ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.

Notes de sortie de ScheduleJS 1.3
Nous sommes fiers d'annoncer la sortie officielle de ScheduleJS 1.3 avec l'API FlexGanttFX ActivityLink, une amélioration des performances et le support d'Angular 14.
January 9th, 2023 - 1 minute read
Notes de mise à jour
- Prise en charge d'Angular 14
- Optimisation des performances du viewport Angular
- Les liens d'activité sont désormais disponibles via l'API ActivityLink
- Les activités complétables sont désormais disponibles via les API CompletableActivityBase et CompletableActivityRenderer.
- Nouveau composant : une barre de boutons facilement personnalisable comprenant un ensemble de boutons par défaut.
- 4 nouvelles couches transversales supplémentaires
Plus d'articles de fond
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Les notes de version officielles de ScheduleJS 1.3.1, avec la prise en charge d'Angular 16, le défilement horizontal des colonnes d'information et l'API d'épinglage des colonnes.
Les notes de version officielles de ScheduleJS 1.3, avec l'API FlexGanttFX ActivityLink, une mise à jour des performances et le support d'Angular 14.
Nous sommes fiers de vous annoncer la sortie prochaine de ScheduleJS 1.3. Parlons des nouveautés de cette mise à jour majeure.
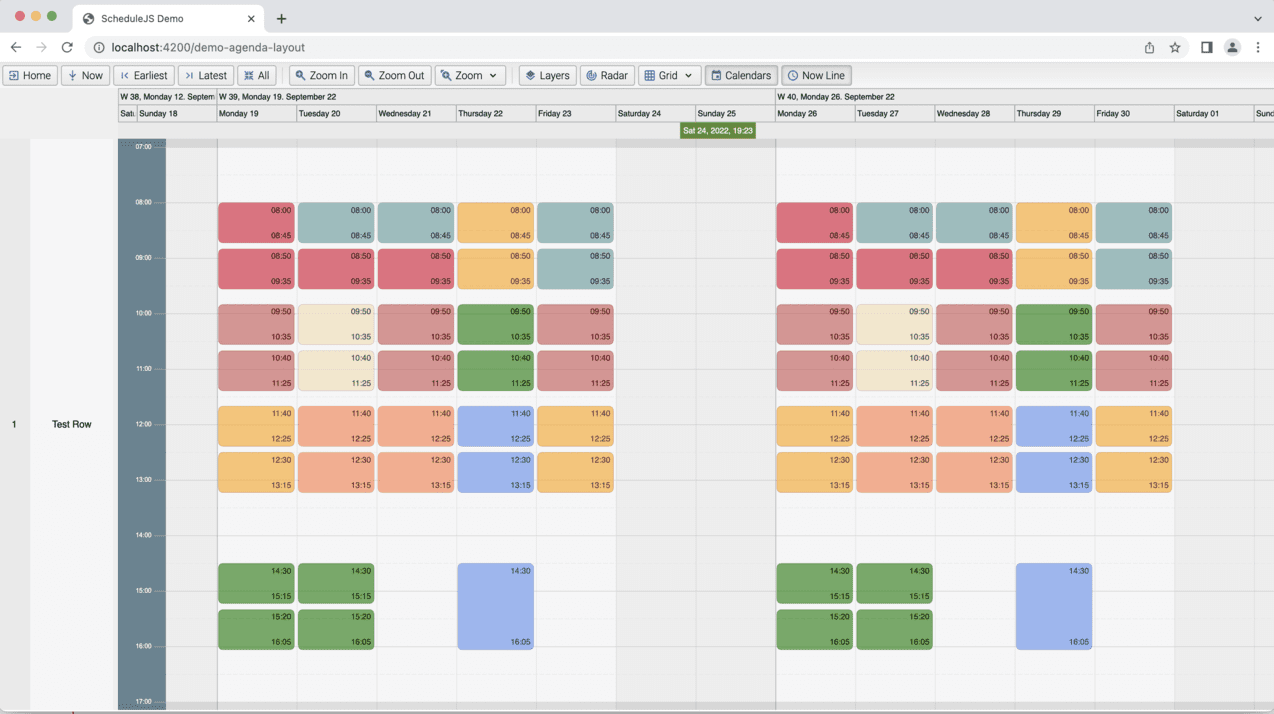
Cet article décrit les différents types de mise en page fournis par ScheduleJS. Les types de présentation fournissent à l'utilisateur des informations graphiques.