ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.

Annonce de ScheduleJS 1.3
Dans cet article, nous allons dresser la liste des fonctionnalités et des améliorations que nous avons incluses dans la prochaine mise à jour majeure 1.3.
November 29th, 2022 - 4 minutes read
Mise à jour des performances
Comme nous avons conçu ScheduleJS pour traiter des ensembles de données plus importants, nous nous concentrons toujours sur l'implémentation de toutes les nouvelles fonctionnalités sans perdre en performance. Un petit écart pour un utilisateur peut être un énorme écart pour un autre. Nous sommes heureux d'annoncer que ScheduleJS 1.3 est encore plus performant que ScheduleJS 1.2 grâce aux optimisations effectuées sur le référentiel de l'arbre d'activité et la fenêtre de visualisation.

Prise en charge d'Angular 14
ScheduleJS supporte désormais Angular 14. Vous pouvez désormais utiliser des composants autonomes et toutes les nouvelles fonctionnalités apportées par les équipes de google dans votre projet.

Liens d'activité
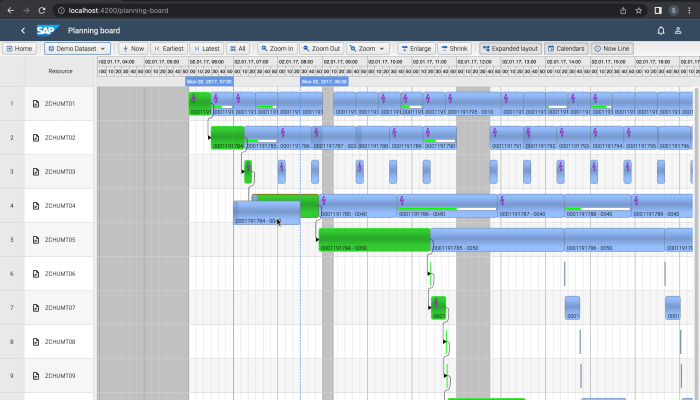
L'API ActivityLinks encapsule désormais tous les dessins liés aux liens. De nouvelles méthodes et des classes de niveau supérieur permettent au développeur d'enregistrer facilement des liens entre les activités, de gérer les opérations de dessin et de concevoir des comportements spécialisés. ActivityLinks est livré avec deux LinkRenderers par défaut : carré et courbe, pour concevoir le rendu parfait pour vos liens.

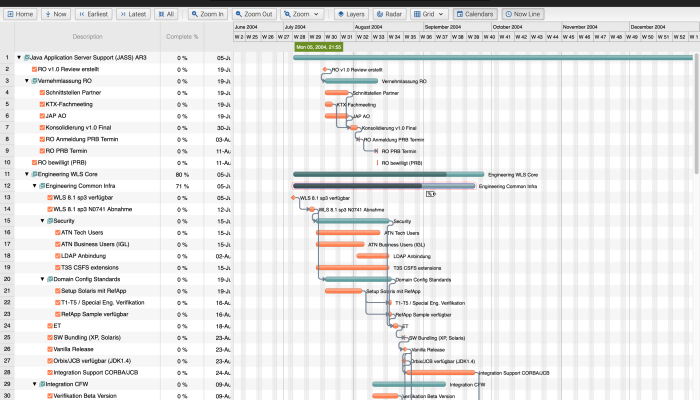
Activités complétables
CompletableActivity est une nouvelle classe d'activité qui contient une valeur d'achèvement et fournit des méthodes pour mettre à jour et rendre l'état d'achèvement. L'utilisation de plusieurs types d'activité est recommandée en fonction de votre cas d'utilisation afin de permettre une meilleure gestion des différences de rendu et de comportement pour chaque activité.

