Build custom tree tables in ScheduleJS using schedule-info-column-header-cell and schedule-info-column-row-cell components.

Integration of ScheduleJS with Selligent CRM for a Leading Beauty Brand
Learn how ScheduleJS enhanced scheduling efficiency for a leading beauty brand by integrating seamlessly with Selligent CRM, creating a user-friendly and highly functional scheduling application.
June 7th, 2024 - 5-6 minutes read
Introduction: The Power of ScheduleJS
In today’s fast-paced business environment, the ability to manage time effectively is crucial. ScheduleJS, a cutting-edge web-native framework, is at the forefront of this revolution, offering unparalleled performance and flexibility for scheduling applications. Our recent project with a leading beauty brand showcases the power of ScheduleJS through the development of a sophisticated scheduling application that integrates seamlessly with their Selligent CRM system. This article delves into the specifics of this successful integration and the benefits it has brought to their operations.
Project Overview: Meeting Specific Needs
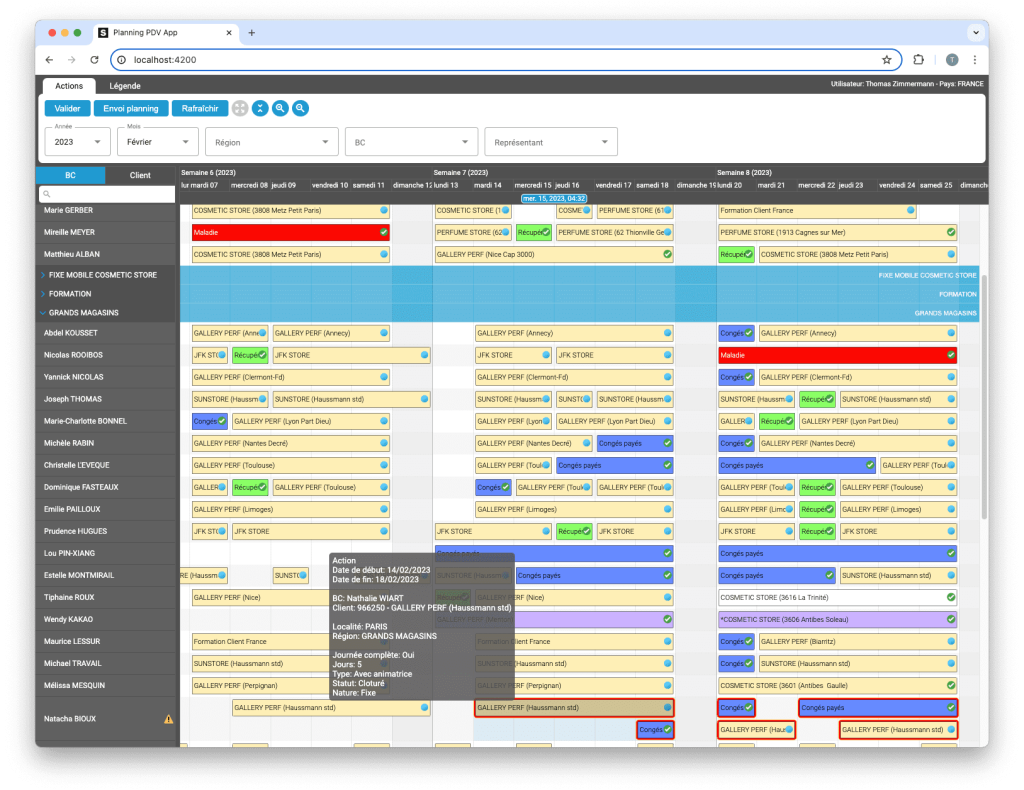
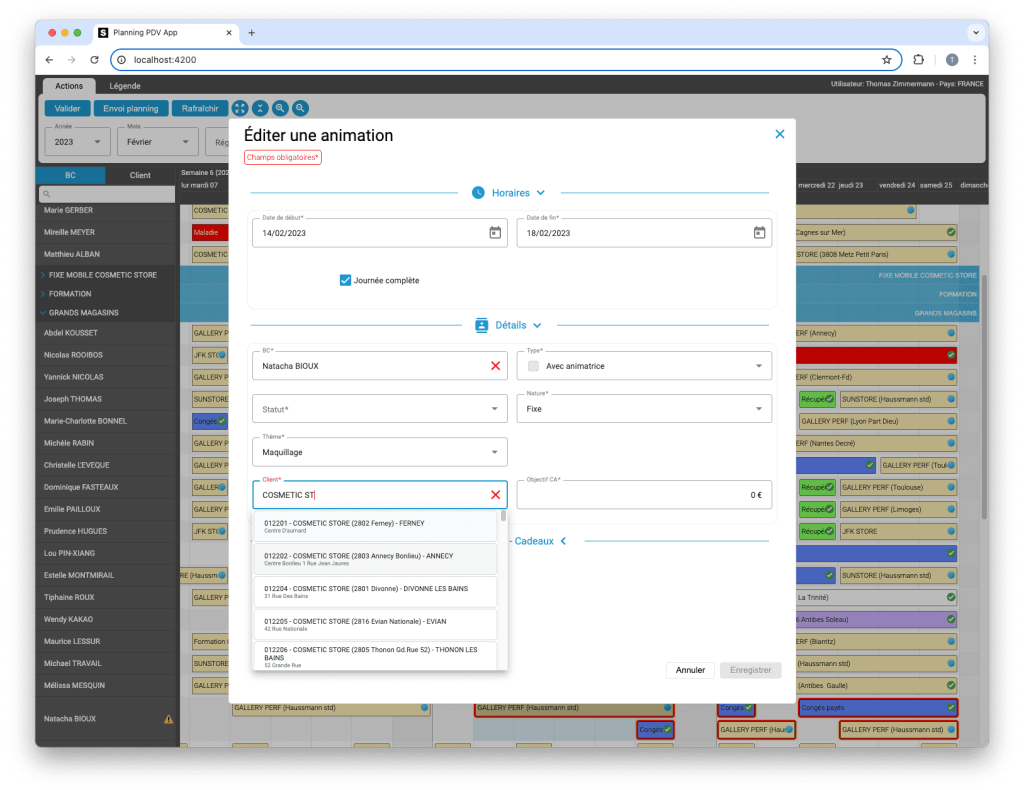
The client required a robust scheduling application to manage and edit the agendas of their beauty consultants. The goal was to create a user-friendly interface that not only displayed schedules clearly but also allowed for easy modifications. Leveraging ScheduleJS, we were able to meet these requirements and exceed expectations, delivering a high-quality application that integrates smoothly with the existing Selligent CRM.

