This article shows how to implement dynamic rendering depending on the current zoom-level of the graphics.

The ScheduleJS Viewer features
In this article, we will discuss the ScheduleJS Viewer features. How to install it? What can it do for your company?
November 21st, 2022 - 5 minutes read
What is the ScheduleJS Viewer?
The ScheduleJS Viewer is a web application you can deploy on any computer. It is bundled with a project parser application that will extract the data from your project file. Once you deploy it on your server, people from your organization who have been granted access to the web application can use it and open multiple Microsoft Project .mpp or Primavera P6 .xer files at the same time.
Once installed, any user able to connect to the server can be granted access to all the ScheduleJS Viewer features remotely.
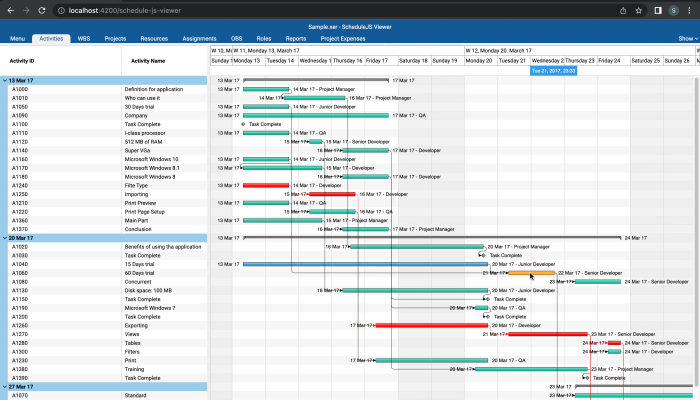
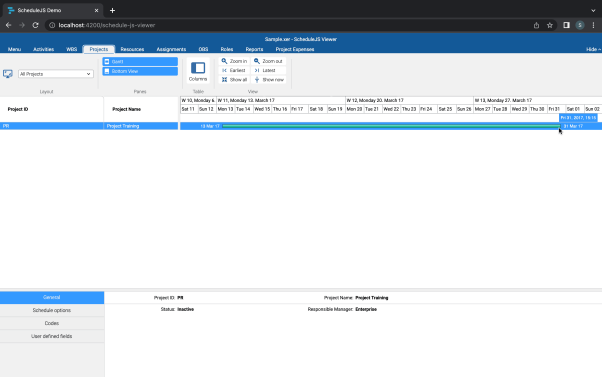
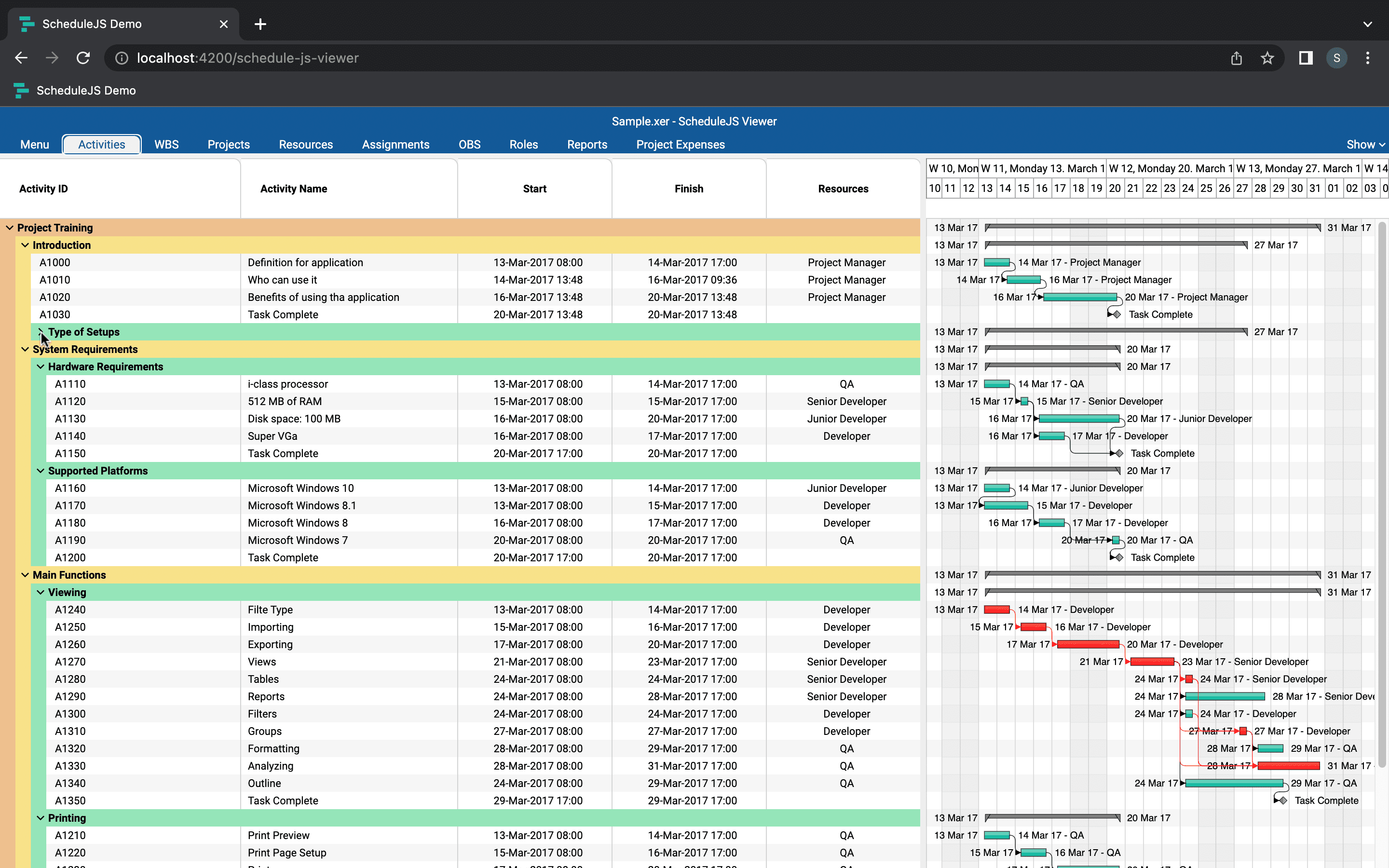
The activities screens
The activities screens give a graphical view of the currently opened project in a Gantt chart.
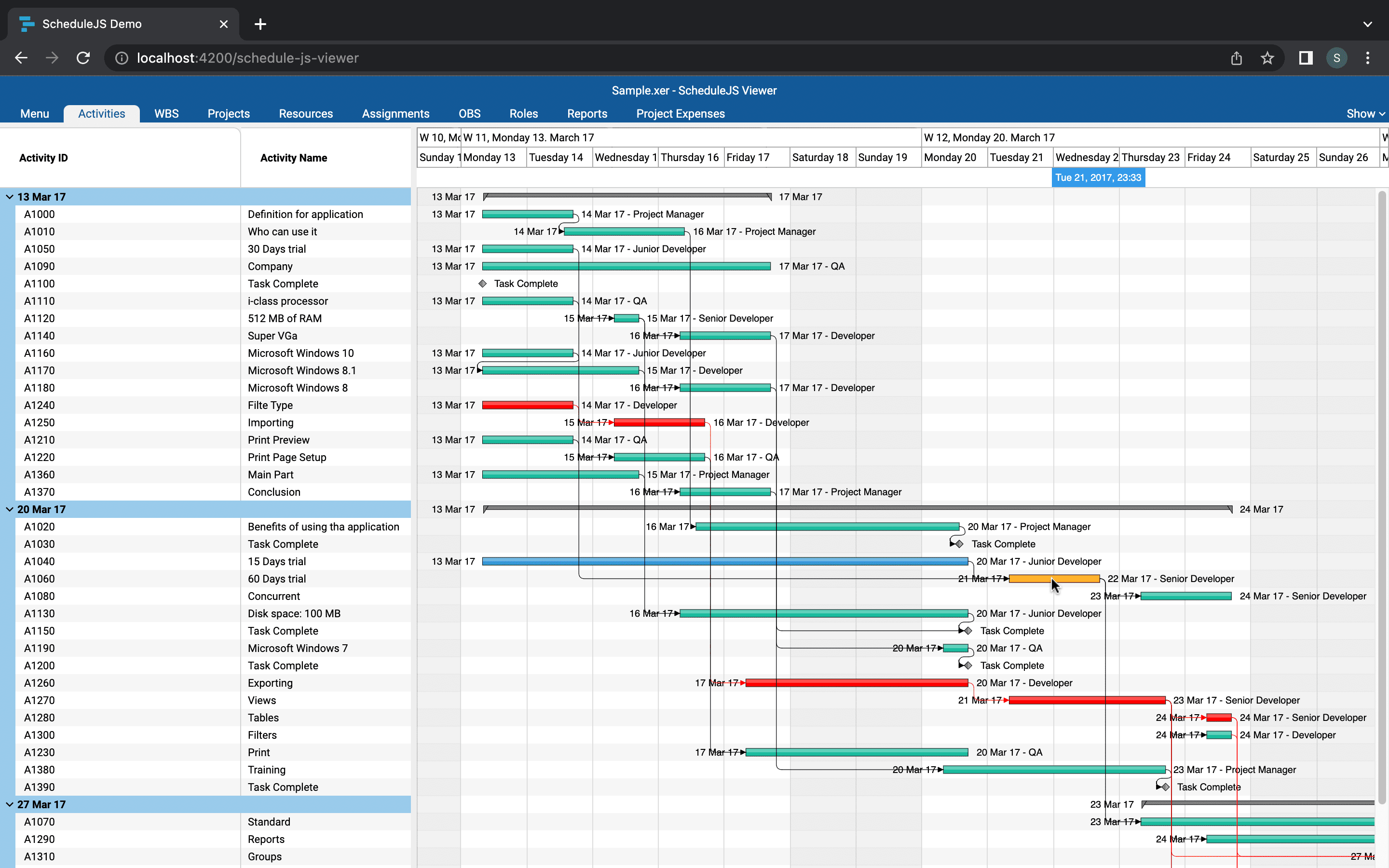
The user can change the activity grouping strategy by using the scrolling menu to select between our 10 ScheduleJS Viewer Layout methods :
- Activity Status Layout
- Activity Type Layout
- Default Activities
