ScheduleJS, the Angular Gantt chart Library
ScheduleJS is an Angular JavaScript Gantt Library that allows you to build fantastic scheduling applications with endless possibilities in terms of UI and UX. The list below showcases the core features of the framework. If you are interested in code samples, check out our developer manual.
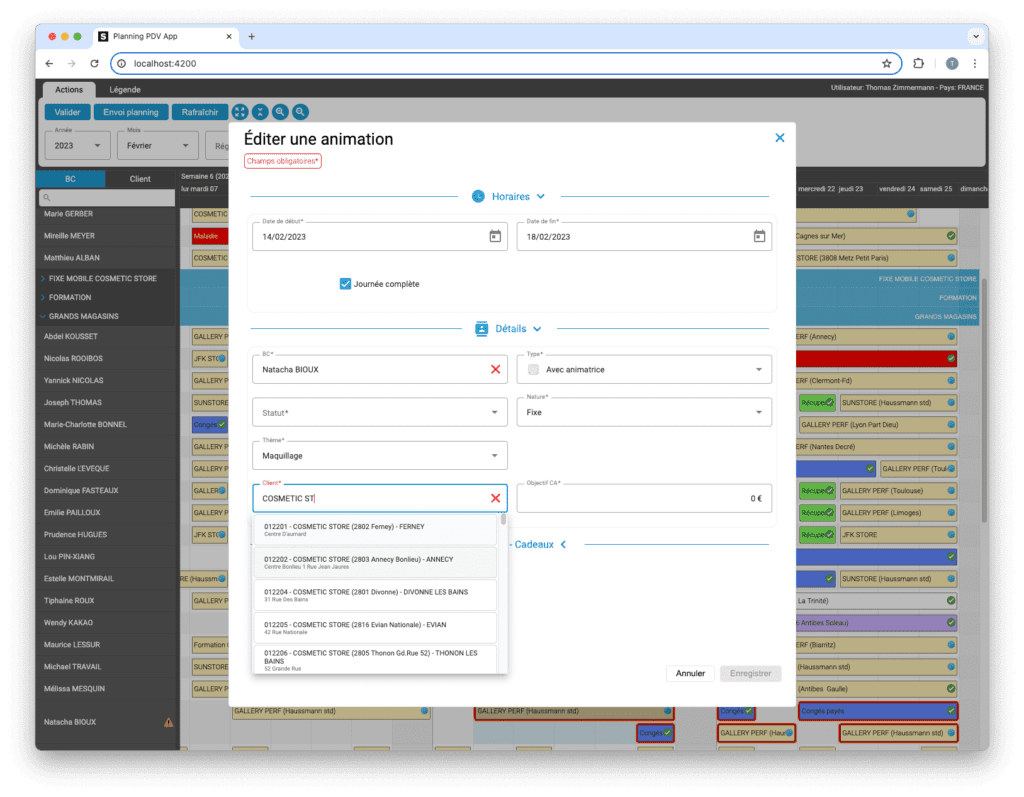
Fully customisable
Angular Gantt Library empower your users with a descriptive graphical view. You can combine multiple schedules and layout styles to highlight any specific aspect of your data and build your own interactions without any limit.

Infinite possibilities
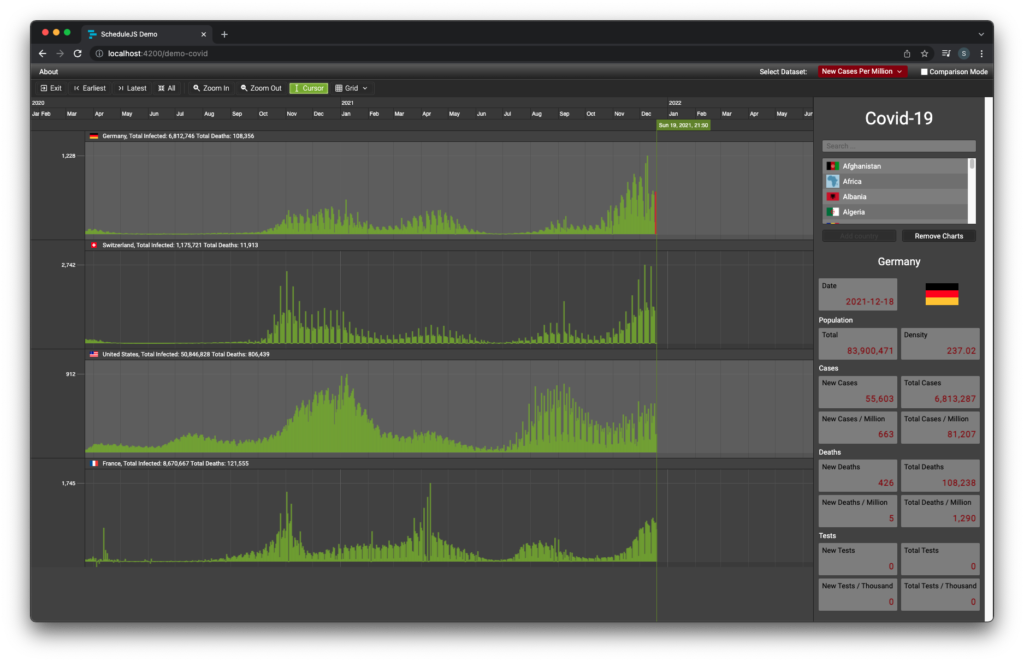
Every ScheduleJS application has a different look and feel. From read-only schedules to fully interactive applications, ScheduleJS will fit your use case perfectly.

