ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.

Utilisation d'une colonne d'information personnalisée
December 21st, 2022 - 4 minutes read
Qu'est-ce que la colonne d'information ?
La plupart du temps, ce que nous appelons la colonne d'information est la partie la plus à gauche de l'écran où se trouvent les informations ligne par ligne. Certains graphiques n'ont tout simplement pas besoin d'une colonne d'information, alors que la plupart en ont besoin. La méthode standard de construction d'une colonne d'information en ScheduleJS se fait en deux étapes :
- Tout d'abord, placez le composant cadre
<schedule-info-column-header-cell>dans le bloc chronologique pour afficher chaque légende de colonne intérieure. - Définir ensuite une ligne type à l'intérieur du
<ng-template>du graphique de Gantt à l'aide du composant cadre<schedule-info-column-row-cell>.
En utilisant ces composants de framework, vous bénéficierez d'un ensemble de fonctionnalités prêtes à l'emploi pour redimensionner et interagir avec la colonne d'information. Mais parfois, vous préférerez construire un composant plus spécifique ou utiliser l'un des nombreux composants Angular que vous pouvez trouver sur le marché à la place. Cet article décrit comment intégrer n'importe quel composant Angular en tant que colonne d'information personnalisée.
Le composant ScheduleJS
Toute application mettant en œuvre des ScheduleJS les graphiques doivent construire leur ScheduleJS component. La plupart du temps, ce composant sera le point d'entrée des graphiques et de la colonne d'information.
Voyons ce qu'il en est ScheduleJS component modèle :
<div class="demo-analytics-cumulative-graph-container">
<!-- Info column -->
<div class="demo-analytics-cumulative-graph-info-column"
[style.width.px]="stateService.infoColumnWidth">
<demo-analytics-cumulative-graph-info-column></demo-analytics-cumulative-graph-info-column>
<resize-handle resizehandleabsolute
resizehandledirection="right"
[resizehandlelinkedsize]="stateService.infoColumnWidth"
(resizehandlelinkedsizechange)="onInfoColumnWidthChange($event)">
</resize-handle>
</div>
<!-- Gantt graphics -->
<div class="demo-analytics-cumulative-graph-graphics-container">
<default-schedule-gantt-graphic-tree class="demo-analytics-cumulative-graph-graphics"
ganttngdocheckboundingstate="true"
dragtoresizeinfocolumnprevented="true"
[gantt]="gantt"
[ganttcontainerelement]="nativeElement"
[rowinfotemplate]="rowInfoTemplate"
(rowexpandedchange)="gantt.refreshTreeRows()">
<ng-template #rowinfotemplate></ng-template>
</default-schedule-gantt-graphic-tree>
<!-- Timeline -->
<div class="demo-analytics-cumulative-graph-timeline">
<schedule-date-line [gantt]="stateService.analyticsGantt"></schedule-date-line>
</div>
</div>
</div>Si nous parcourons ce modèle, nous trouverons un seul conteneur contenant trois éléments :
- La colonne d'information
<demo-analytics-cumulative-graph-info-column> - Les graphiques de Gantt
<default-schedule-gantt-graphic-tree> - La chronologie
<schedule-date-line>
Ici, la colonne d'information est un composant personnalisé réalisé avec Angular qui n'appartient pas à la catégorie ScheduleJS.
Il est intéressant de noter que le développeur peut construire n'importe quelle vue à l'aide de composants modulaires.
Le bloc de la colonne d'information
Le code suivant permet d'afficher un bloc de colonnes d'information positionné dans son conteneur parent à l'aide de CSS :
<!-- Info column -->
<div class="demo-analytics-cumulative-graph-info-column"
[style.width.px]="stateService.infoColumnWidth">
<demo-analytics-cumulative-graph-info-column></demo-analytics-cumulative-graph-info-column>
<resize-handle resizehandleabsolute
resizehandledirection="right"
[resizehandlelinkedsize]="stateService.infoColumnWidth"
(resizehandlelinkedsizechange)="onInfoColumnWidthChange($event)">
</resize-handle>
</div>
Ce bloc de colonnes d'information est composé de deux éléments :
- Le composant de la colonne d'information utilisant AG Grid.