- Group by: Finish Monthly
- Group by: Finish Weekly
- Group by: Primary Resource
- Group by: Start Monthly
- Group by: Start Weekly
- Group by: WBS Path
- Project Schedule

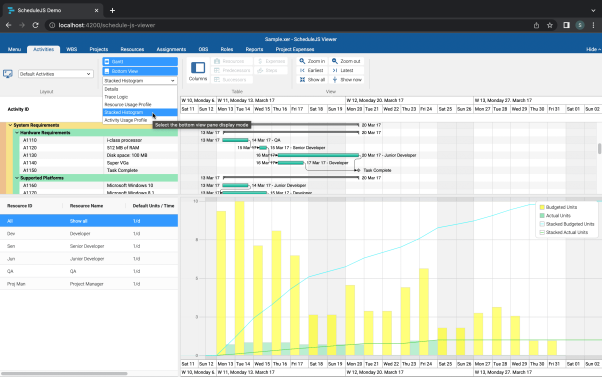
The Panes scrolling menu controls the bottom part of the screen where the user can have either more info on the currently selected activity or browse one of the three budgeted histograms:
- The stacked histogram
- The resource usage profile
- The activity usage profile
These histograms display the budgeted and actual units spent in relation to a specific resource or activity.

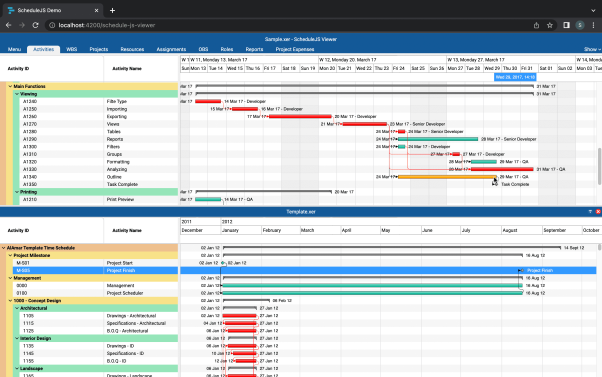
Every part of the screen is modular.