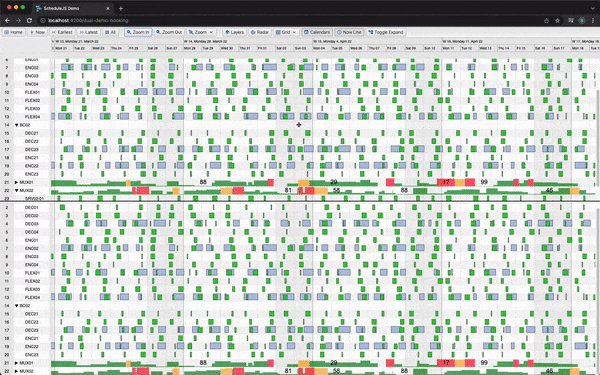
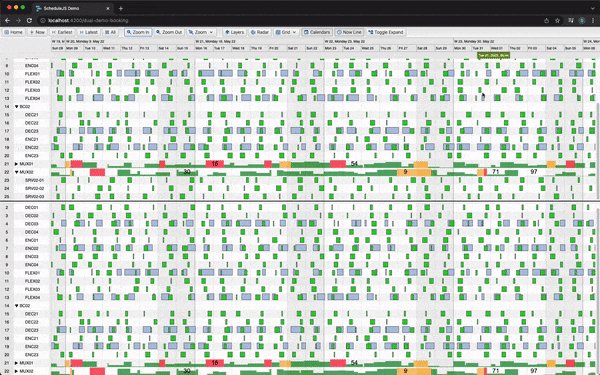
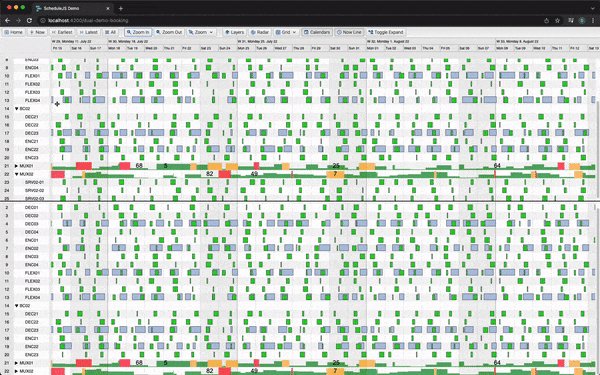
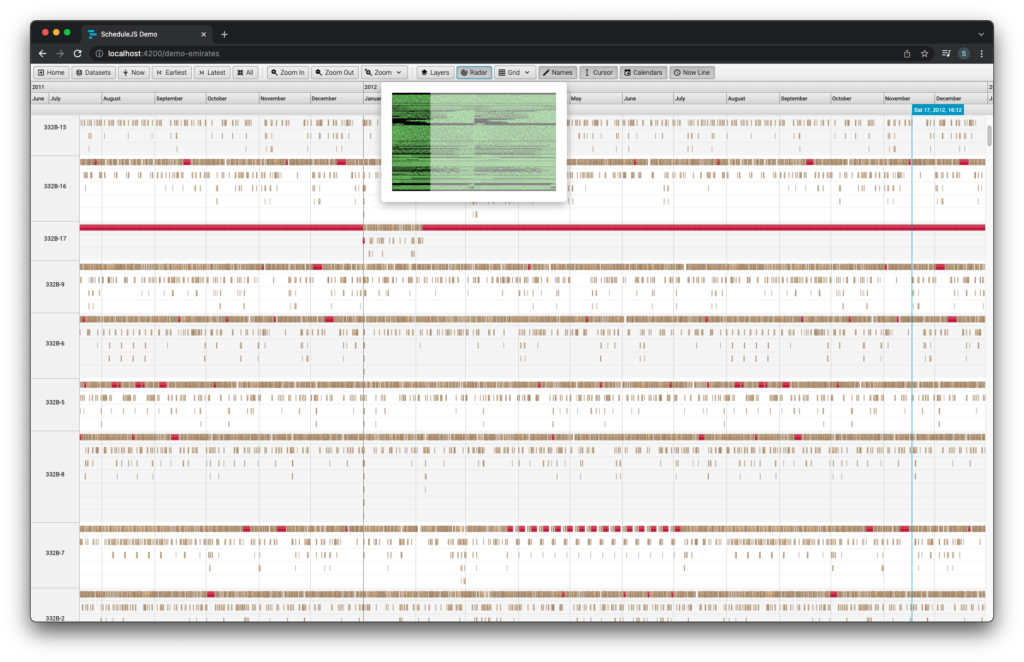
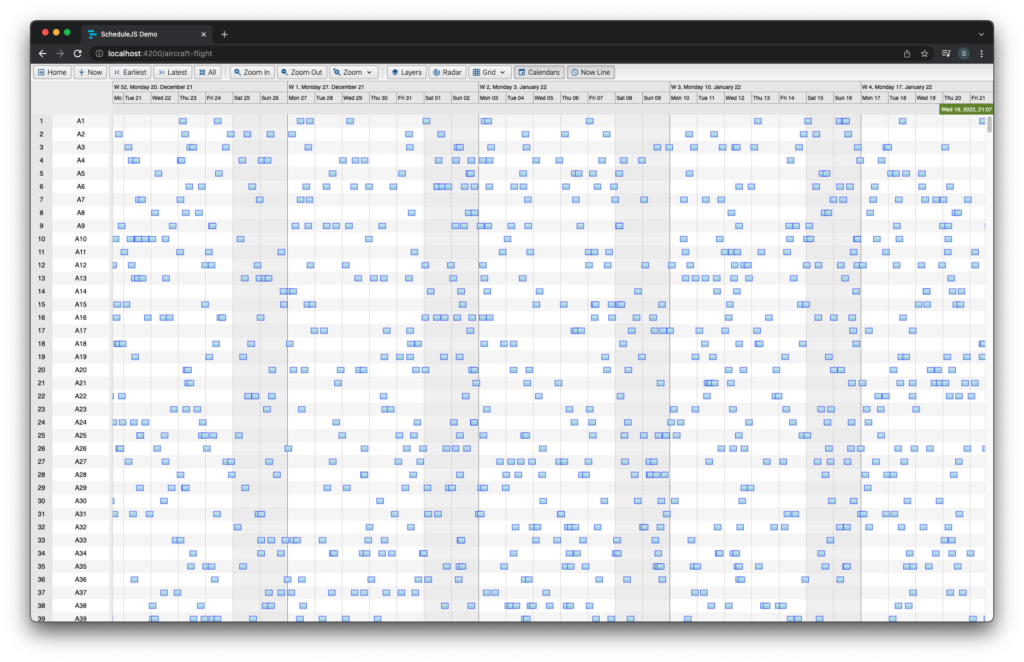
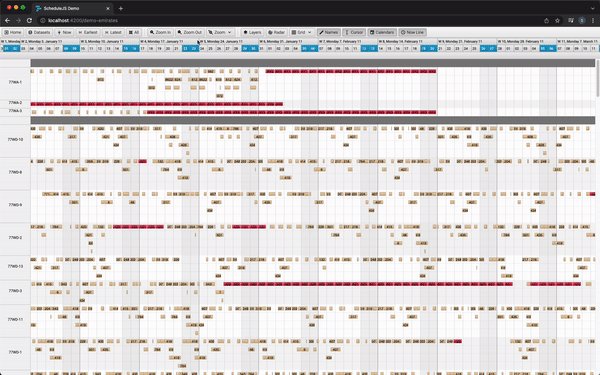
