Build custom tree tables in ScheduleJS using schedule-info-column-header-cell and schedule-info-column-row-cell components.

TOP 3 Meilleurs Composants JavaScript pour Diagramme de Gantt
November 26th, 2024 - 5-6 minutes read
Introduction
Developing applications to improve project schedule management or industry 4.0 scheduling needs effectively requires powerful tools tailored to meet diverse needs. Below, we compare three top-tier JavaScript Gantt frameworks — ScheduleJS, DHTMLX Gantt, and Bryntum Gantt — to help you find the right solution for your project.
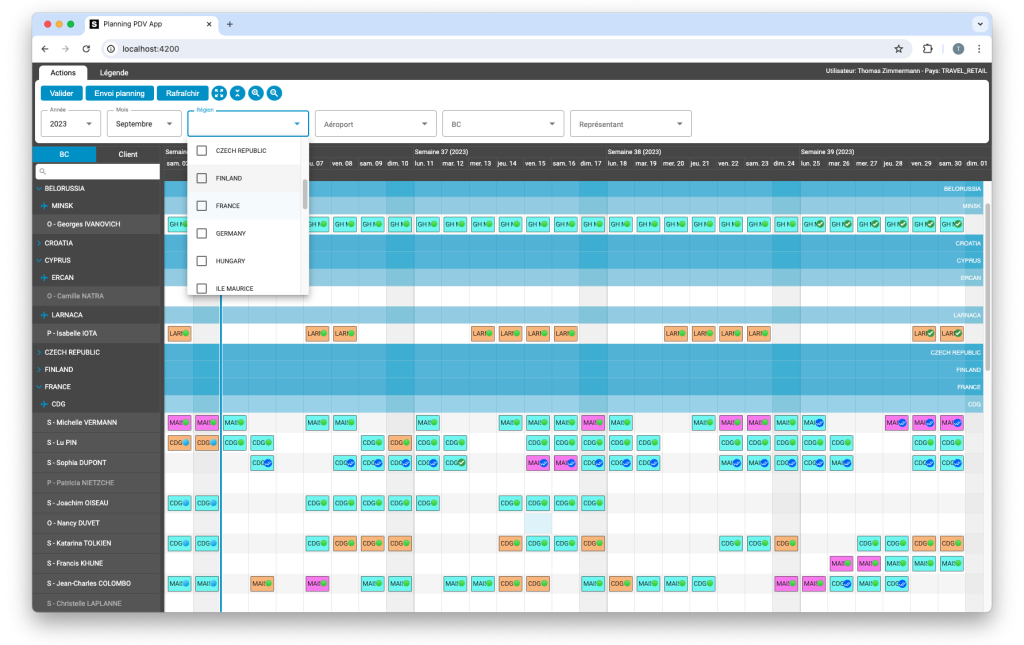
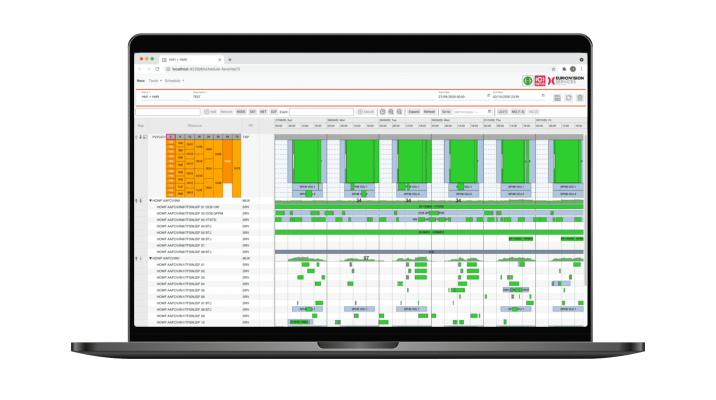
ScheduleJS
Vue d'ensemble