The Gantt, the resource column, and the bottom view can be resized horizontally and vertically. The toolbar, the Gantt, and the bottom view can be totally hidden.
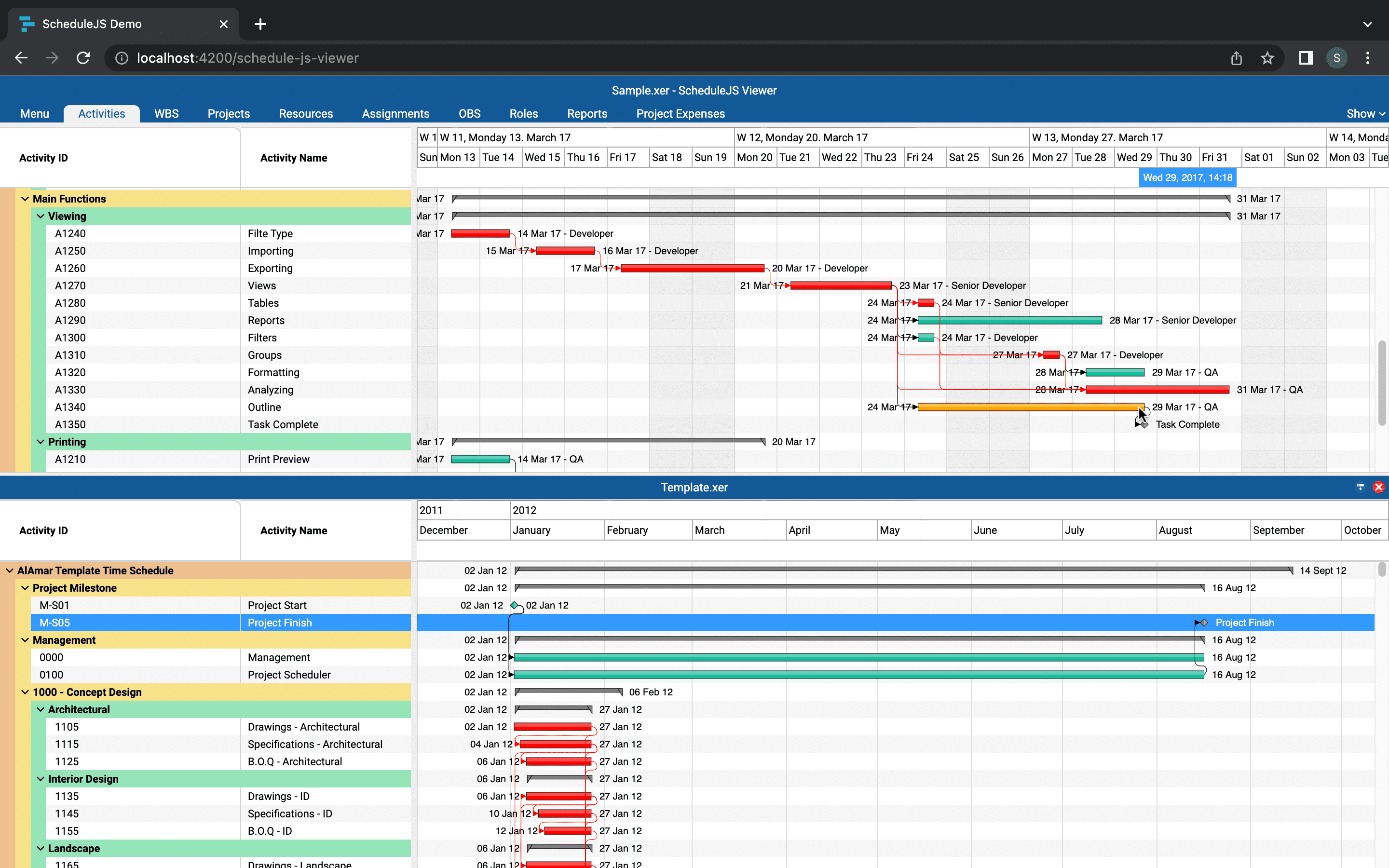
When opening multiple projects at the same time, every project is also resizable.