Dynamic viewport
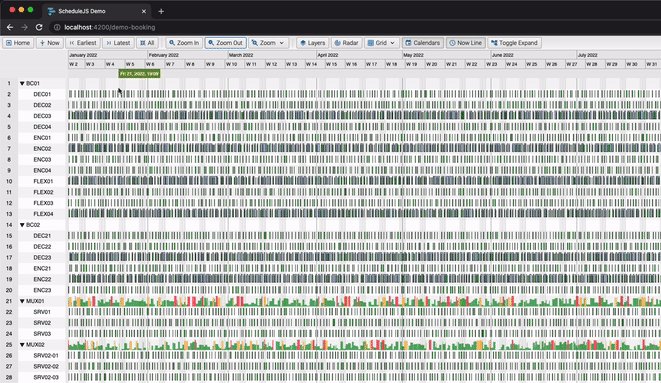
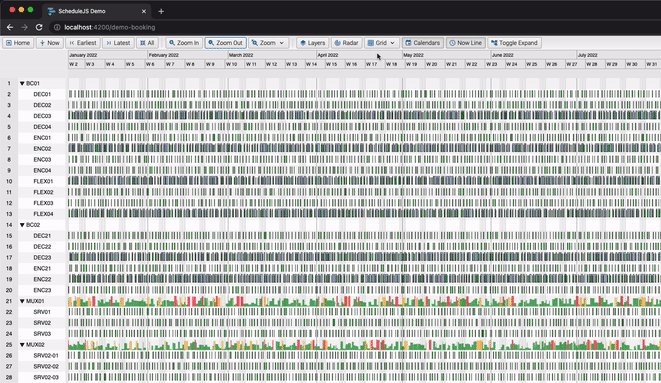
ScheduleJS allows to display and interact with massive amounts of data while ensuring smooth navigation using a state of the art high performance viewport.

