ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.

Advanced Drag and Drop use case
ScheduleJS allows you to build complex drag-and-drop interactions, including side effects. This article will discuss how to build advanced drag-and-drop operations using the framework customization APIs.
November 16th, 2022 - 4 minutes read
How to implement a basic drag-and-drop feature?
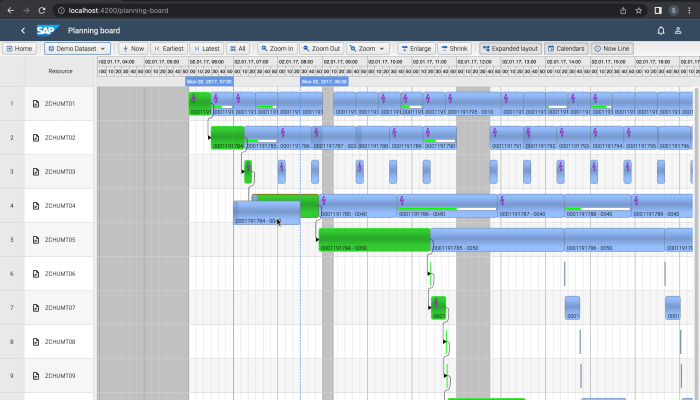
ScheduleJS supports drag-and-drop by default. The base behavior is the following:
- Activities can be rescheduled horizontally by clicking in the middle of it
- They can be rescheduled vertically and horizontally by holding the Shift key
- Their start and end time can be modified by clicking respectively on their left and right borders
To edit this behavior, a set of methods is made available to the developer.
Setting the drag-and-drop operation mode
The method to edit the drag-and-drop operation mode is:
graphics.setEditModeCallback(Activity, Layout, callback)
It will let you set which drag-and-drop operation you want to use for a specific Activity and LayoutType. You can build logic based on the activity data and from the event that its callback receives.
Let’s see how we can implement this with the following example:
In this example, the myEditModeCallback function will receive an event parameter of type EditModeCallbackParameter holding the ActivityBounds (which in turn holds an ActivityRef) and the native JavaScript PointerEvent. It will trigger whenever the user hovers any activity of type MyActivity in a GanttLayout context.
The return value of this callback has to be of type EditModeEnum. The EditModeEnum holds the following drag-and-drop possibilities:
For example, to disallow a drag-and-drop operation, you can build a callback that evaluates the desired context and returns the EditModeEnum.NONE value.
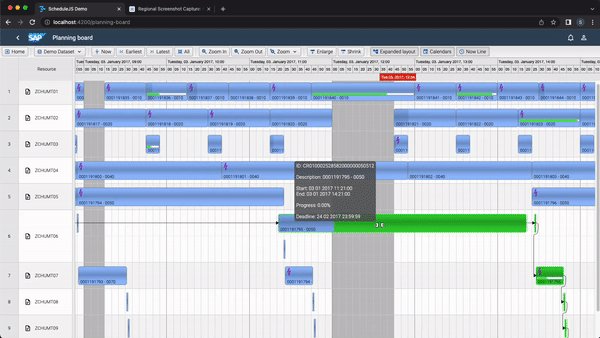
The following example shows a setup where the return value of this callback is EditModeEnum.DRAGGING_VERTICAL

