
Angular VS VueJS
July 15th, 2024 - 8-9 minutes read
Introduction
In the rapidly evolving landscape of web development, Angular and Vue.js stand out as two of the most popular frameworks for building dynamic, single-page applications. Both frameworks offer unique advantages and cater to different development needs and preferences. This extensive comparison will explore the histories, core philosophies, architectures, performance, learning curves, development speeds, community support, tooling, libraries, case studies, and future prospects of Angular and Vue.js. By the end of this guide, you should be well-equipped to choose the right framework for your next project.
Table of Contents
- History and Background
- Core Philosophies
- Architecture
- Performance
- Learning Curve
- Development Speed
- Community and Ecosystem
- Tooling and Libraries
- Case Studies
- Future Prospects
- Conclusion
1. History and Background
Angular
Angular, originally developed by Google, was first released in 2010 as AngularJS. It was a groundbreaking framework at the time, offering an innovative way to build dynamic, single-page applications. Over time, as web development practices evolved, so did Angular. In 2016, Google released Angular 2, a complete rewrite of AngularJS. This new version, often referred to simply as Angular, was built to meet modern web development needs, providing improved performance, a more modular architecture, and support for modern JavaScript standards.
Evolution of Angular
AngularJS introduced the Model-View-Controller (MVC) paradigm and two-way data binding, which were revolutionary concepts at the time. However, these features also led to performance issues in large applications. Angular 2 and subsequent versions embraced a more efficient unidirectional data flow, along with modern JavaScript features like classes and decorators, which enhanced performance and maintainability.
Key Versions and Features
- AngularJS (2010): Introduced MVC architecture, two-way data binding, and dependency injection.
- Angular 2 (2016): Complete rewrite with a focus on performance, modularity, and mobile-first applications.
- Angular 4 (2017): Improved performance and reduced code size.
- Angular 6 (2018): Introduced Angular CLI, ng-update, and Angular Elements for integrating Angular components into other frameworks.
- Angular 9 (2020): Featured the Ivy compiler, which brought significant performance improvements and reduced bundle sizes.
- Angular 11 and beyond: Continued focus on developer experience, stricter typing, and tooling enhancements.
Vue.js
Vue.js, developed by Evan You, was first released in 2014. It was designed to be a more approachable and flexible alternative to existing frameworks like Angular and React. Vue.js emphasizes simplicity and ease of integration, making it a popular choice for both small projects and large-scale applications.
Evolution of Vue.js
Vue.js started as a library focused on the view layer, similar to React. Over time, it evolved into a full-fledged framework, offering a comprehensive solution for building web applications. Vue.js maintains a balance between ease of use and flexibility, allowing developers to gradually adopt its features as needed.
Key Versions and Features
- Vue.js 1.0 (2015): Initial release with a focus on simplicity and ease of integration.
- Vue.js 2.0 (2016): Improved performance, better support for server-side rendering, and a more flexible component system.
- Vue.js 3.0 (2020): Introduced the Composition API for better code organization and reusability, improved TypeScript support, and a smaller, faster runtime.
2. Core Philosophies
Angular
Angular is a full-fledged framework that provides a comprehensive solution for building web applications. Its core philosophy revolves around offering developers all the tools they need out of the box. This includes built-in modules for routing, form handling, HTTP client, and more. Angular promotes the use of TypeScript, a statically typed superset of JavaScript, which helps catch errors early in the development process and improves code maintainability.
Key Philosophies of Angular
- Comprehensive Solution: Aims to be a one-stop-shop for web development needs, reducing reliance on third-party libraries.
- TypeScript: Encourages early error detection and robust codebases.
- Modularity: The framework’s modular architecture facilitates separation of concerns, making applications easier to manage and scale.
- Dependency Injection: Promotes code reuse and testability.
- MVVM Architecture: Encourages a clear separation between the UI (View), logic (ViewModel), and data (Model).
Vue.js
Vue.js is designed to be an incrementally adoptable framework, meaning it can be used as a library to enhance existing projects or as a full-fledged framework for building complex applications. Its core philosophy centers around simplicity, flexibility, and ease of integration. Vue.js aims to be approachable for beginners while providing powerful features for advanced users.