Activity Renderers
Reach pixel-perfect level of precision when designing your scheduling application. Take advantage of the HTML Canvas API to draw each activity based on its state and data. Simply override the activity drawing method to create the perfect way of rendering your activities.









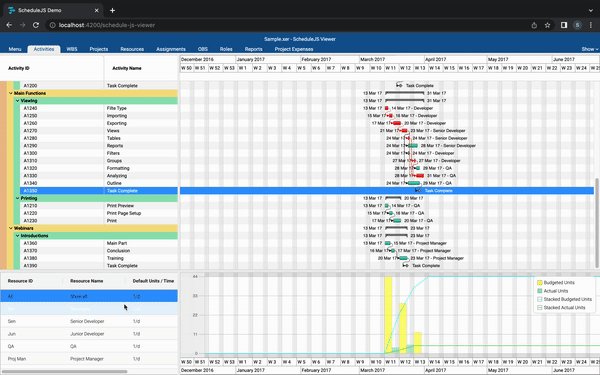
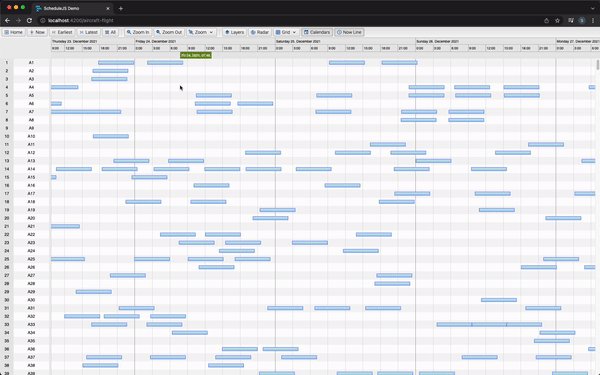
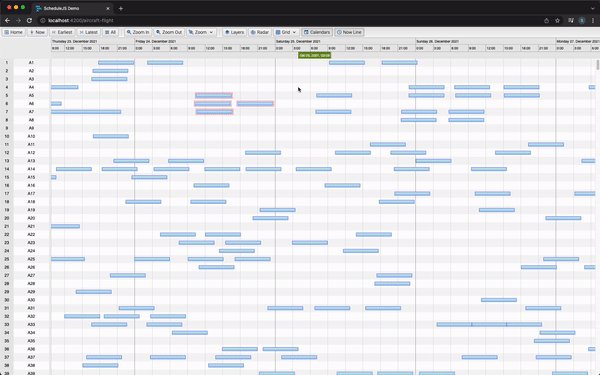
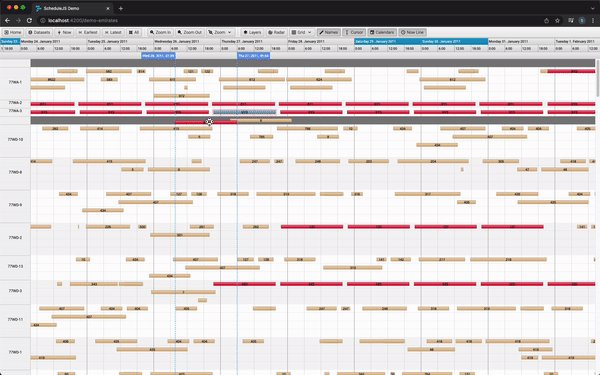
Dynamic Timeline
Set the format, timezone, timescale and appearance of the timeline. Interactive and intuitive by default, just click or select a specific time period to zoom instantly on it. The Timeline API also allows to control all related actions programatically and can support different timezones in the same graph.

Selection API
Select activities manually and/or programatically using any pattern you like. The lasso API allows to quickly select a group of activities by boxing them. The resulting behaviour is completely up to you. Selected activities enters the selected state and pass this information to the renderer.

Drag and Drop
Reschedule activities, change their duration or row location using the fully customisable Drag and Drop API with Angular Gantt Library. Set the rescheduling behaviour to include a confirmation process, consequences for the activity and/or a specific rendering for edited activities.

Model Layers
Group activities within model layers and set which one will be drawn on top. Change this order at any time and highlight desired model layers. The Model Layers API is easily triggered programatically and can optimise user’s screen by getting rid of unwanted data.

