Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.

Le ScheduleJS Viewer présente les avantages suivants
Dans cet article, nous allons discuter des fonctionnalités du ScheduleJS Viewer. Comment l'installer ? Que peut-il faire pour votre entreprise ?
November 21st, 2022 - 5 minutes read
Qu'est-ce que le ScheduleJS Viewer ?
Le ScheduleJS Viewer est une application web que vous pouvez déployer sur n'importe quel ordinateur. Elle est accompagnée d'une application d'analyse de projet qui extrait les données de votre fichier de projet. Une fois que vous l'avez déployée sur votre serveur, les personnes de votre organisation auxquelles l'accès à l'application web a été accordé peuvent l'utiliser et ouvrir simultanément plusieurs fichiers Microsoft Project .mpp ou Primavera P6 .xer.
Une fois installé, tout utilisateur capable de se connecter au serveur peut avoir accès à toutes les fonctionnalités de ScheduleJS Viewer à distance.
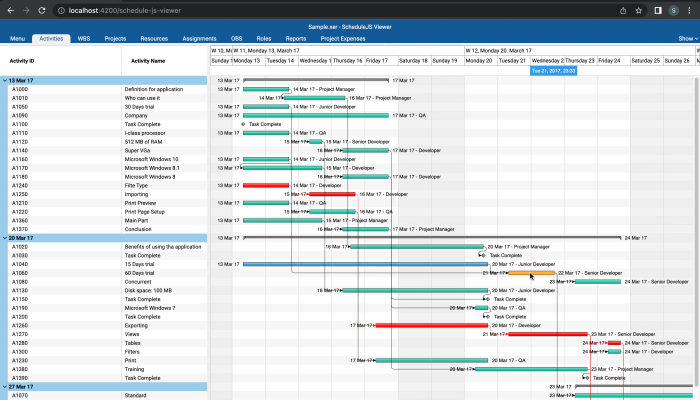
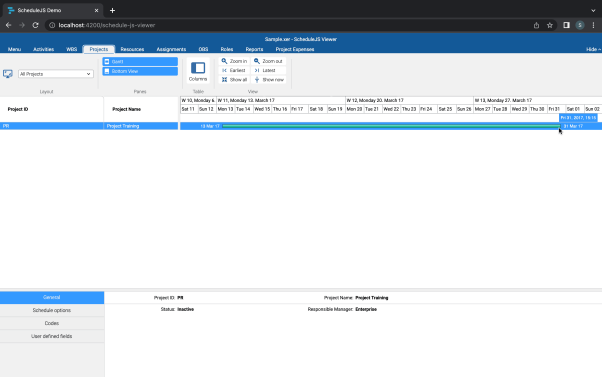
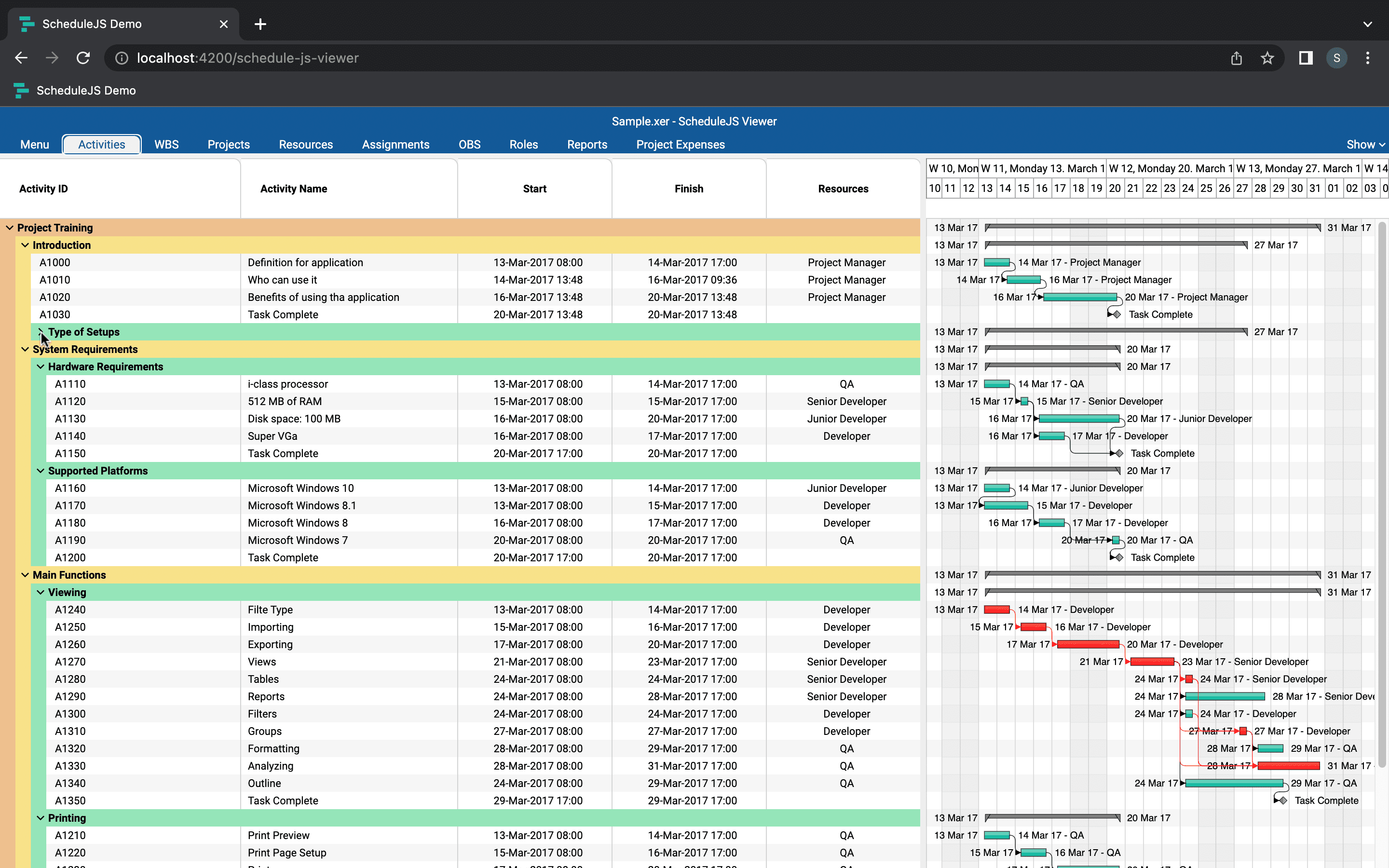
Les écrans d'activités
Les écrans d'activités donnent une vue graphique du projet actuellement ouvert dans un diagramme de Gantt.
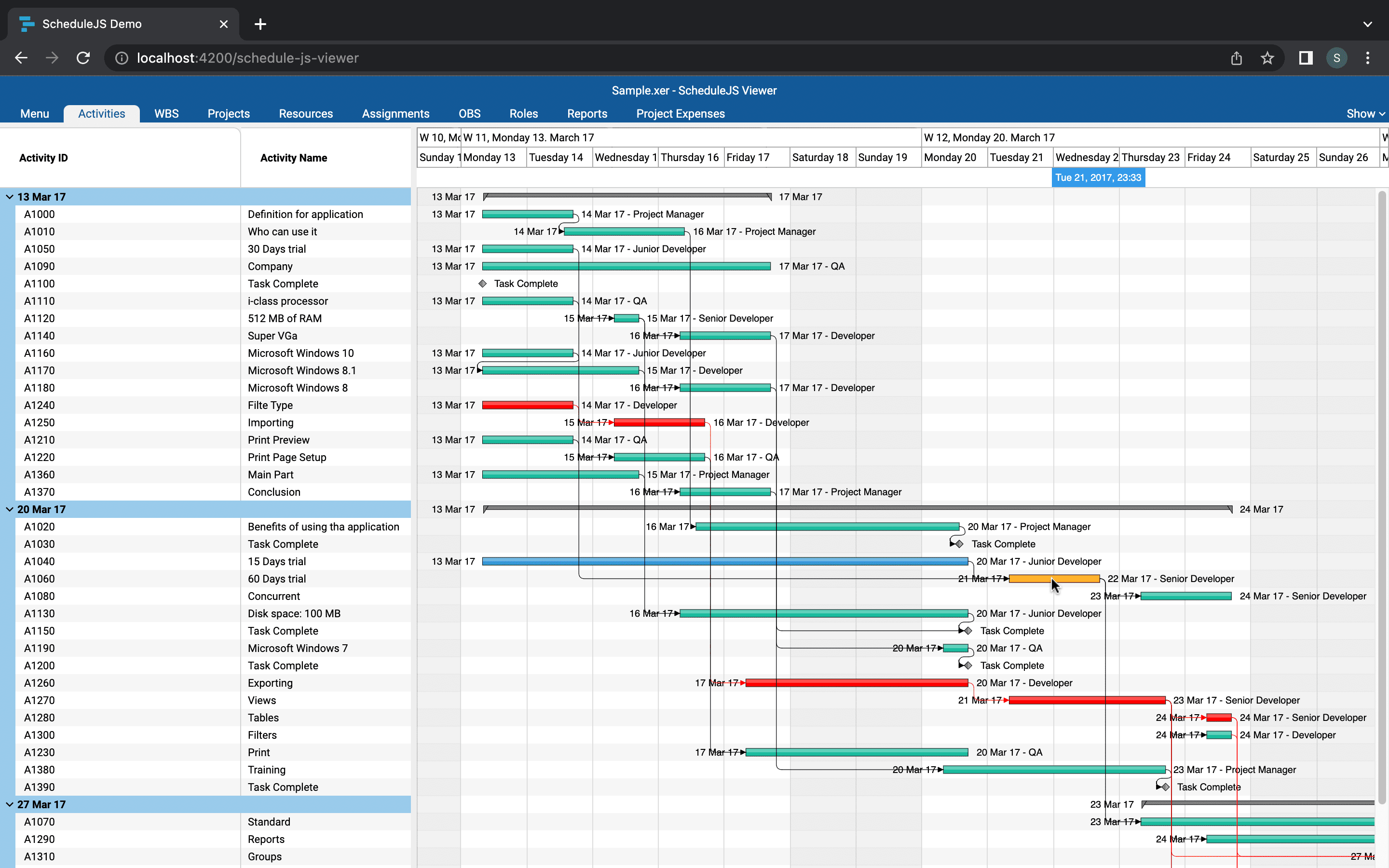
L'utilisateur peut changer la stratégie de regroupement des activités en utilisant le menu déroulant pour choisir entre nos 10 ScheduleJS Viewer Layout methodes :
- Mise en page de l'état de l'activité