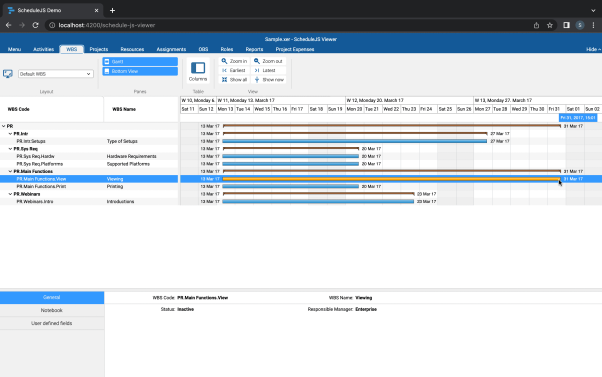
A couple of additional screens also help to depict larger project files: The WBS tab (Work Breakdown Structure) focuses on the higher-order tasks and the Projects tab only displays projects as a whole.


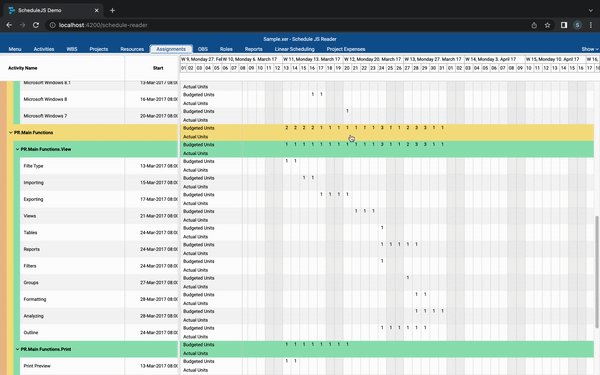
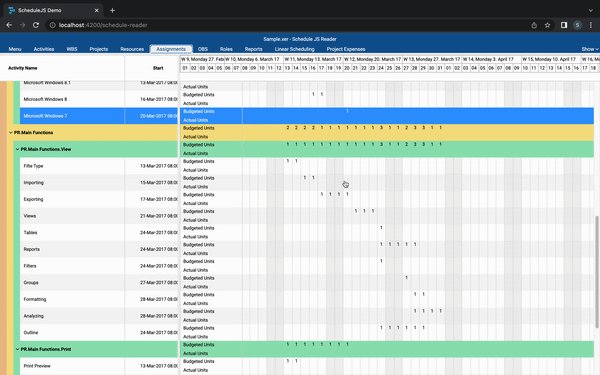
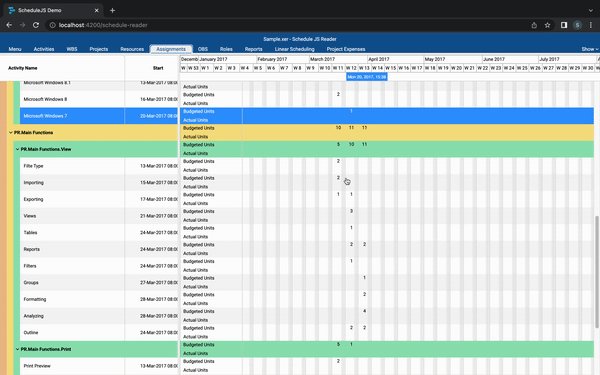
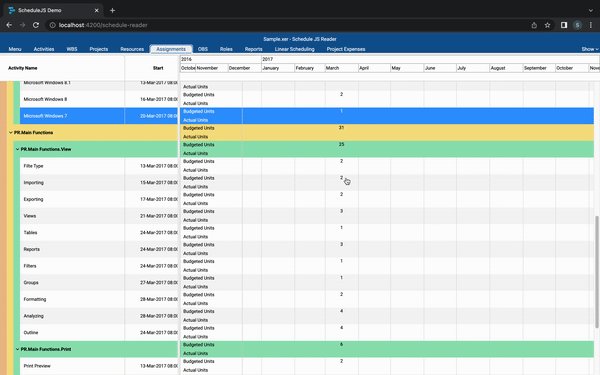
The assignments screen
Just like the activities screens, the assignments screen displays the tasks on the canvas, relative to the time, and it creates boxes showing the value of the budgeted and actual costs. Depending on the granularity of the current zoom level (ex: Daily, Weekly, Monthly) the costs are added together to quickly picture the total sum budgeted for the period.