Key Philosophies of Vue.js
- Incremental Adoption: Can be used as a library or a full framework, depending on the project needs.
- Simplicity and Flexibility: Designed to be easy to learn and integrate, with a gentle learning curve.
- Reactive Data Binding: Utilizes a reactive data binding system to keep the UI in sync with the underlying data model.
- Component-Based Architecture: Encourages reusability and composability of UI components.
- Ease of Integration: Can be easily integrated into existing projects or libraries.

3. Architecture
Angular
Angular follows the Model-View-Controller (MVC) architecture, although it’s more accurately described as Model-View-ViewModel (MVVM). This separation of concerns helps in organizing the application’s codebase. Angular applications are structured into modules, components, services, and directives:
- Modules: Organize the application into cohesive blocks of functionality.
- Components: Define the UI and its behavior.
- Services: Handle business logic and data management.
- Directives: Extend the HTML by adding custom behavior.
Angular Components and Modules
- Components: The building blocks of an Angular application, consisting of a template (HTML), a class that defines the behavior (TypeScript), and optional styles (CSS).
- Modules: Encapsulate related components, services, directives, and pipes into cohesive units. The root module, typically
AppModule, bootstraps the application. - Services and Dependency Injection: Angular’s DI system allows services to be injected into components, promoting code reuse and testability.
Angular Routing
Angular’s built-in router enables navigation between different views or components. It supports lazy loading, which improves initial load times by loading components only when needed.
Vue.js
Vue.js follows a component-based architecture, similar to React. This architecture encourages the creation of reusable, self-contained components that manage their own state and behavior. Vue.js applications typically use a unidirectional data flow, where state is passed down from parent components to child components via props. Vue.js provides a flexible system for managing state, routing, and side effects.
Vue.js Components
- Single-File Components: Vue.js components are typically written in single-file components (SFCs) with
.vueextension, encapsulating the template, script, and styles. - Reactive Data Binding: Vue.js components utilize a reactive data binding system, automatically updating the UI when the underlying data changes.
- Computed Properties and Watchers: Provide a way to react to changes in data and perform complex computations within components.
Vue.js State Management