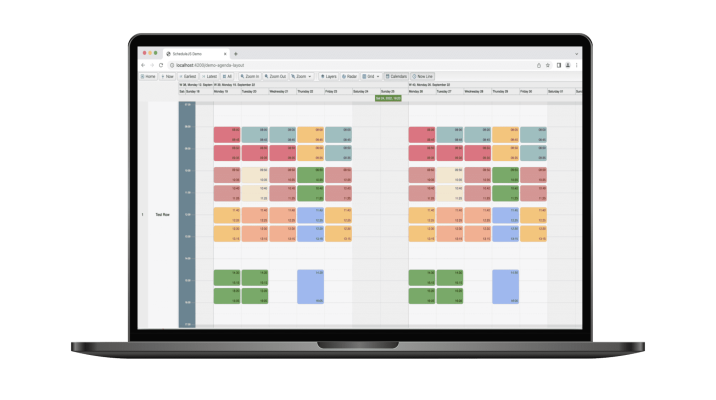
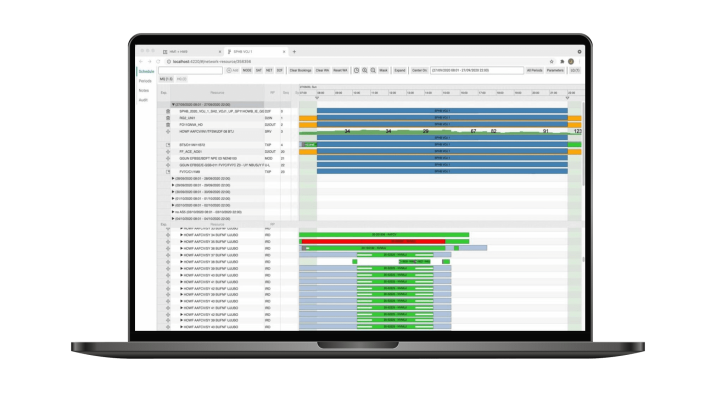
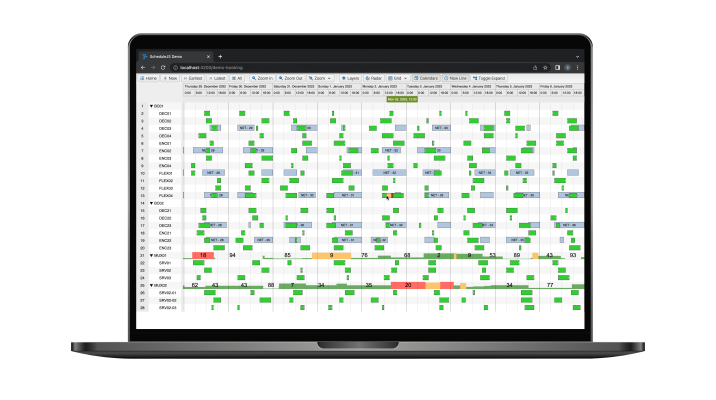
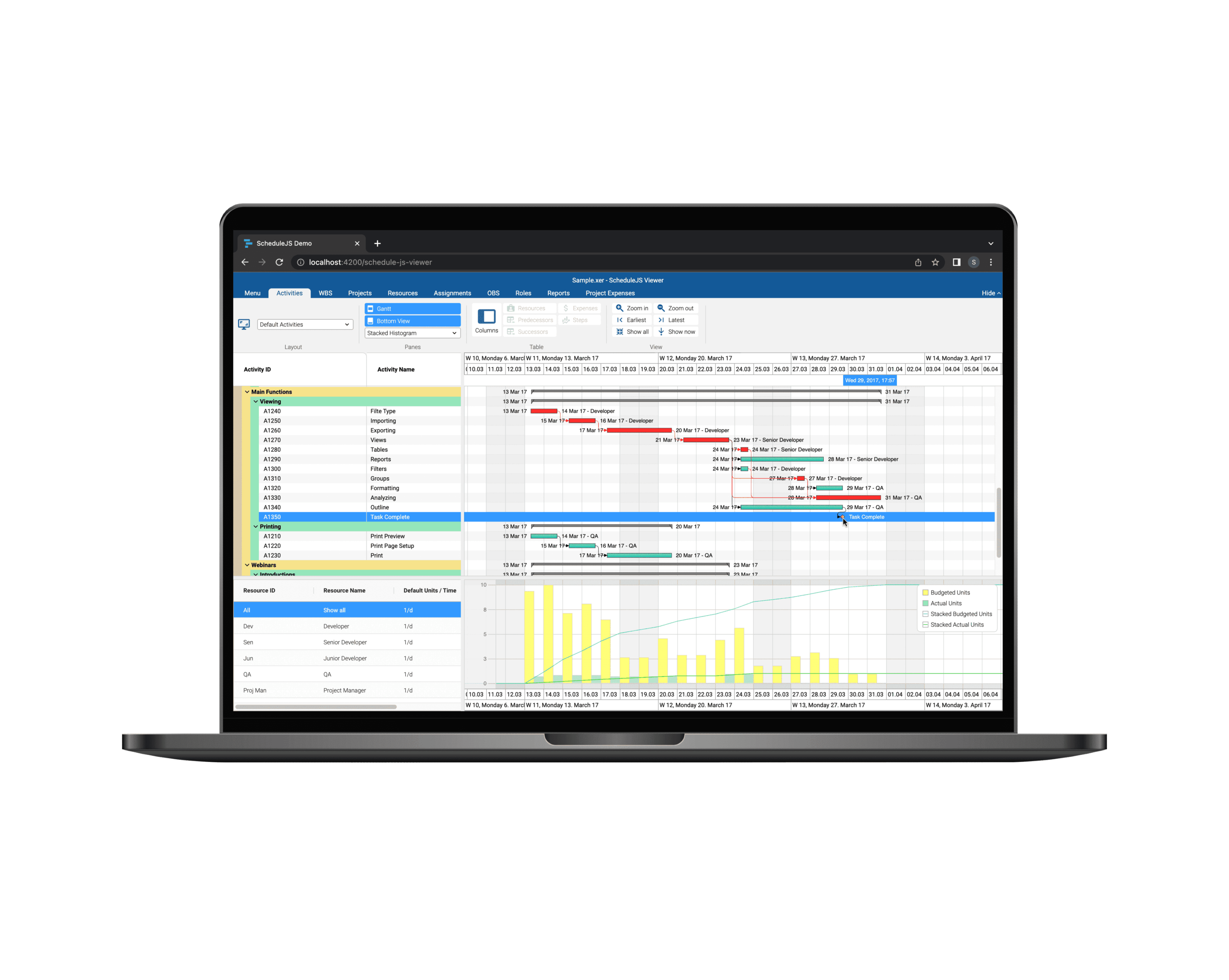
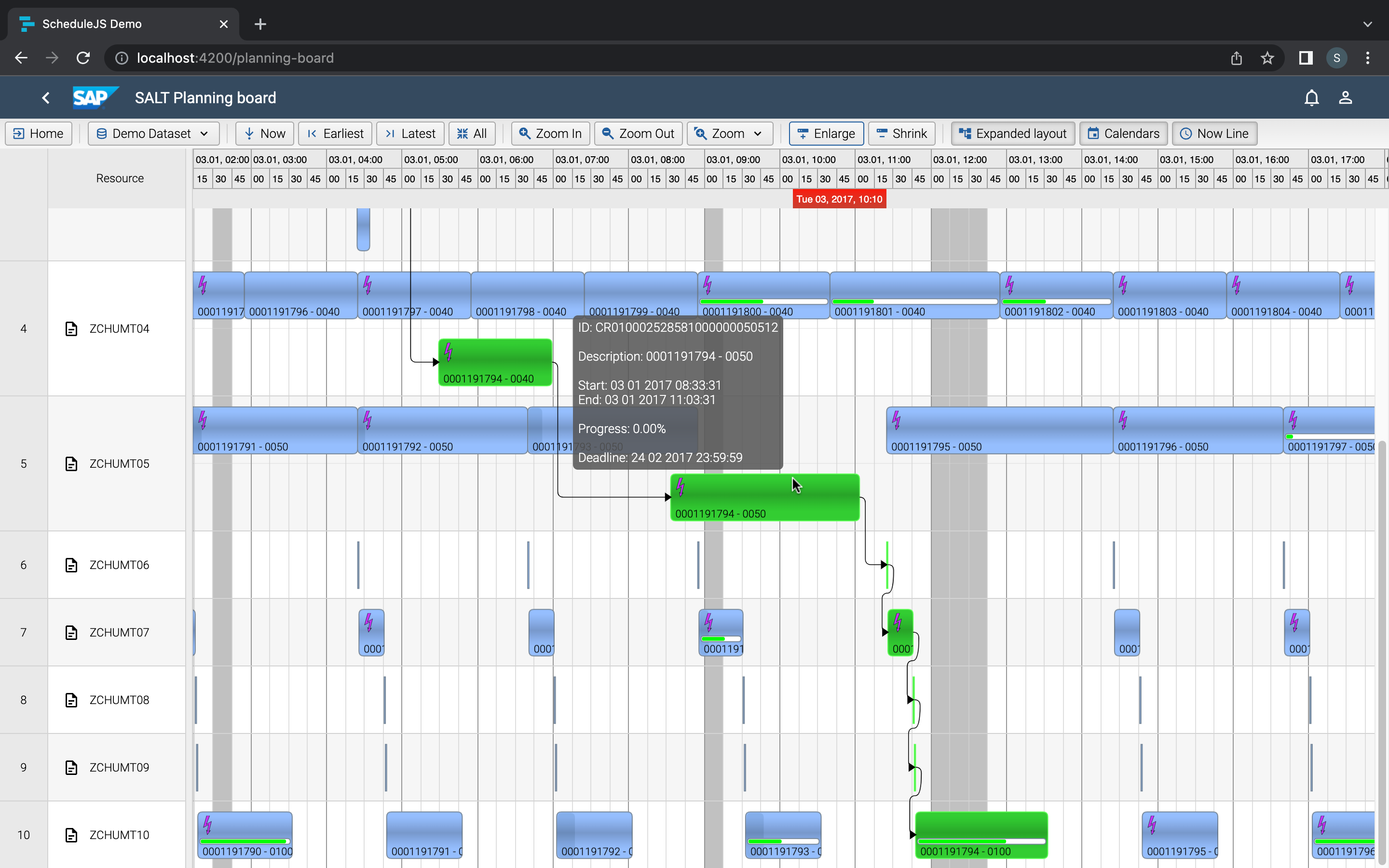
ScheduleJS stands apart as a cutting-edge Gantt framework built with canvas technology, providing unparalleled control over every pixel of the Gantt chart. Designed to handle complex scheduling needs, it offers unmatched flexibility and performance, making it the go-to choice for developers and project managers who demand precision and adaptability.
Fonctionnalités clés
Canvas Technology for Superior Performance
Unlike traditional HTML-based frameworks, ScheduleJS uses canvas rendering, ensuring smooth performance for even the largest schedules. Its architecture eliminates the performance bottlenecks associated with rendering numerous DOM elements, a limitation common in HTML-based tools like DHTMLX and Bryntum.Total Customization
ScheduleJS offers a modular, class-based architecture that allows developers to extend and override any part of the graphics or internal logic. Whether modifying activity rendering, timelines, zoom levels, or event handling, the framework ensures complete adaptability to meet unique project needs.Real-Time Interactivity
With support for drag-and-drop editing, two-way data binding, and real-time updates, ScheduleJS enhances user interaction and productivity. The canvas-based rendering enables instantaneous visual updates, making it ideal for dynamic, fast-paced project management.Scalability for Complex Projects
Built for scalability, ScheduleJS effortlessly handles thousands of tasks, dependencies, and resources. Its refined technology, developed over 20+ years through the DJT – FlexGantt – FlexGanttFX library suite, ensures reliability for projects of any size or complexity.Seamless Integration
As a framework-agnostic tool, ScheduleJS integrates smoothly with any backend or API, providing consistent workflows across platforms without locking users into specific ecosystems.