Additional information
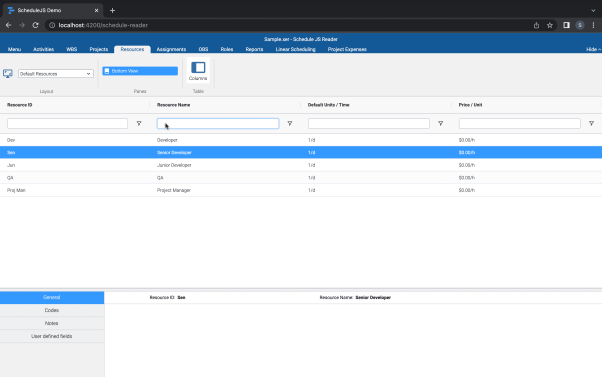
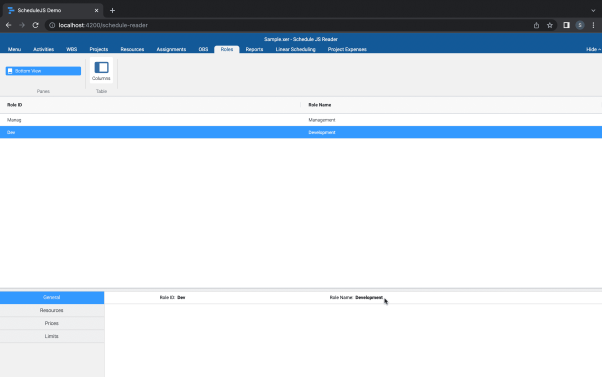
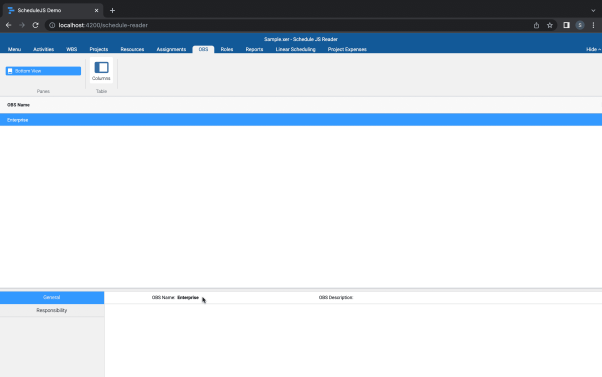
The ScheduleJS Reader offers several additional screens to give its users an overview of the currently opened project:
- The Resources screen is a table of all the resources-related data present in the project file
- The OBS screen (Organizational Breakdown Structure)
- The Roles screen
- The Project Expenses screen
- The Reports screen will generate human-readable reports on the current state of the project



More ScheduleJS Viewer-related articles
This article will show you how the parent-child tree Gantt architecture within the ScheduleJS Viewer was built.
This article will showcase how the main activity renderer of the ScheduleJS Viewer was built with code examples.
This article presents the main features included in the ScheduleJS Viewer. A brand-new web-based project viewer.






I appreciated the explanations of the different activity grouping options and the additional screens available in the ScheduleJS Viewer. It seems to be a complete tool for managing projects efficiently.
The activity and assignment screens seem to be very useful for visualizing project data. But how does the functionality for resizing simultaneously open projects work ?