- Props and Events: State is passed down from parent components to child components via props, and child components communicate back to parent components using events.
- Vuex: A state management library for Vue.js, inspired by Flux and Redux, providing a centralized store for managing application state.
- Composition API: Introduced in Vue 3.0, it allows developers to organize and reuse code more effectively within components.
Vue.js Routing
Vue Router is the official router for Vue.js, providing dynamic routing, nested routes, and route guards. It integrates seamlessly with Vue.js applications and supports lazy loading of components.

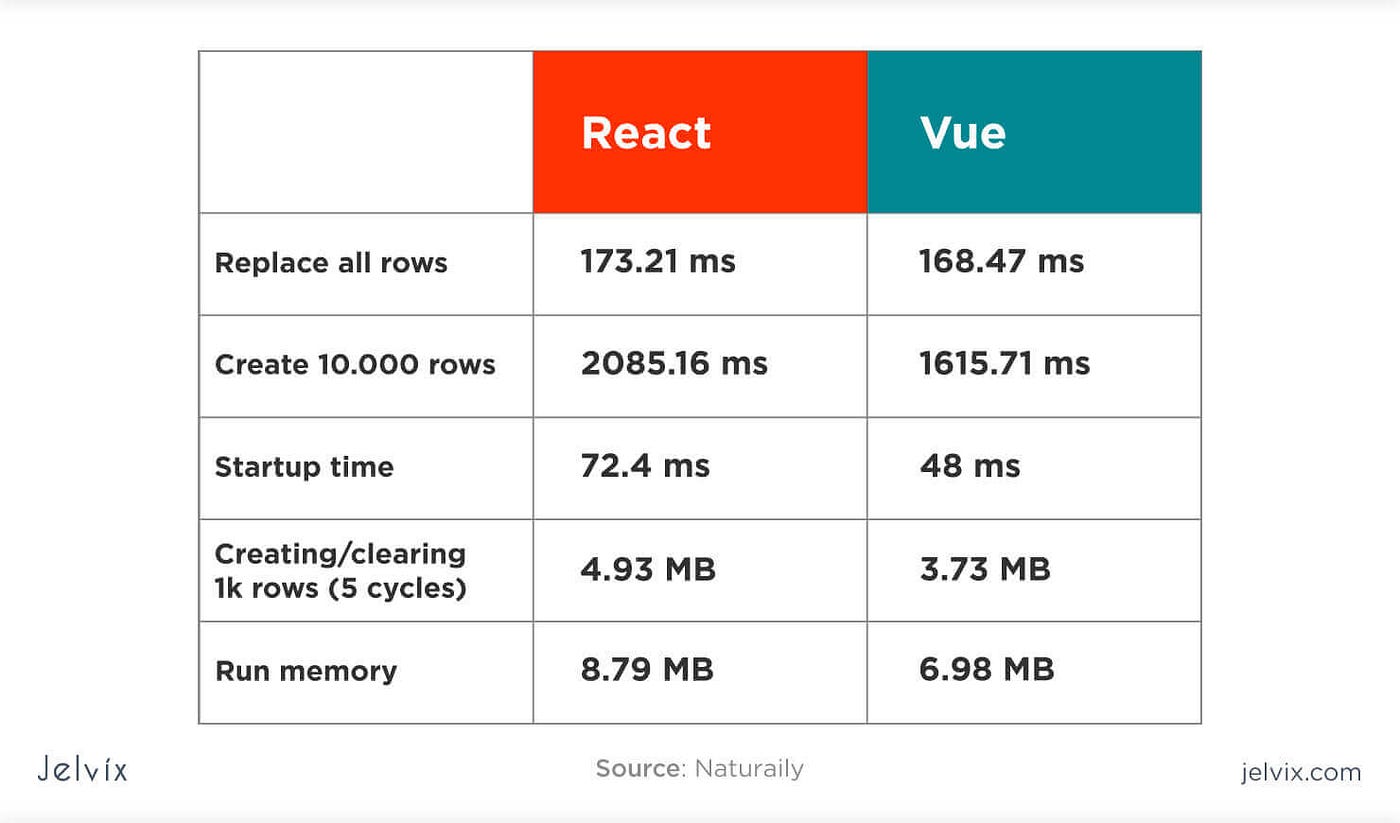
4. Performance
Angular
Angular’s performance has significantly improved since its initial release. The framework’s Ahead-of-Time (AOT) compilation precompiles the application during the build process, resulting in faster rendering times. Angular’s change detection mechanism, which uses a hierarchical tree of components, ensures that only the necessary parts of the UI are updated. However, this can still lead to performance bottlenecks in very large applications if not managed properly.
Performance Optimization in Angular
- AOT Compilation: Converts Angular templates into highly optimized JavaScript code during the build process, reducing the amount of work done at runtime.
- Change Detection: Angular’s change detection system, based on zones, automatically detects changes and updates the view. Developers can optimize performance by using
OnPushchange detection strategy and manual control over change detection. - Lazy Loading: Loads only the necessary parts of the application, improving initial load time and reducing the amount of code downloaded.
- Tree Shaking: Removes unused code from the final bundle, reducing its size and improving load times.
Vue.js
Vue.js is known for its excellent performance, thanks to its lightweight and efficient design. The framework’s reactivity system ensures that only the necessary components are updated when the underlying data changes. Vue.js 3.0 introduced several performance improvements, including a smaller and faster runtime.
Performance Optimization in Vue.js
- Reactivity System: Vue.js’s reactivity system ensures efficient updates to the UI by tracking dependencies and only re-rendering affected components.
- Virtual DOM: Similar to React, Vue.js uses a virtual DOM to minimize direct manipulations of the actual DOM, improving performance.
- Lazy Loading: Vue Router supports lazy loading of components, which can significantly improve initial load times.
- Code Splitting: Vue.js supports code splitting with tools like Webpack, allowing developers to split their code into smaller bundles that are loaded on demand.