Design and Interface: User-Friendly and Efficient
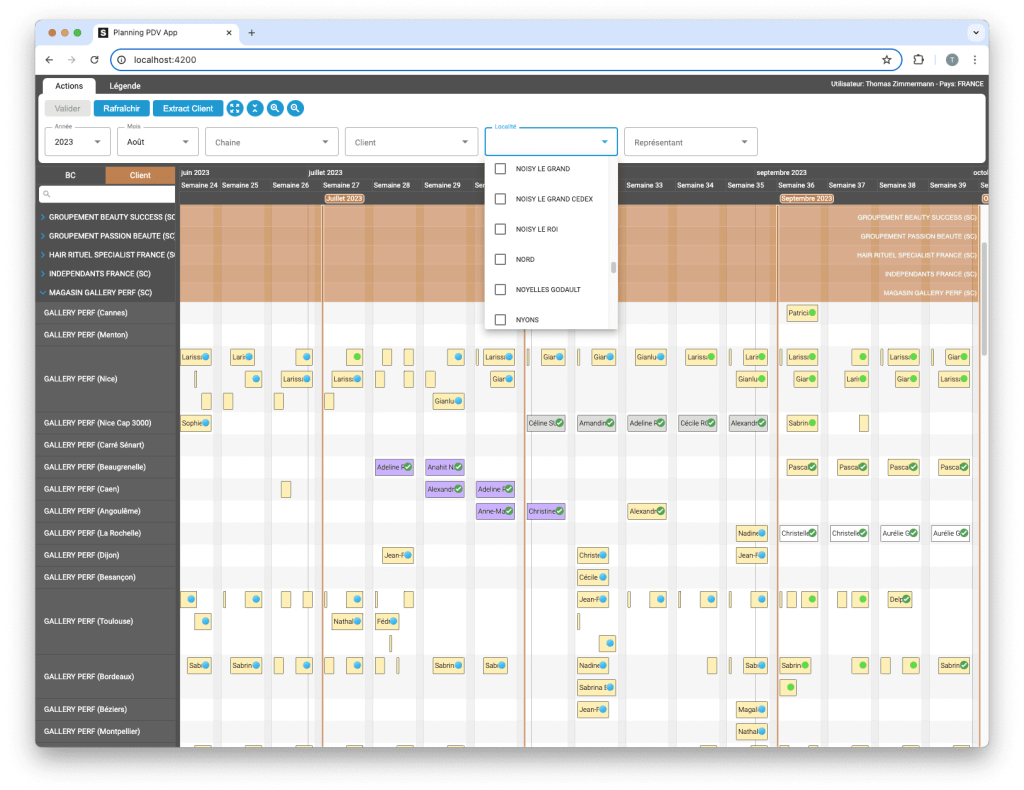
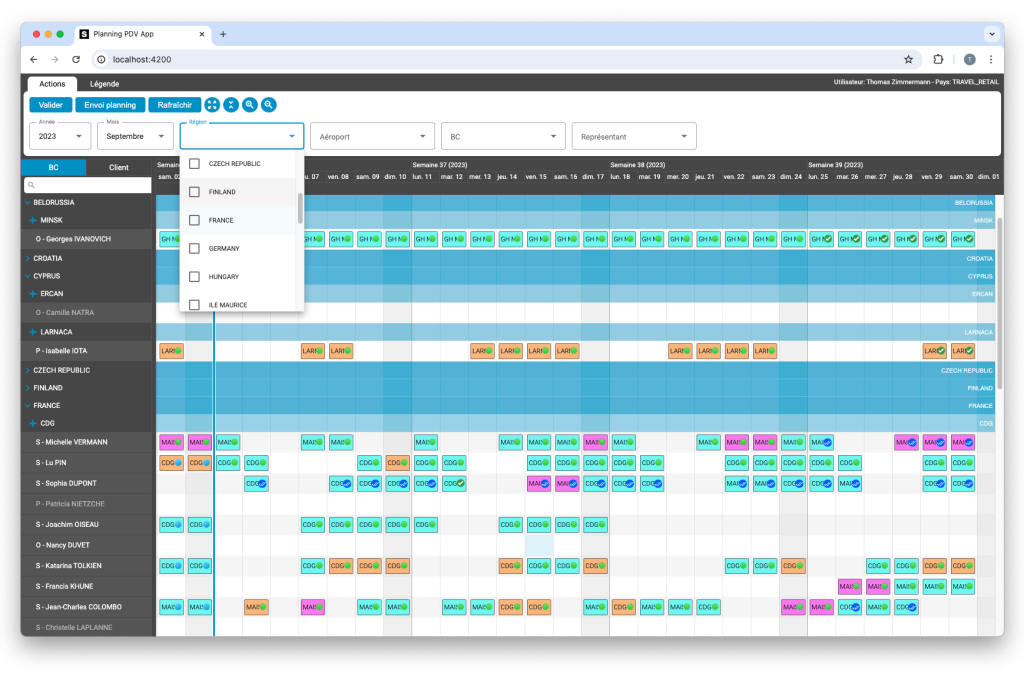
One of the standout features of the scheduling application is its intuitive design. Utilizing the flexibility of ScheduleJS, we created an interface that is both visually appealing and highly functional. Users can easily view, edit, and manage their schedules with just a few clicks. The responsive design ensures that the application works flawlessly across different devices, providing a consistent experience for all users.
Integration with Selligent CRM: A Perfect Match
A key aspect of this project was the seamless integration with Selligent CRM. ScheduleJS‘s robust API capabilities made it possible to establish a bidirectional interaction between the scheduling application and the CRM. This integration allows for real-time updates and synchronization of data, ensuring that all information is always up-to-date. Beauty consultants can now manage their schedules within the Selligent CRM environment, streamlining their workflow and enhancing productivity.