Creating a custom drag-and-drop behavior
Now that the drag-and-drop mode is set according to your needs, you might want to edit what happens when the user is dragging the Activity. To do so, ScheduleJS provides a set of methods to monitor and affect your application’s state at runtime:
graphics.onActivityDragStart((event: ActivityEvent) => callback)will trigger a callback whenever a drag-and-drop operation startsgraphics.onActivityDragOngoing((event: ActivityEvent) => callback)will trigger a callback whenever a drag-and-drop-operation is ongoinggraphics.onActivityDragFinished((event: ActivityEvent) => callback)will trigger a callback whenever a drag-and-drop operation is finished
The ActivityEvent holds an ActivityRef to get activity-related information, EventType information, the old TimeInterval before the operation, and extra specific information like the old and new Row in case you are in a vertical drag-and-drop context and the old value in case of a ChartLayout.
In addition to these three, the same sort of methods exist for:
- Horizontal drag-and-drop
- Vertical drag-and-drop
- Start-time modification
- End-time modification
- Chart value modification (including High-Low Chart)
- Percent change in case of a CompletableActivity
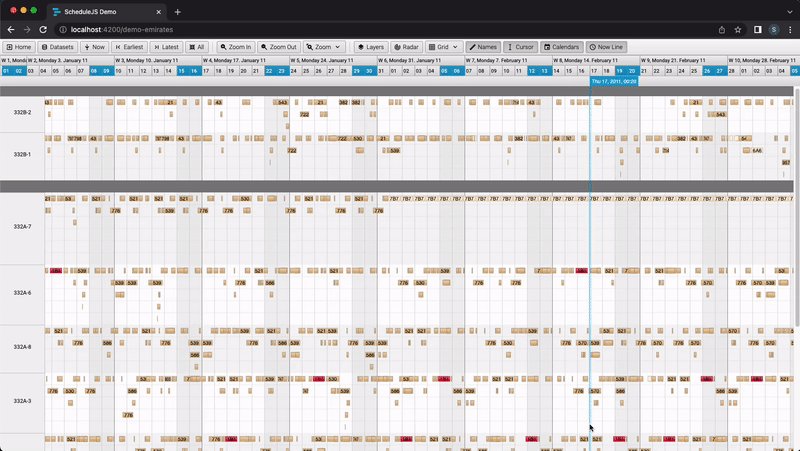
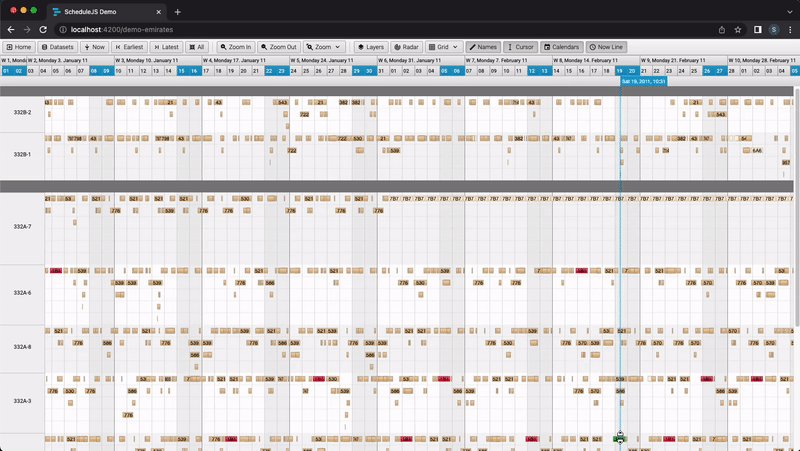
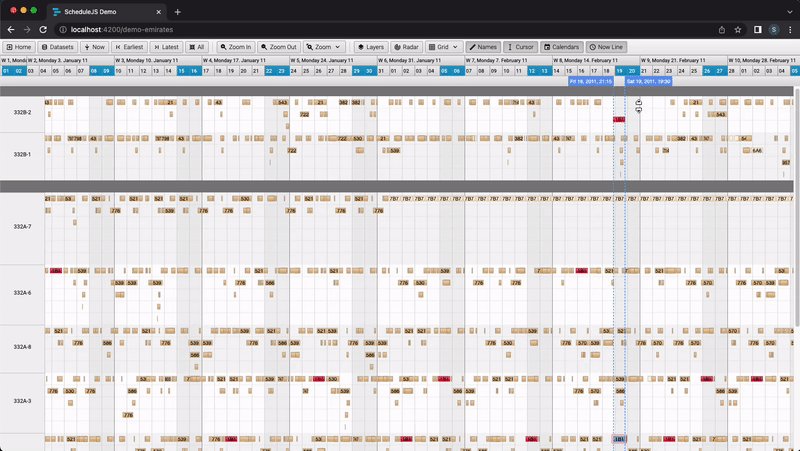
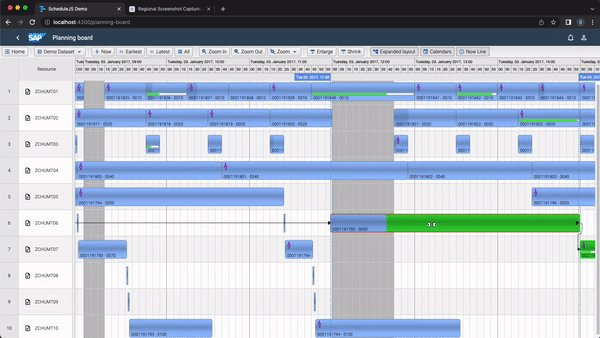
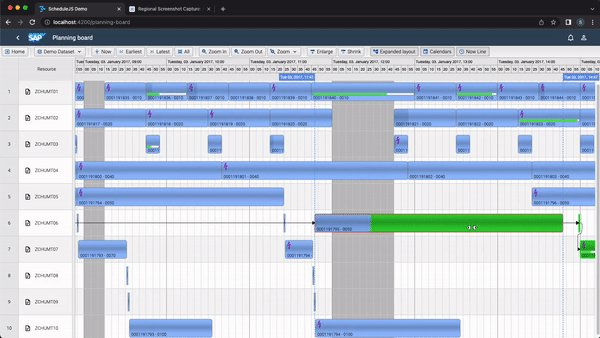
The following example shows a use-case where we had to enforce activities order when using the drag-and-drop feature:

More implementations-related articles
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
Discover how ScheduleJS seamlessly integrated with Selligent CRM, enhancing scheduling efficiency for a leading beauty brand's consultants.
This article showcases the integration of a ScheduleJS component into an external Ag-Grid table, to demonstrate the flexibility of ScheduleJS.
How to synchronize multiple graphics? Learn how to reuse your ScheduleJS timeline in multiple graphics to keep them synchronized.
How to build an interactive context menu? A deep dive into ScheduleJS event handling and recommended practice to build your own context menu.
This article shows how to implement dynamic rendering depending on the current zoom-level of the graphics.