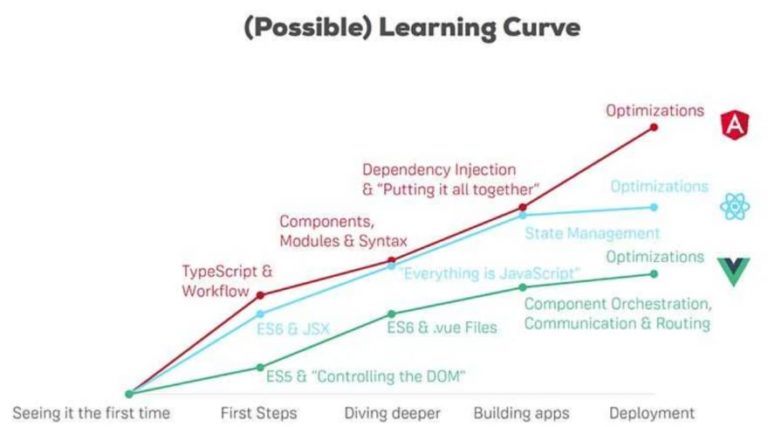
5. Learning Curve
Angular
Angular has a steeper learning curve compared to Vue.js. This is partly due to its comprehensive nature and the numerous concepts and tools it introduces. Developers need to familiarize themselves with TypeScript, decorators, dependency injection, and Angular-specific syntax. However, once mastered, Angular provides a robust framework for building large-scale applications.
Key Learning Aspects of Angular
- TypeScript: Angular’s preference for TypeScript requires developers to learn a new language, although it offers significant benefits in terms of error checking and code quality.
- Angular CLI: A powerful tool for scaffolding, building, and managing Angular applications. Learning to use the CLI effectively can greatly enhance productivity.
- Templates and Directives: Angular’s templating syntax and use of directives (e.g.,
ngIf,ngFor) require a learning period. - Dependency Injection: Understanding Angular’s DI system is crucial for managing services and promoting code reuse.
- Angular Modules: Learning how to structure an application using Angular’s module system can be challenging but is essential for scalability and maintainability.
Vue.js
Vue.js is generally considered easier to learn, especially for developers with a background in JavaScript and HTML. Its syntax is simple and intuitive, and the core concepts are easy to grasp. Vue.js’s documentation is well-written and beginner-friendly, making it accessible to developers of all skill levels.
Key Learning Aspects of Vue.js
- Single-File Components: Vue.js’s single-file components encapsulate the template, script, and styles in a single file, making it easy to manage component logic.
- Reactivity System: Understanding Vue.js’s reactivity system is key to managing state and keeping the UI in sync with the data model.
- Vue CLI: A tool for scaffolding and managing Vue.js projects, providing a streamlined development experience.
- Vuex: For state management in larger applications, learning Vuex is essential for managing application state in a predictable manner.
- Composition API: Introduced in Vue 3.0, the Composition API provides a flexible way to organize and reuse code within components.

6. Development Speed
Angular
Angular’s comprehensive nature can both aid and hinder development speed. On one hand, having all the necessary tools built into the framework can speed up development by reducing the need to integrate third-party libraries. On the other hand, the initial setup and configuration can be time-consuming, and the verbosity of Angular’s syntax can slow down development.
Factors Influencing Angular Development Speed
- Angular CLI: Streamlines the development process with commands for generating components, services, modules, and more.
- Built-in Features: Angular’s built-in features, such as forms, HTTP client, and routing, reduce the need for third-party libraries.
- Code Generation: Angular’s schematics allow for automatic generation of boilerplate code, speeding up repetitive tasks.
- Modularity: Angular’s module system promotes organization and reuse of code, which can speed up development in large projects.
- Initial Setup: The initial setup and learning curve can slow down development, especially for newcomers to the framework.
Vue.js
Vue.js’s simplicity and flexibility can lead to faster development, particularly for smaller applications or prototypes. The ability to choose specific tools and libraries allows developers to tailor their development environment to their needs. However, this flexibility can also lead to decision fatigue and inconsistencies in larger teams.