Avantages
- Unmatched flexibility: Developers have complete control over both visible and internal elements.
- High performance: Canvas rendering avoids DOM-related bottlenecks, ensuring smooth operation even for the most demanding schedules.
- Extensive customization: A modular architecture lets users tailor every aspect of the Gantt chart.
- Scalability: Built to handle large-scale, enterprise-level projects.
- Data privacy: As a standalone library, it ensures that project data remains secure, without relying on opaque cloud services.
- Advanced resource management and dependency handling.
Désavantages
- Steeper learning curve for new users.
- Requires initial development effort to leverage its full potential.
Conclusion
For projects requiring high performance, extensive customization, and scalability, ScheduleJS is the definitive choice. Its canvas-based technology sets it apart as a unique and superior option, ensuring precise control and reliability for complex scheduling needs.
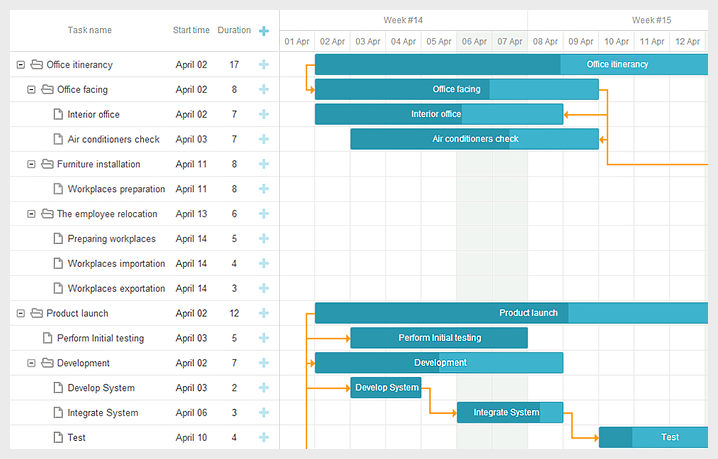
DHTMLX Gantt
Vue d'ensemble
DHTMLX Gantt is a popular JavaScript Gantt library designed for developers seeking rich functionality and high performance. Built with traditional HTML elements, it excels in delivering detailed and interactive charts for project management.
Fonctionnalités clés
- HTML-Based Rendering
Tasks and timelines are rendered using HTML elements, providing a familiar development experience but introducing performance constraints for large datasets. - Personnalisation
Offers a range of options to personalize Gantt charts, including colors, fonts, and layouts. - Gestion des ressources
Includes tools for resource allocation, workload balancing, and tracking to optimize team efficiency. - Integration-Friendly
Supports Angular, React, Vue.js, and various server-side technologies, making it versatile for diverse environments. - Advanced Scheduling
Features like critical path analysis, auto-scheduling, and task grouping add depth to project planning.
Avantages
- Smooth integration with popular frameworks.
- Comprehensive resource management features.
- Interactive interface with detailed documentation.
Désavantages
- Performance bottlenecks with large datasets due to HTML-based rendering.
- Learning curve for beginners.
- Licensing costs may be a concern for smaller teams.
Conclusion
DHTMLX Gantt is ideal for medium to large projects that demand advanced scheduling features and integration with modern development frameworks. However, its performance limitations and reliance on HTML elements may make it less suitable for large-scale projects.