Le composant DemoScheduleButtonBarComponent
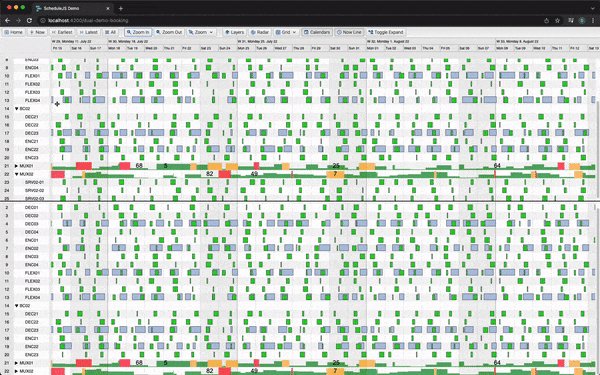
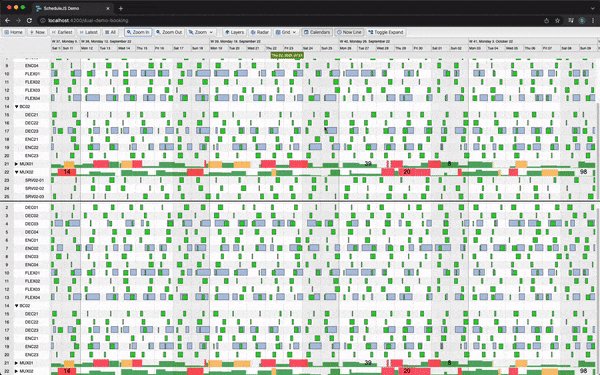
Ce nouveau composant modulaire vous aidera à mettre en place rapidement des actions, en particulier au cours du processus de développement de votre application. Une interface générique permet de créer vos propres boutons (modal, bascule, clic...) tandis que les paramètres généraux de vos graphiques de Gantt peuvent être déclenchés à partir des paramètres par défaut. Le composant DemoScheduleButtonBar comprend également un bouton « radar » et un bouton « layer view » pour vous aider à obtenir une vue d'ensemble de votre ensemble de données et à jouer avec les couches (ordre des couches, opacité, activation/désactivation...).