Factors Influencing Vue.js Development Speed
- Vue CLI: A tool for scaffolding and managing Vue.js projects, providing a streamlined development experience.
- Component Reusability: Vue.js’s component-based architecture promotes reusability, speeding up development by reducing the amount of code that needs to be written.
- Third-Party Libraries: The Vue.js ecosystem offers a wide range of third-party libraries that can accelerate development by providing ready-made solutions for common tasks.
- Flexibility: Vue.js’s flexibility allows developers to choose the best tools for their specific needs, potentially speeding up development.
- Decision Fatigue: The need to choose and integrate various libraries for state management, routing, and side effects can slow down development, especially for larger teams or projects.

7. Community and Ecosystem
Angular
Angular has a strong community and ecosystem, largely driven by Google’s backing. The Angular team regularly releases updates and improvements, and there is a wealth of documentation, tutorials, and third-party libraries available. Angular also has a robust CLI (Command Line Interface) that streamlines many aspects of development, from project setup to testing and deployment.
Angular Community and Resources
- Official Documentation: Comprehensive and well-maintained documentation that covers all aspects of the framework.
- Angular University: A platform offering courses and tutorials on Angular development.
- Angular Blogs and Conferences: Numerous blogs and conferences dedicated to Angular, such as ng-conf and AngularConnect.
- Third-Party Libraries: A vast array of third-party libraries and tools, such as Angular Material, NGXS, and more.
Vue.js
Vue.js has a vibrant and growing community, despite being a relatively younger framework. The community is known for its welcoming and helpful nature, with extensive documentation, tutorials, and resources available for developers. Vue.js’s ecosystem is highly modular, allowing developers to choose the best tools for their specific needs.
Vue.js Community and Resources
- Official Documentation: Detailed and well-maintained documentation that covers the core concepts and advanced topics.
- Vue Mastery: A platform offering courses and tutorials on Vue.js development.
- Vue.js Blogs and Conferences: Numerous blogs and conferences dedicated to Vue.js, such as VueConf and Vue.js Amsterdam.
- Third-Party Libraries: A wide range of third-party libraries and tools, such as Vuetify, Vue Router, and Vuex.
8. Tooling and Libraries
Angular
Angular’s CLI is a powerful tool that automates many aspects of development, including scaffolding, testing, and deployment. Angular also has built-in support for internationalization, forms, and HTTP communication. The framework’s extensive set of built-in tools and libraries can be both a blessing and a curse, providing everything needed for development but also adding to the complexity.
Key Angular Tools and Libraries
- Angular CLI: A command-line tool for creating, building, and managing Angular applications.
- Angular Material: A UI component library that follows the Material Design guidelines.
- RxJS: A library for reactive programming using observables, integrated into Angular for handling asynchronous operations.
- Angular Universal: A tool for server-side rendering (SSR) of Angular applications.
- Protractor: An end-to-end testing framework for Angular applications.
- NgRx: A state management library based on Redux principles, tailored for Angular.
Vue.js
Vue.js’s ecosystem offers a wide range of tools and libraries, allowing developers to pick and choose based on their needs. Vue CLI is a popular tool for setting up and managing Vue.js projects. Vue.js’s modularity means developers can easily integrate third-party libraries for routing, state management, and side effects.
Key Vue.js Tools and Libraries
- Vue CLI: A command-line tool for creating, building, and managing Vue.js projects.
- Vuetify: A UI component library that follows the Material Design guidelines.
- Vue Router: The official router for Vue.js, providing dynamic routing, nested routes, and route guards.
- Vuex: A state management library inspired by Flux and Redux, providing a centralized store for managing application state.
- Nuxt.js: A framework for server-side rendering (SSR) and static site generation (SSG) with Vue.js.
- Vue Test Utils: The official unit testing utility library for Vue.js.
9. Case Studies
Angular
- Gmail: Google’s email service is a prime example of Angular’s capabilities. Angular’s robustness and performance are key to handling the complex interactions and large data sets of Gmail.
- Forbes: The media company uses Angular to deliver a fast, responsive user experience across its content-heavy site.