- Type d'activité Disposition
- Activités par défaut
- Groupe par : Finition mensuelle
- Groupe par : Fin hebdomadaire
- Groupe par : Ressource primaire
- Groupe par : Début du mois
- Groupe par : Début de la semaine
- Groupe par : Chemin d'accès à l'OTP
- Calendrier du projet

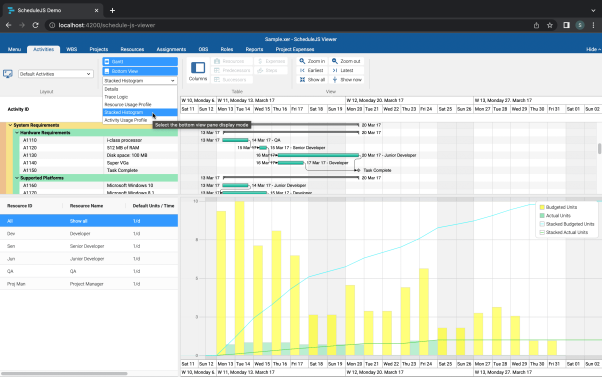
Le Panes Un menu déroulant contrôle la partie inférieure de l'écran où l'utilisateur peut obtenir plus d'informations sur l'activité sélectionnée ou parcourir l'un des trois histogrammes budgétisés :
- L'histogramme empilé
- Le profil d'utilisation des ressources
- Le profil d'utilisation de l'activité
Ces histogrammes affichent les unités budgétées et réelles dépensées pour une ressource ou une activité spécifique.

