ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.





Les types de mise en page
ScheduleJS propose deux et (bientôt trois) mises en page que vous pouvez utiliser pour n'importe quelle ligne de vos graphiques. Cet article décrit ce qu'est une mise en page, comment elle est utilisée et quelles sont les différences entre ces mises en page.
November 14th, 2022 - 3 minutes read
Qu'est-ce qu'une mise en page ?
Une mise en page est un ensemble d'outils utilisés pour rendre vos activités. Chaque mise en page a ses spécificités. Par exemple, lorsque vous définissez une disposition de ligne comme étant la disposition ChartLayout, dans ce cas, vous indiquez à vos graphiques que vous souhaitez présenter les données en deux dimensions (temps et valeur), exprimer chaque valeur détenue par une activité en proportion des valeurs des autres activités, et que vous devez créer une échelle pour indiquer à l'utilisateur ce que signifie la dimension verticale en termes de valeur pour une activité.
Les exigences
Pour s'assurer que leurs activités répondent aux exigences et pour rendre leurs données, les mises en page ont besoin :
- Leurs activités visant à étendre l'une des classes d'activités d'ordre supérieur (ex : ChartActivity, MutableActivity, …)
- Le moteur de rendu étend également une classe d'ordre supérieur correspondant à la mise en page (ex : ChartActivityRender, ActivityBarRenderer, …)
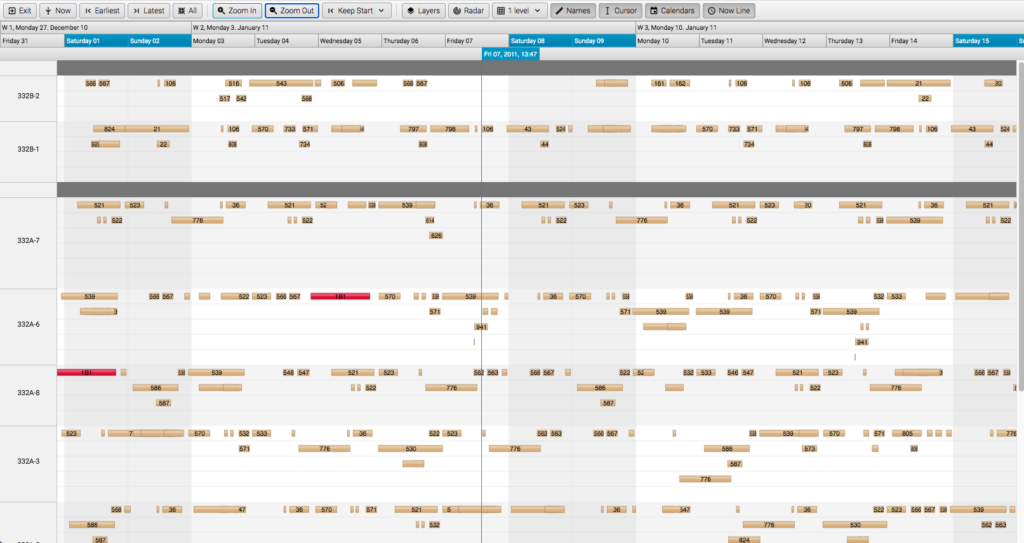
Le GanttLayout
Le GanttLayout est le type de présentation par défaut pour une ligne. Il s'agit également de la mise en page la plus basique, car elle ne couvre qu'une seule dimension : l'heure. Pour utiliser la mise en page GanttLayout, le seul attribut que vous devez fournir à l'activité est son heure de début et de fin. Vous pouvez également utiliser un attribut GanttLayout en combinaison avec un ActivityRenderer de concevoir un moyen pour l'utilisateur de se représenter les valeurs qu'il détient.