- Microsoft Office Online: Microsoft uses Angular for its online suite of office applications, leveraging Angular’s performance and modularity.
Vue.js
- Alibaba: The e-commerce giant uses Vue.js for parts of its front-end, benefiting from Vue.js’s performance and simplicity.
- Xiaomi: The electronics company employs Vue.js for its official website, leveraging Vue.js’s flexibility and ease of integration.
- Grammarly: The popular writing assistant uses Vue.js for its user interface, taking advantage of Vue.js’s reactive data binding and component-based architecture.

10. Future Prospects
Angular
Angular continues to evolve, with regular updates and a strong focus on performance and developer productivity. The Angular team’s commitment to long-term support ensures that Angular will remain a viable option for enterprise applications.
Future Directions for Angular
- Improved Performance: Continued focus on improving performance through optimizations and new features.
- Developer Experience: Enhancements to the Angular CLI and tooling to improve developer productivity.
- Integration with Modern Technologies: Better integration with modern web technologies, such as WebAssembly and progressive web apps (PWAs).
- Community Contributions: Ongoing contributions from the community to expand and enhance the Angular ecosystem.
Vue.js
Vue.js’s future looks equally promising, with a vibrant community and ongoing innovations driving its growth. The introduction of the Composition API and improved TypeScript support are just a few examples of Vue.js’s commitment to improving developer experience and performance.
Future Directions for Vue.js
- Composition API: Continued enhancements to the Composition API for better code organization and reusability.
- Improved Tooling: Ongoing improvements to Vue CLI, Vuex, and other tools to streamline the development process.
- Integration with Modern Technologies: Better integration with modern web technologies, such as server-side rendering (SSR) and progressive web apps (PWAs).
- Community Innovations: Ongoing innovations and contributions from the Vue.js community to expand and enhance the ecosystem.

11. Conclusion
In the debate of Angular vs. Vue.js, there is no one-size-fits-all answer. The choice between the two ultimately depends on your project requirements, team expertise, and personal preferences. Angular offers a comprehensive, opinionated framework that can be a boon for large-scale applications and teams looking for a standardized approach. Vue.js, with its simplicity and flexibility, is ideal for projects that require a highly customizable setup and for developers who prefer a more gradual learning curve.
Both Angular and Vue.js have proven themselves as top-tier tools in the world of web development. By understanding their core philosophies, strengths, and weaknesses, you can make an informed decision that best suits your needs. Whether you choose Angular or Vue.js, both frameworks are capable of building high-quality, performant web applications that meet modern standards.
Summary
- History and Background: Angular and Vue.js have evolved significantly since their initial releases, with Angular being a comprehensive framework and Vue.js an incrementally adoptable framework.
- Core Philosophies: Angular offers a complete solution with a strong focus on TypeScript and modularity, while Vue.js emphasizes simplicity, flexibility, and ease of integration.
- Architecture: Angular follows an MVVM architecture with built-in modules and services, while Vue.js uses a component-based architecture with reactive data binding.
- Performance: Both frameworks offer performance optimizations, with Angular leveraging AOT compilation and Vue.js utilizing a reactive data binding system and virtual DOM.
- Learning Curve: Angular has a steeper learning curve due to its comprehensive nature, while Vue.js is generally easier to learn and integrate.
- Development Speed: Angular’s built-in tools can speed up development, but its initial setup can be time-consuming. Vue.js’s simplicity and flexibility promote faster development but can lead to decision fatigue.
- Community and Ecosystem: Both frameworks have strong communities and ecosystems, with Angular backed by Google and Vue.js supported by a vibrant community.
- Tooling and Libraries: Angular provides a robust CLI and built-in tools, while Vue.js offers a flexible ecosystem with numerous third-party libraries.
- Case Studies: Both frameworks are used by major companies for their web applications, demonstrating their capabilities in real-world scenarios.
- Future Prospects: Angular and Vue.js continue to evolve with regular updates and innovations, ensuring their relevance in the future of web development.
By thoroughly evaluating these aspects, you can determine which framework aligns best with your project goals and team dynamics, ensuring a successful and efficient development process.