Couches supplémentaires du système
Quatre nouvelles couches système vous permettront de définir un ordre d'empilement plus précis. Ces nouvelles couches système ont été ajoutées pour donner plus de flexibilité au rendu global de votre application. Vous pouvez désormais dessiner en dessous et au-dessus de chaque ligne, en dessous et au-dessus de ces couches et en dessous et au-dessus de l'ensemble de la vue en utilisant les nouvelles couches transversales.
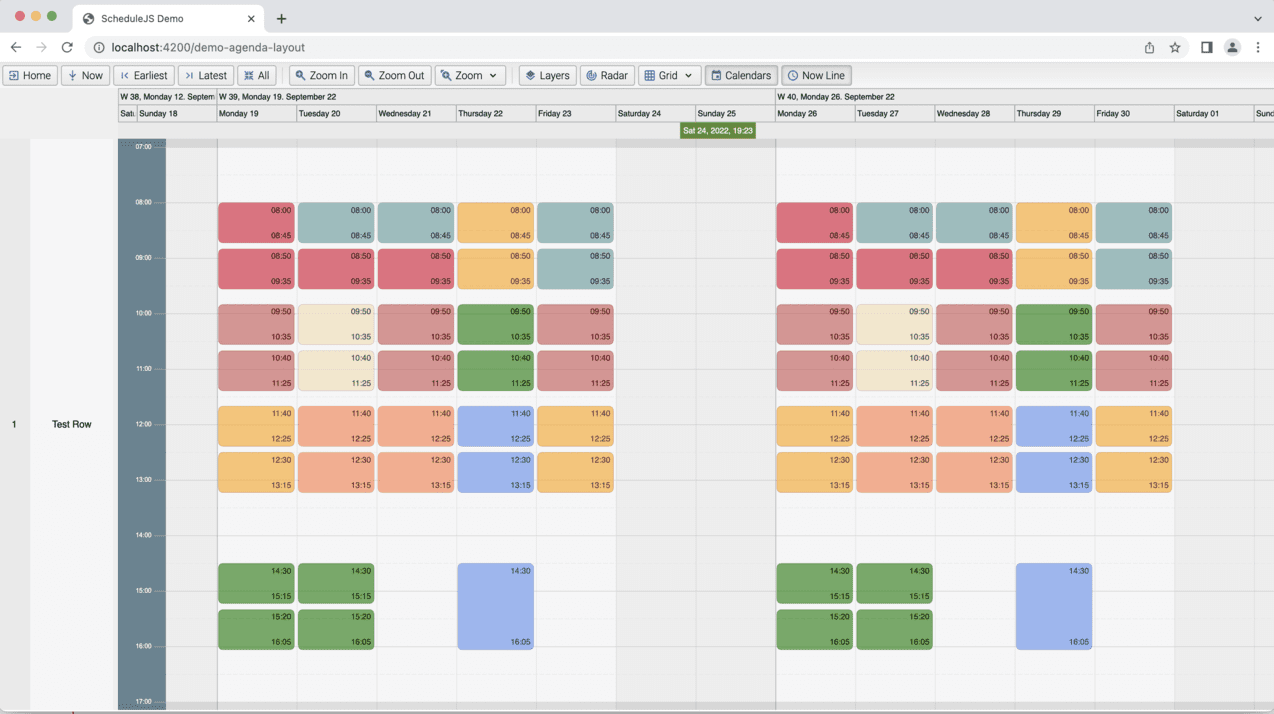
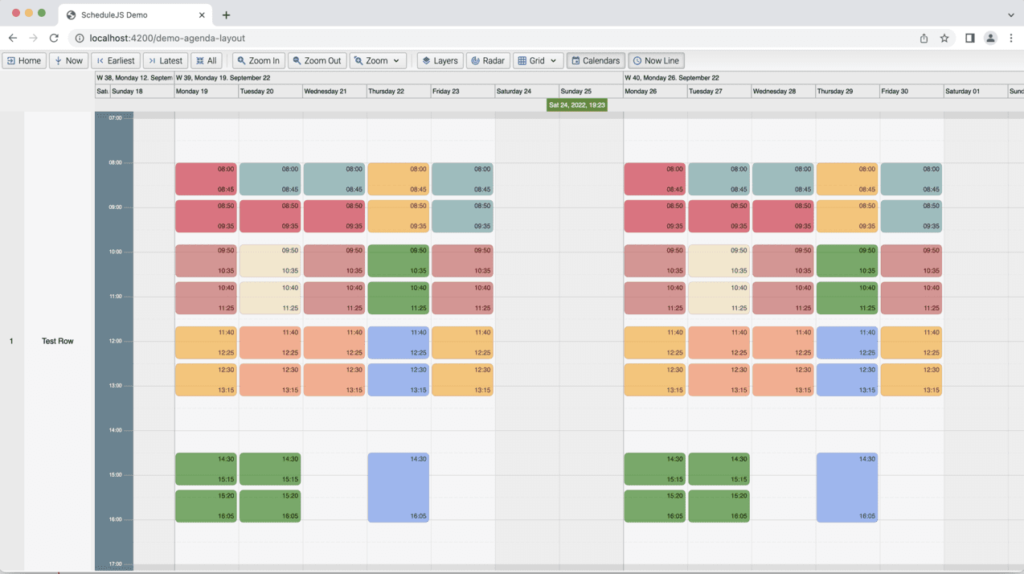
Voici également une mise à jour pour l'AgendaLayout, qui permet de construire des calendriers dynamiques. Il est actuellement sur notre branche de développement et sera disponible dans la prochaine mise à jour.

Restez à l'écoute car nous ferons un autre billet de blog pour la version officielle et nous vous tiendrons au courant des nouveautés de ScheduleJS !
Plus d'articles de fond
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Qu'est-ce que ScheduleJS ? Comment l'utilise-t-on ? Cet article vous aidera à comprendre ce qu'est ScheduleJS, ce que vous pouvez en attendre et pourquoi nous avons décidé de créer cette bibliothèque.
Les notes de version officielles de ScheduleJS 1.3.1, avec la prise en charge d'Angular 16, le défilement horizontal des colonnes d'information et l'API d'épinglage des colonnes.
Les notes de version officielles de ScheduleJS 1.3, avec l'API FlexGanttFX ActivityLink, une mise à jour des performances et le support d'Angular 14.
Nous sommes fiers de vous annoncer la sortie prochaine de ScheduleJS 1.3. Parlons des nouveautés de cette mise à jour majeure.
Cet article décrit les différents types de mise en page fournis par ScheduleJS. Les types de présentation fournissent à l'utilisateur des informations graphiques.