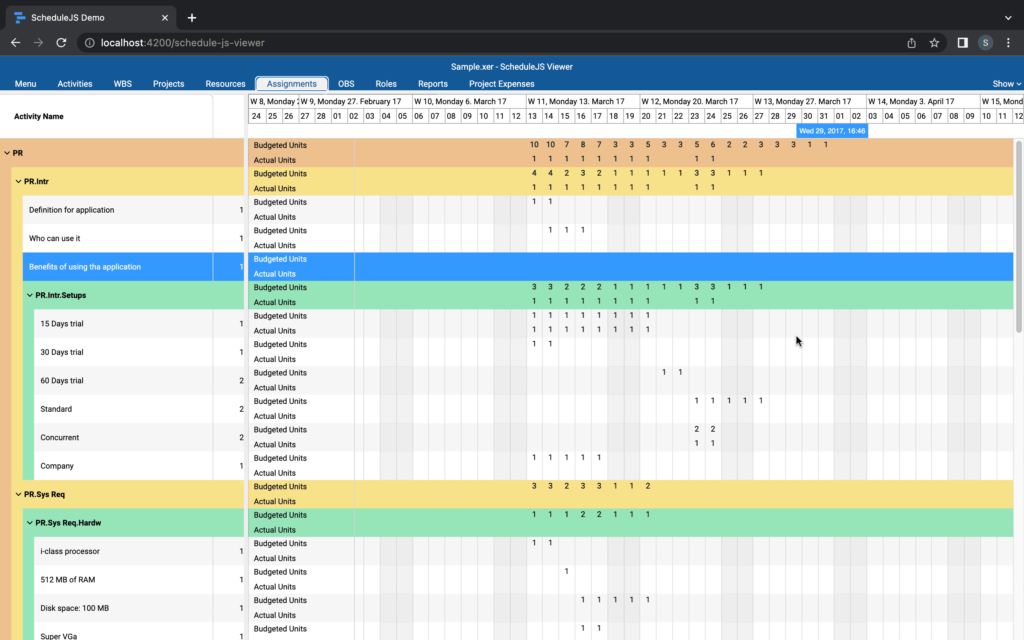
Activités Avancées
Toutes les activités peuvent contenir des données complexes au format JSON. L'API ActivityLinks vous permet de définir des liens entre les activités pour des cas d'utilisation avancés. Le type CompletableActivity permet d'enregistrer la progression de manière dynamique avec des entrées utilisateur et/ou des tâches automatisées pour optimiser votre flux de travail. Les activités peuvent être entièrement conçues avec cette bibliothèque Anguar Gantt, afin de répondre aux besoins de votre entreprise.


De JavaFX à JavaScript
ScheduleJS suit l'évolution de la technologie en reprenant les qualités de FlexGanttFX et en les faisant évoluer dans le monde connecté de JavaScript, garantissant ainsi la pérennité de votre application de diagramme de Gantt.