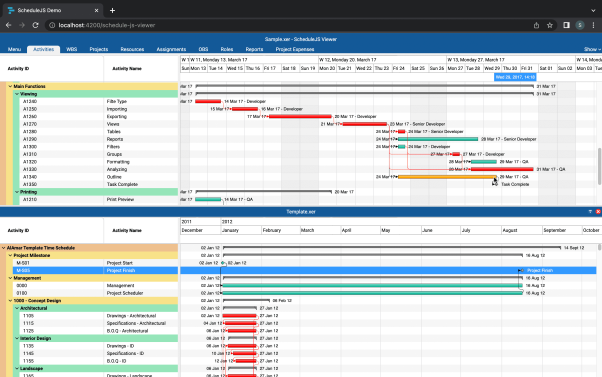
Chaque partie de l'écran est modulaire.
Le Gantt, la colonne des ressources et la vue de dessous peuvent être redimensionnés horizontalement et verticalement. La barre d'outils, le Gantt et la vue de dessous peuvent être totalement masqués.
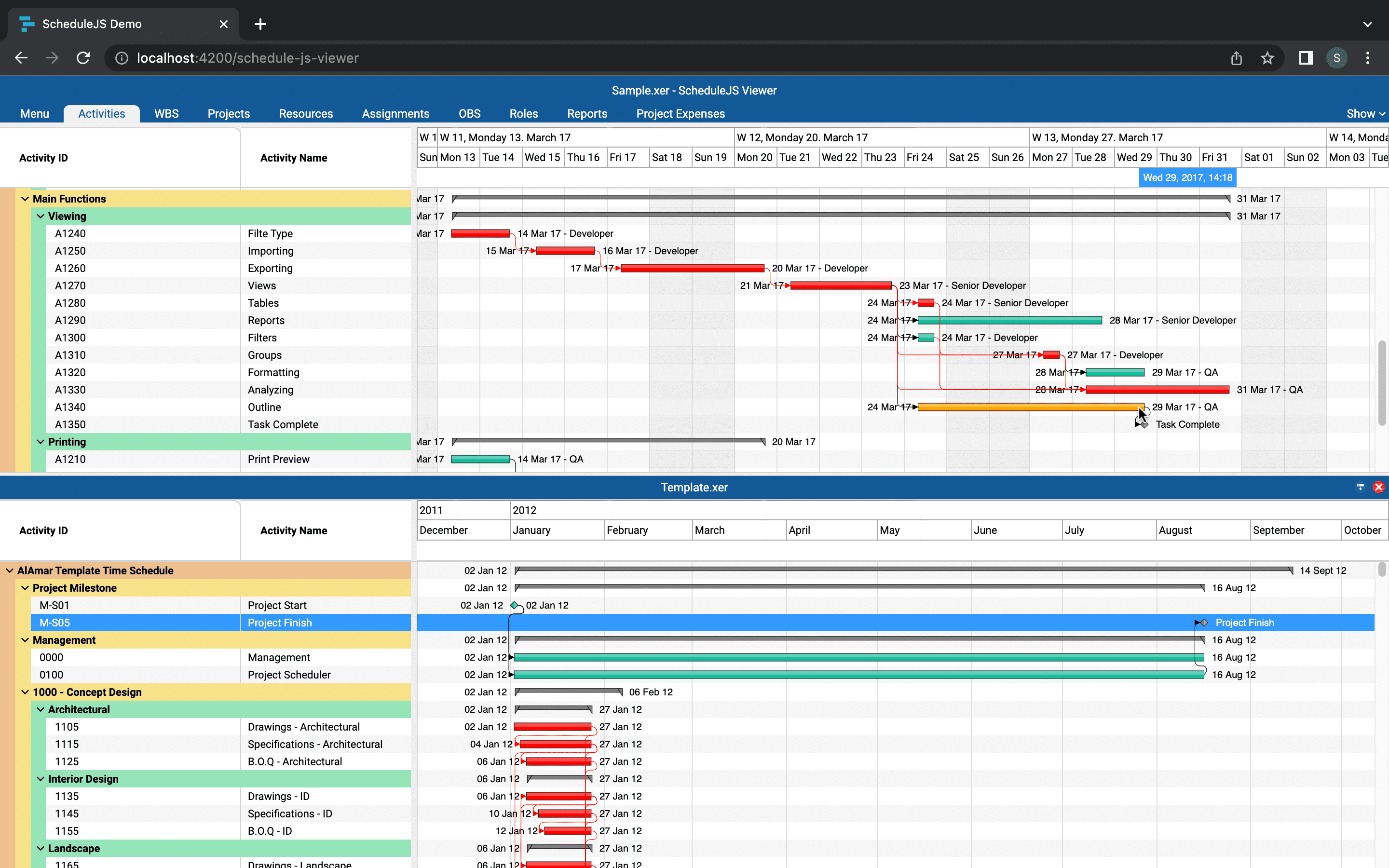
Lors de l'ouverture simultanée de plusieurs projets, chaque projet est également redimensionnable.