Events API
A rich set of events is made available to design the best UI/UX possible. States like hovered, selected, highlighted and pressed are available by default but you can also add your own events. A fully customisable Angular Tooltip API is also available to grant maximum information to the user.

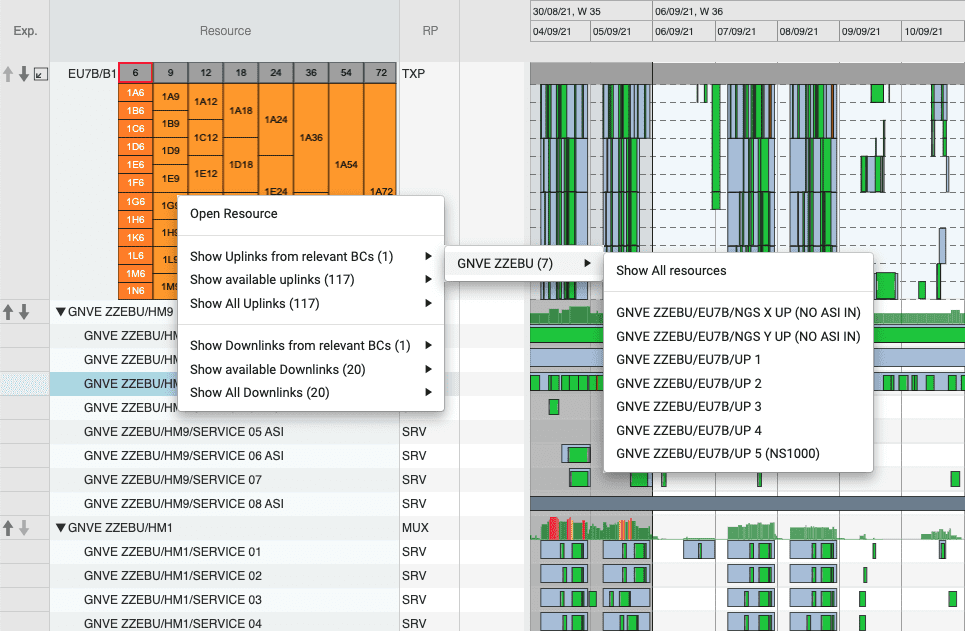
Context Menu
ScheduleJS implements rich callbacks providing the developer with all the data present on the canvas. Build dynamic