All the questions you have about ScheduleJS
Contact us if you do not find what you are looking for.

General
Answer: ScheduleJS is a very powerful and complex custom framework for JavaScript applications. It is capable of displaying timeline-related data in an attractive visual way. ScheduleJS allows the editing / modification of the data, hence enabling users to perform planning and scheduling operations. ScheduleJS does not include any business logic but our team can help you with this part too.
Answer: You can build any kind of application that requires activities to be shown below a timeline. In most cases our customers build planning and scheduling applications with it. Examples are ERP systems, manufacturing execution systems, etc…
Answer: We can migrate your scheduling application built with the Swing predecessor of FlexGanttFX. Our team is qualified in Swing technology too.
Deployment
Answer: ScheduleJS is fully compatible with any platform.
Answer: No customer so far required this but don’t hesitate to contact us if you want to present your project relating to an embedded device use.
Features
Answer: Yes. ScheduleJS supports three different layouts. The most used one is the standard Gantt chart layout where activities are shown as horizontal bars. In addition to that applications can display charts / histograms via the chart layout. A very unique layout is the agenda layout where activities are shown similar to a regular calendar view meaning that the y-axis is used for the time of day.
Answer: Yes you can, simply by binding properties between two or more Gantt chart instances. However, we have already done this for you and added specialized containers that allow you to show two, four, or any number of charts at the same time. These containers are called DualGanttChartContainer, QuadGanttChartContainer, and MultiGanttChartContainer.
Answer: The user can scroll via scrollbars that are showing at the bottom of the right-hand side of the Gantt chart. Two different types of scrollbars are supported. A regular scrollbar for a fixed time horizon (earliest and latest time) and a custom scrollbar to scroll indefinitely into the past and the future. These scrollbars auto-hide by default and only show up when the user moves the mouse cursor to the bottom edge of the graphics area (can be disabled). The user can also scroll via “panning” where he / she presses the mouse in the background and then drags to the left or right.
Answer: Yes it is. You can drag activities between Gantt charts in the same window or more natively between different windows or to the desktop. All of that can be configured.
Answer: Yes it is. A controls factory callback can be registered that will be invoked by each row. The returned controls will be placed on top of the row. Another great feature is the ability to add a whole different UI for each row that becomes visible when the row gets flipped around, meaning this UI is actually “behind” the row and becomes visible upon request.
Licensing
Answer: Instead of delivering test licenses, we built our model around a robust validation process.
If you are unsure of what to expect from ScheduleJS, we will create a tailored validation scheme to give you all the guarantees your team is looking for. We also provide you with a free Proof of Concept project to validate your specifications and help you start your project in the best conditions.
This way of doing things grants you precious technical insights for your project bootstrapping.
Answer: We offer licensing plans tailored to each type of use: internal use, software as a platform and OEM bundle.
Answer: As long as ScheduleJS is exclusively used to build production applications, all our licenses will target a deployment scenario. In other words, we do not provide development licenses alone because they are already included in every deployment license.
Answer: Contact us or send us an email (info@schedulejs.com) and we will get back to you to discuss about your project’s needs.
Answer: Yes, the start-up plan allows you to launch your business using ScheduleJS features (under conditions).
Customization
Answer: Yes you can. A callback can be registered that specifies when exactly which editing operation becomes active. The default callback allows the user to change the start time when the mouse cursor is on the left edge of an activity, change the end time when the cursor is on the right edge of an activity, move the entire activity when the mouse cursor is in the middle. If the activity is a “completable” activity then the left edge will trigger an editing operation where the user can change the “percentage complete” value of the activity.
Answer: Absolutely. Activities in ScheduleJS are drawn via the editable Canvas API. Different activity renderers can be registered for different types of activities. The renderers can use the information provided by the activity (e.g. a “status”) to draw the activity differently. Renderers give you control over every single pixel on the screen.
Answer: Yes, this is done via so-called “system layers”. ScheduleJS ships with a standard set of these layers, e.g. a CalendarLayer that knows how to draw things like weekends (gray background). Another example is the GridLinesLayer that knows how to draw grid lines defined by the timeline at the top.
Answer: Yes, layers are first-class citizens in ScheduleJS. You can have activities on different layers allowing you to overlay your primary activities with secondary activities that are simply used to annotated the primary activities. Layers can be shown or hidden at any time. API is available to also change the order of the layers. The standard Gantt chart toolbar provides a UI that allows you to manipulate the layer order and visibility.
Answer: Yes. The timeline consists of two sub-components. The first one, the dateline, is used for showing the actual time / dates / hours. A pluggable cell factory is used to create its UI. The second subcomponent is the eventline. It displays time cursors but also a single “frozen row” where applications can display global activities and events. Those can be customized via pluggable renderers.
Coding
Answer: In ScheduleJS, the API to control the row height is the same as in FlexGanttFX: the Row.setHeight method from the Row class.
Answer: Showing different layout types is possible using the same LinesManager API from FlexGanttFX and overriding the getLineLayout method to return the desired layout for the row or an inner line. ScheduleJS has the same LinesManager API
you can find in FlexGanttFX.
Answer: Yes, ScheduleJS 1.4 has the same system layers API as FlexGanttFX. In addition to this, four extra sets of global SystemLayer are available following the same FlexGanttFX principle. Drawing operations on the transversal (global) canvas are handled by the following four SystemLayer arrays: AboveView, AboveRows, BelowRows, and BelowView.
Answer: Synchronization for two or more Gantts is achieved by sharing a timeline and using the timelineModelChangeObs observable to redraw the synchronized Gantt.
Answer: The level of detail will depend on the user screen: browsers natively include the user screen pixel ratio. The drawings are optimized by the framework using this information and it can be further optimized by the developer.
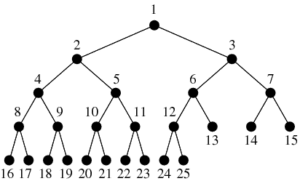
Yes, ScheduleJS implements the same ActivityRepository architecture you have in FlexGanttFX, with two families: the IntervalTreeActivityRepository and the ListActivityRepository.
The scheme below shows the default IntervalTreeActivityRepository tree architecture for storing activities (default repository):