Website: DHTMLX Gantt

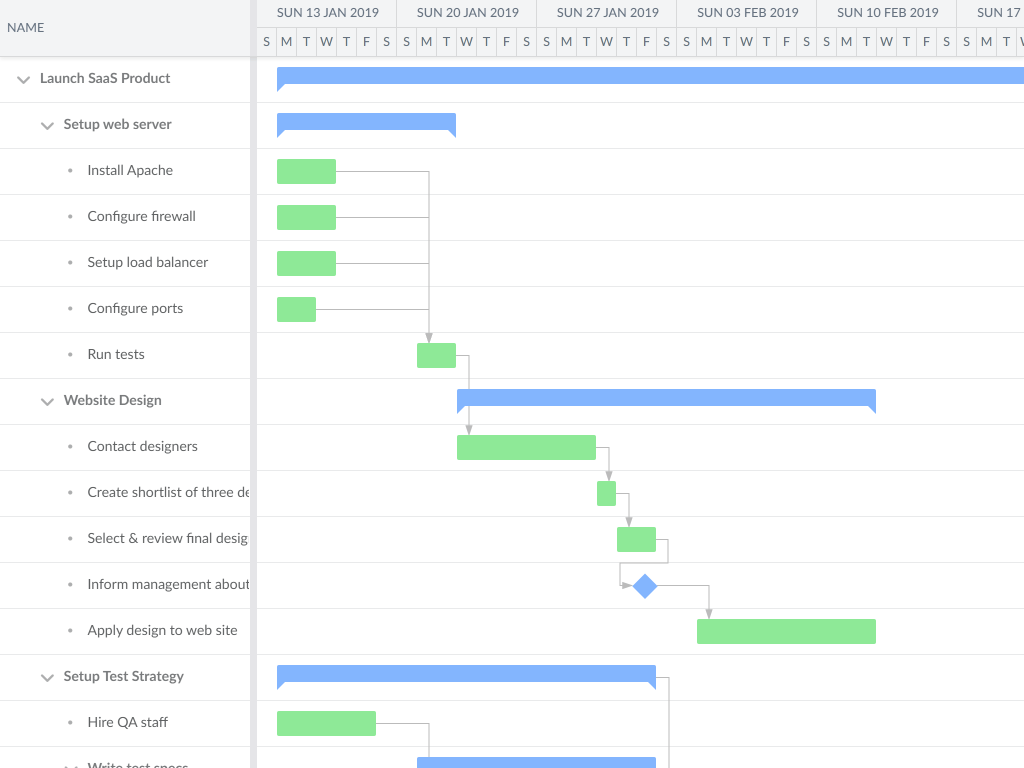
Bryntum Gantt
Vue d'ensemble
Bryntum Gantt is an enterprise-grade Gantt component known for its scalability and robust feature set. Designed for professional use, it supports complex dependencies and advanced project management capabilities.
Fonctionnalités clés
- HTML-Based Rendering
Like DHTMLX, Bryntum relies on HTML elements for rendering, which can introduce performance challenges for large-scale projects. - Advanced Scheduling and Dependency Management
Includes support for baselines, critical paths, and advanced dependency tracking. - Gestion des ressources
Offers tools for tracking resource availability, conflicts, and utilization. - Framework Compatibility
Integrates with Angular, React, Vue.js, and backend technologies, ensuring flexibility for diverse applications.
Avantages
- Highly scalable for enterprise projects.
- Comprehensive scheduling and dependency management.
- Detailed charts and interactive features.
Désavantages
- Performance bottlenecks with large schedules.
- Higher costs and a steep learning curve.
Conclusion
Bryntum Gantt is well-suited for enterprise-level projects that require advanced scheduling features and resource management tools. However, its reliance on HTML rendering can hinder performance for extensive datasets.
Website: Bryntum Gantt

Réflexions finales
The choice between these frameworks depends on your project’s complexity, team expertise, and performance requirements.
- ScheduleJS is unmatched in flexibility and performance, making it the best choice for developers handling complex, large-scale projects. Its canvas-based technology and extensibility ensure maximum control and scalability.
- DHTMLX Gantt offers rich features and seamless integration but struggles with performance for larger datasets. It’s a solid choice for small to medium projects.
- Bryntum Gantt delivers enterprise-grade tools but faces similar performance challenges due to its reliance on HTML-based rendering.
For projects that demand pixel-perfect control, high performance, and long-term scalability, ScheduleJS outshines the competition, providing a future-proof solution for modern project management needs.
Plus d'articles sur la mise en œuvre
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.























Very good article, thanks for sharing.