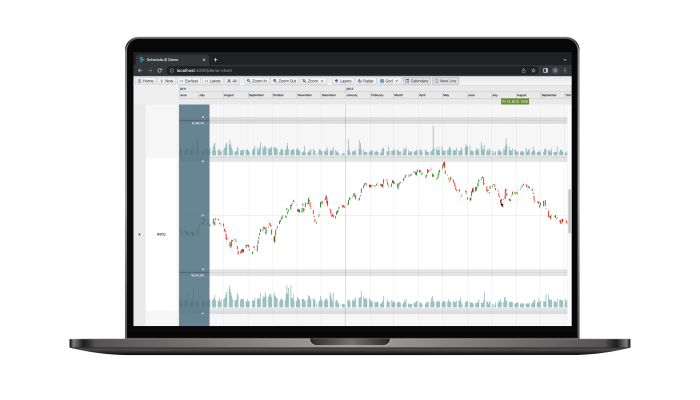
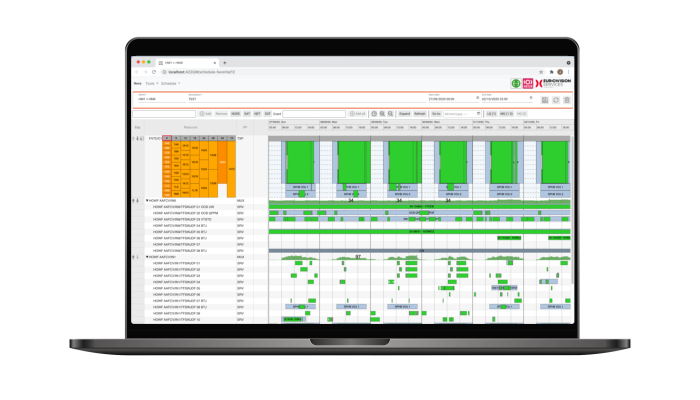
Le ChartLayout
Le ChartLayout vous permettra de construire des activités sous la forme d'un histogramme. Il attache une valeur spécifique pour rendre la hauteur de l'activité basée sur cette valeur. Il existe deux styles de présentation des graphiques :
- Le Charts
- Le High-Low Charts
L'exemple suivant montre un High-Low Chart couplé à un programme régulier de Chart. Le High-Low Chart décrit les valeurs d'ouverture et de clôture des actions et l'écart, tandis que le Chart décrit les volumes quotidiens.

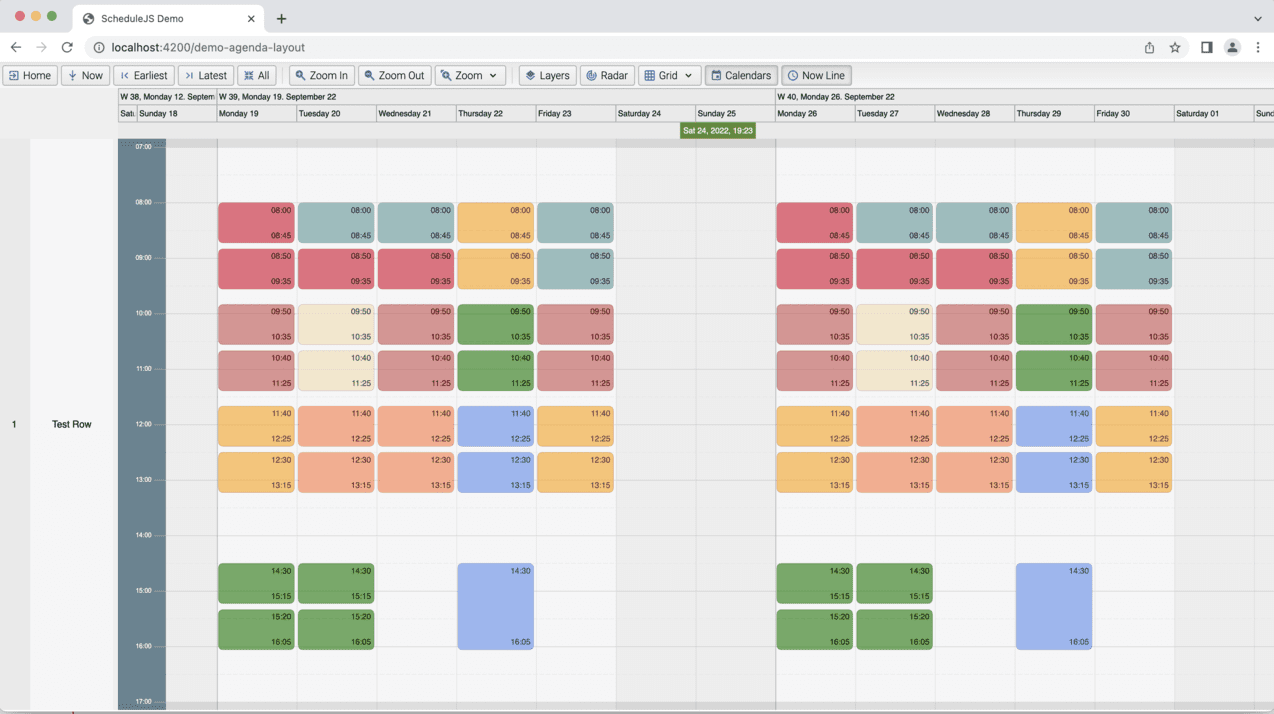
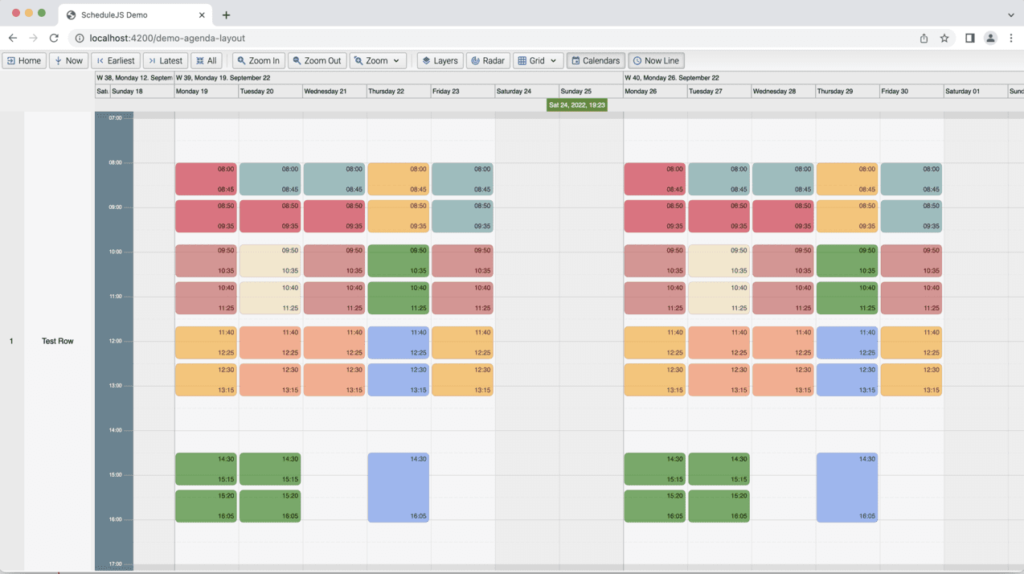
L'AgendaLayout
Le AgendaLayout est utilisé pour construire verticalement de grandes lignes représentant l'activité quotidienne.
Il n'est présent que dans notre branche de développement et n'est pas encore disponible dans ScheduleJS 1.3. Attendez-vous à ce qu'elle soit bientôt disponible en production.
Restez à l'écoute pour en savoir plus ! Voici une capture d'écran de notre version de développement :

Plus d'articles de fond
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Les notes de version officielles de ScheduleJS 1.3.1, avec la prise en charge d'Angular 16, le défilement horizontal des colonnes d'information et l'API d'épinglage des colonnes.
Les notes de version officielles de ScheduleJS 1.3, avec l'API FlexGanttFX ActivityLink, une mise à jour des performances et le support d'Angular 14.
Nous sommes fiers de vous annoncer la sortie prochaine de ScheduleJS 1.3. Parlons des nouveautés de cette mise à jour majeure.
Cet article décrit les différents types de mise en page fournis par ScheduleJS. Les types de présentation fournissent à l'utilisateur des informations graphiques.