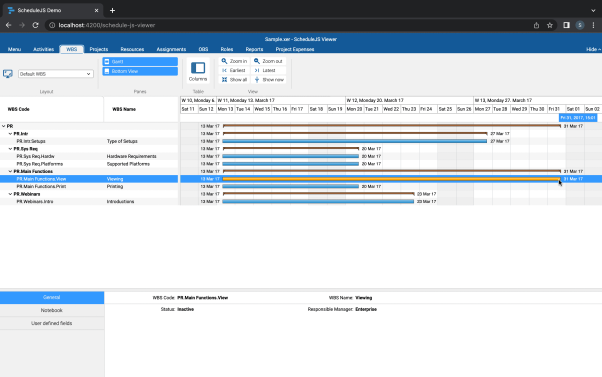
Quelques écrans supplémentaires permettent également de représenter des dossiers de projets plus importants : L'onglet WBS (Work Breakdown Structure) se concentre sur les tâches les plus importantes et l'onglet Projets n'affiche que les projets dans leur ensemble.


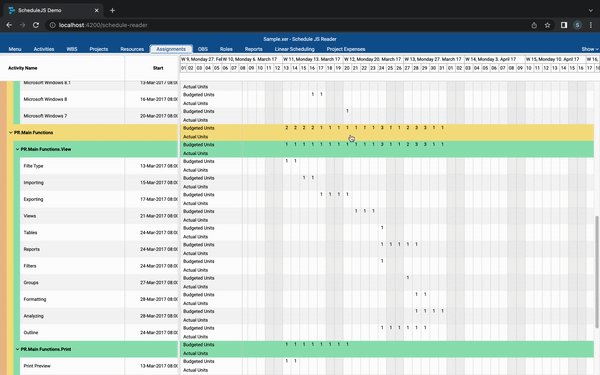
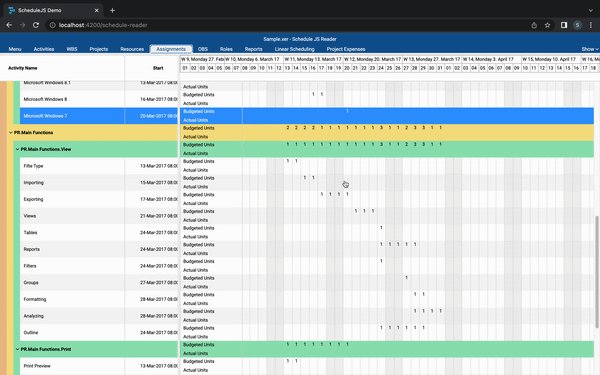
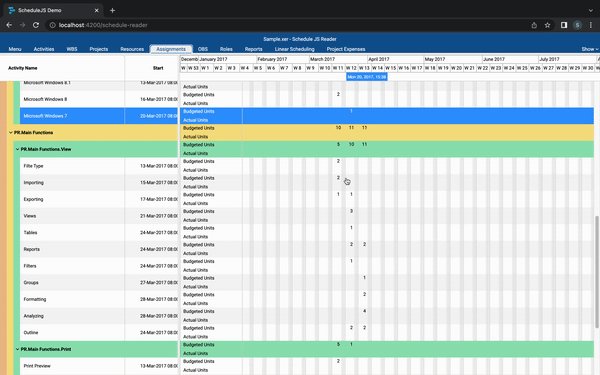
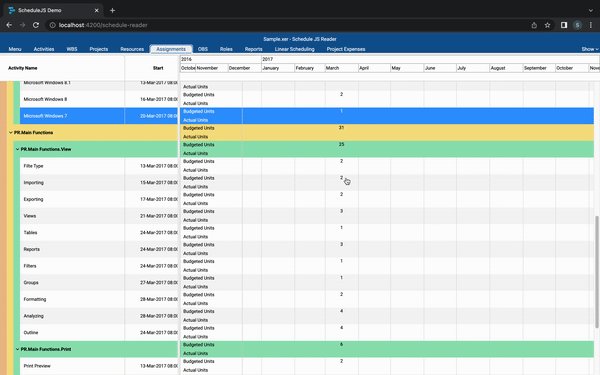
Écran des affectations
Tout comme les écrans d'activités, l'écran d'affectations affiche les tâches sur le canevas, par rapport au temps, et crée des boîtes montrant la valeur des coûts budgétés et réels. En fonction de la granularité du niveau de zoom actuel (ex : quotidien, hebdomadaire, mensuel), les coûts sont additionnés pour obtenir rapidement la somme totale budgétée pour la période.