context menus featuring endless fine tuning of your user experience. Optimise your application by building powerful shortcuts for the user.

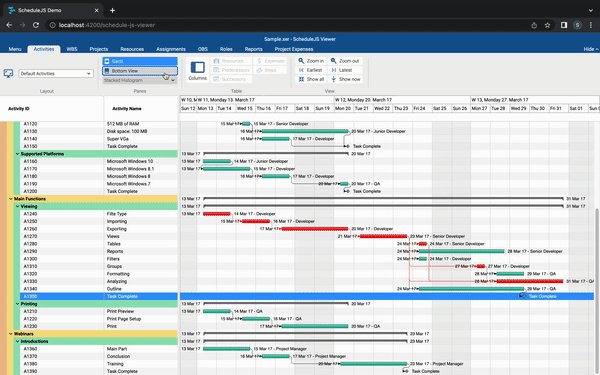
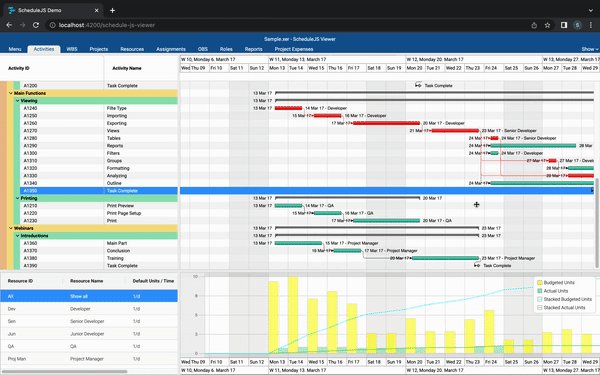
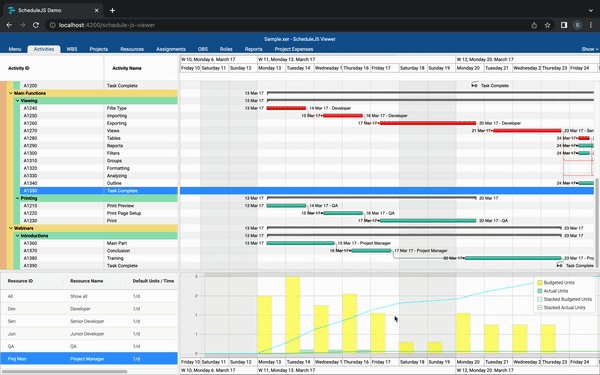
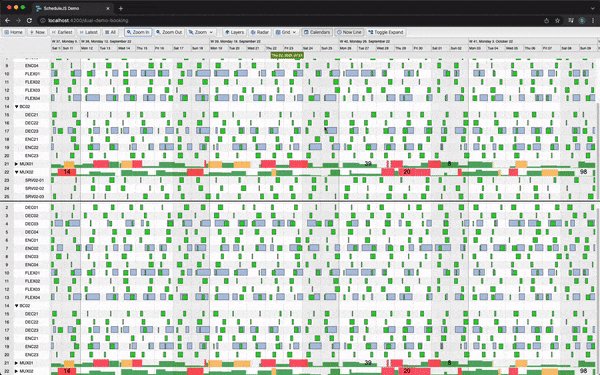
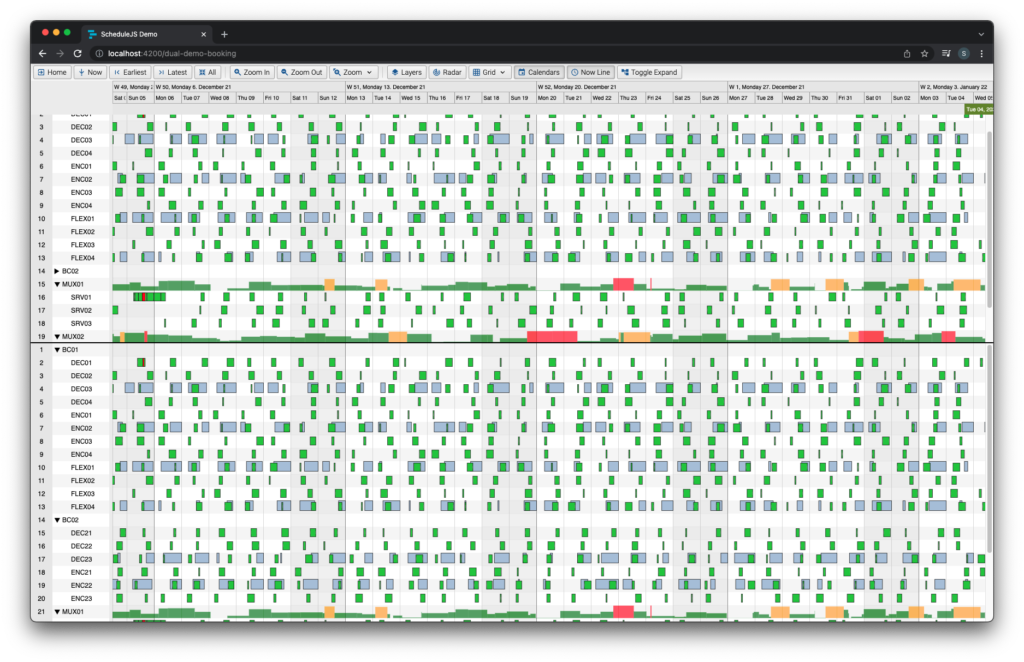
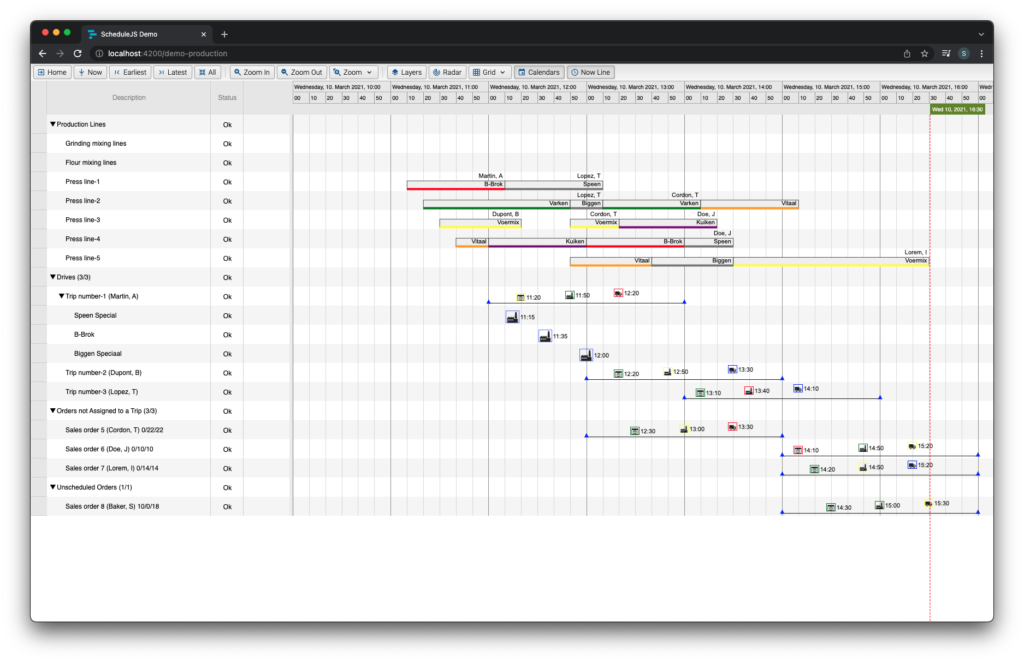
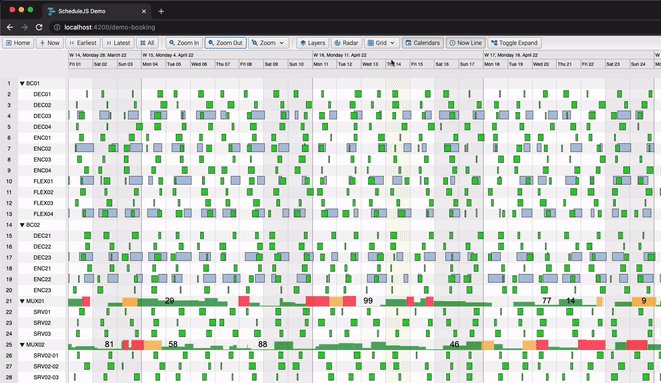
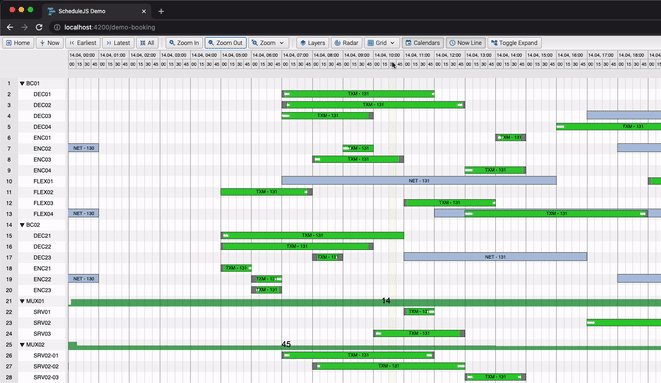