Performance and Flexibility: The ScheduleJS Advantage
One of the standout features of the scheduling application is its intuitive design. Utilizing the flexibility of ScheduleJS, we created an interface that is both visually appealing and highly functional. Users can easily view, edit, and manage their schedules with just a few clicks. The responsive design ensures that the application works flawlessly across different devices, providing a consistent experience for all users.
Enhanced User Experience: Positive Feedback
The feedback from the client’s team has been overwhelmingly positive. Users have praised the application’s ease of use, its seamless integration with Selligent CRM, and the efficiency it has brought to their scheduling processes. The ability to quickly make adjustments and see them reflected in real-time has significantly improved their daily operations. This success story is a testament to the capabilities of ScheduleJS in delivering high-quality scheduling solutions.

Conclusion: A Model for Future Projects
The successful integration of ScheduleJS with Selligent CRM for the scheduling application is a shining example of what can be achieved with the right tools and expertise. This project not only highlights the strengths of ScheduleJS but also sets a precedent for future integrations. As we continue to develop and enhance ScheduleJS, we look forward to helping more clients achieve their scheduling goals with the same level of success.
More implementation-related articles
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
Discover how ScheduleJS seamlessly integrated with Selligent CRM, enhancing scheduling efficiency for a leading beauty brand's consultants.
This article showcases the integration of a ScheduleJS component into an external Ag-Grid table, to demonstrate the flexibility of ScheduleJS.













Integration is always a challenge. You found a great match with Selligent. Have you tried other CRMs? Coverage seems spotty at best.
We’re building a universal booking API, and would love your [feedback](https://www.topfunnel.io/book-anywhere-interest?q=schedulejs).