- Une poignée de redimensionnement, pour permettre à l'utilisateur de redimensionner la colonne d'information/les graphiques horizontalement.
La poignée de redimensionnement
Nous voulons que la colonne d'information soit redimensionnable. Pour ce faire, il faut ScheduleJS propose un composant Angular pratique appelé <resize-handle>
La configuration de la poignée de redimensionnement mise en œuvre ici est la suivante :
resizeHandleAbsolutesignifie qu'il utiliseraposition: absolutepour son propre compteresizeHandleDirection="right"signifie qu'il se trouvera à droite de notre composant[resizeHandleLinkedSize]et[resizeHandleLinkedSizeChange]sont les doubles liens Angular permettant de gérer la largeur initiale et évolutive.
Le composant de la colonne d'information
Le composant info-colonne contiendra le modèle HTML et le contrôleur typescript pour cette colonne d'information spécifique. Dans cet exemple, nous voulons implémenter un composant du framework Angular AG Grid, jetons un coup d'œil au modèle de notre <demo-analytics-cumulative-graph-info-column>
<!-- Let's use AG Grid! -->
<ag-grid-angular #agGrid
class="demo-analytics-cumulative-graph-info-column-container ag-theme-alpine"
[style.width.px]="infoColumnWidth"
[columnDefs]="columnDefs"
[defaultColDef]="defaultColDef"
[gridOptions]="gridOptions"
[components]="components"
[rowData]="rowData">
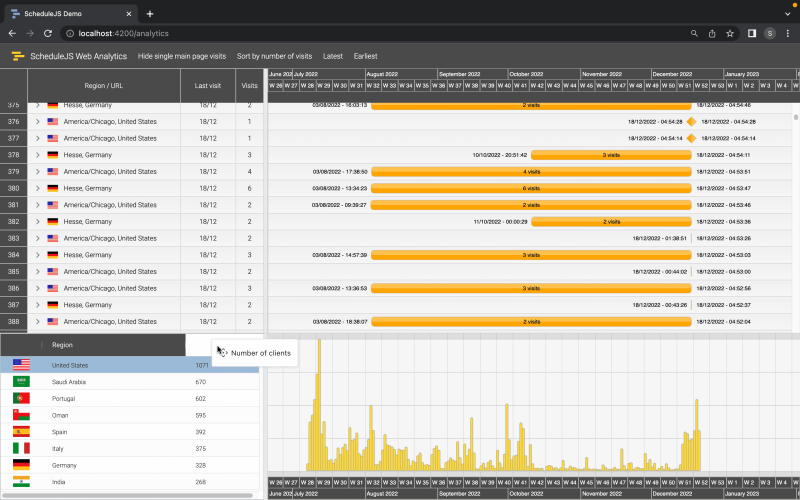
</ag-grid-angular>Résultat final
Il s'agit ici d'un AG Grid intégré dans le ScheduleJS component de manière modulaire. Vous pouvez également constater que le positionnement des <schedule-date-line> après le composant graphique de Gantt dans le modèle, ce qui le place sous le graphique. Nous avons également décidé que ces graphiques n'incluraient pas l'élément <schedule-event-line>Il suffit de l'enlever du modèle pour que les éléments graphiques et la ligne de temps soient adaptés

Plus d'articles sur la mise en œuvre
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
Le TOP 3 des diagrammes de Gantt JavaScript. Découvrez leurs caractéristiques, avantages et inconvénients pour choisir le meilleur outil pour votre projet.
Découvrez comment ScheduleJS s'est intégré en toute transparence à Selligent CRM, améliorant ainsi l'efficacité de la planification pour les consultants d'une grande marque de produits de beauté.
Cet article présente l'intégration d'un composant ScheduleJS dans un tableau Ag-Grid externe, afin de démontrer la flexibilité de ScheduleJS.
Comment synchroniser plusieurs graphiques ? Apprenez à réutiliser votre ligne de temps ScheduleJS dans plusieurs graphiques afin de les synchroniser.
Comment construire un menu contextuel interactif ? Une plongée en profondeur dans la gestion des événements ScheduleJS et les pratiques recommandées pour construire votre propre menu contextuel.
Cet article montre comment mettre en œuvre un rendu dynamique en fonction du niveau de zoom actuel des graphiques.