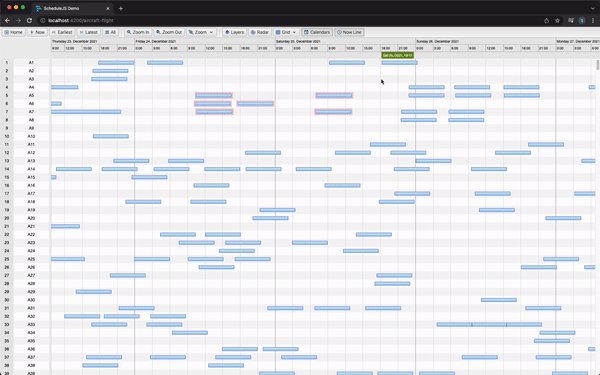
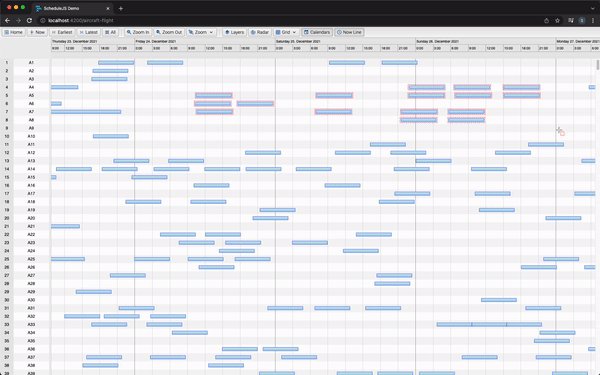
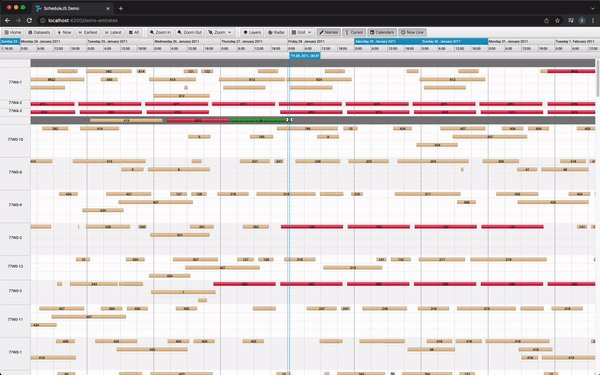
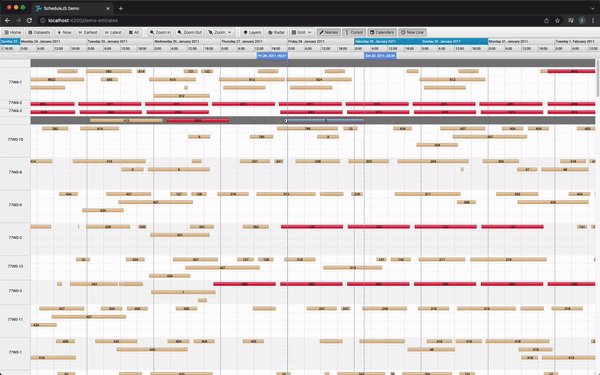
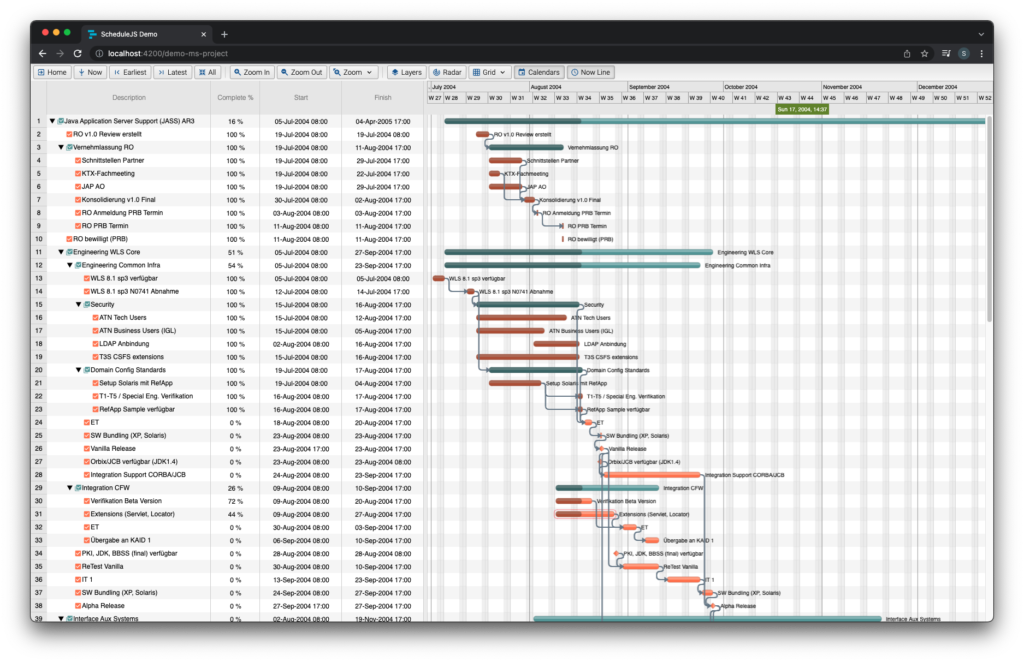
Gantt Chart Layout
Create embeddable charts handling huge amounts of data. Combine multiple layouts to picture the situation and promote easy decision making for your users. Start increasing your business overall performance right now by building a state of the art scheduling Gantt charts application.