Informations complémentaires
Le ScheduleJS Reader propose plusieurs écrans supplémentaires pour donner à ses utilisateurs une vue d'ensemble du projet actuellement ouvert :
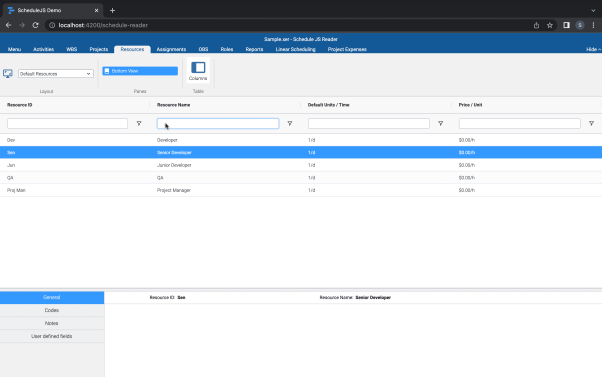
- Le Resources l'écran est un tableau de toutes les données relatives aux ressources présentes dans le dossier de projet
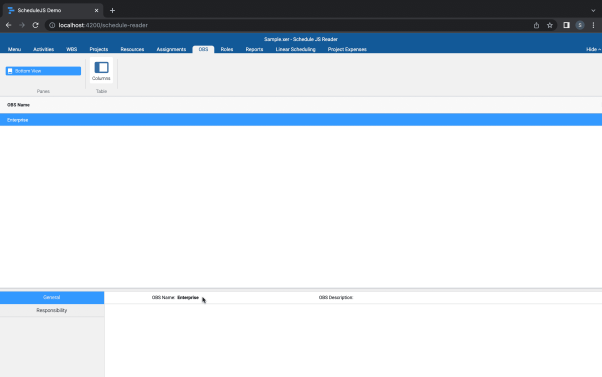
- Le OBS écran (structure organisationnelle)
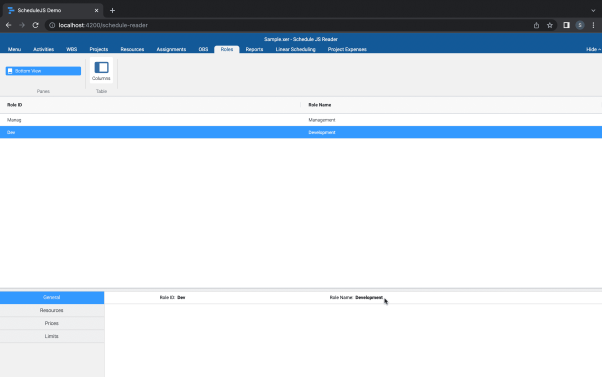
- Le Roles écran
- Le Project Expenses écran
- Le Reports l'écran génère des rapports lisibles par l'homme sur l'état actuel du projet



Plus d'articles liés à ScheduleJS Viewer
Cet article vous montrera comment a été construite l'architecture de l'arbre de Gantt parent-enfant dans le ScheduleJS Viewer.
Cet article montre comment le moteur de rendu de l'activité principale du ScheduleJS Viewer a été construit à l'aide d'exemples de code.
Cet article présente les principales fonctionnalités du ScheduleJS Viewer. Une toute nouvelle visionneuse de projets basée sur le web.






I appreciated the explanations of the different activity grouping options and the additional screens available in the ScheduleJS Viewer. It seems to be a complete tool for managing projects efficiently.
The activity and assignment screens seem to be very useful for visualizing project data. But how does the functionality for resizing simultaneously open projects work ?