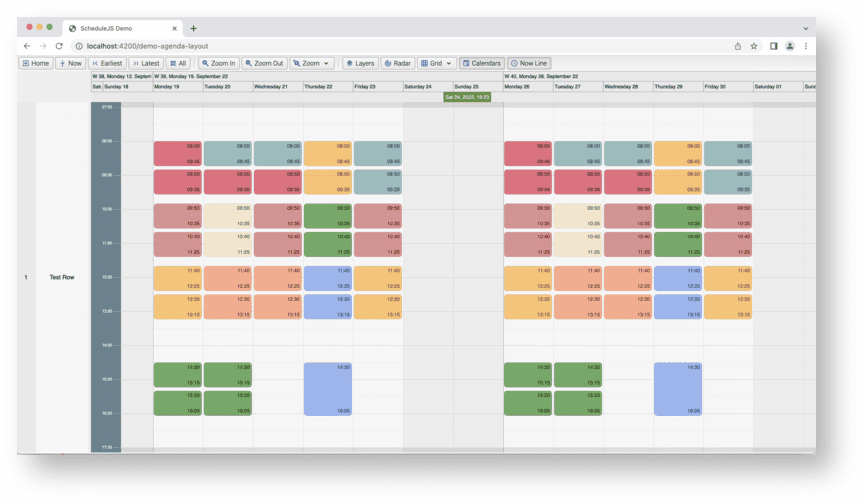
Agenda Layout
The agenda layout features a vertical display for activities throughout the day. Used alone, this layout style allows to visualise and interact with tasks using the Y dimension. You can combine multiple layouts to gather all the information in the same place. As any other line, the agenda can be collapsed and expanded to optimise the screen, and you can also add it as an Inner Line to an existing row.

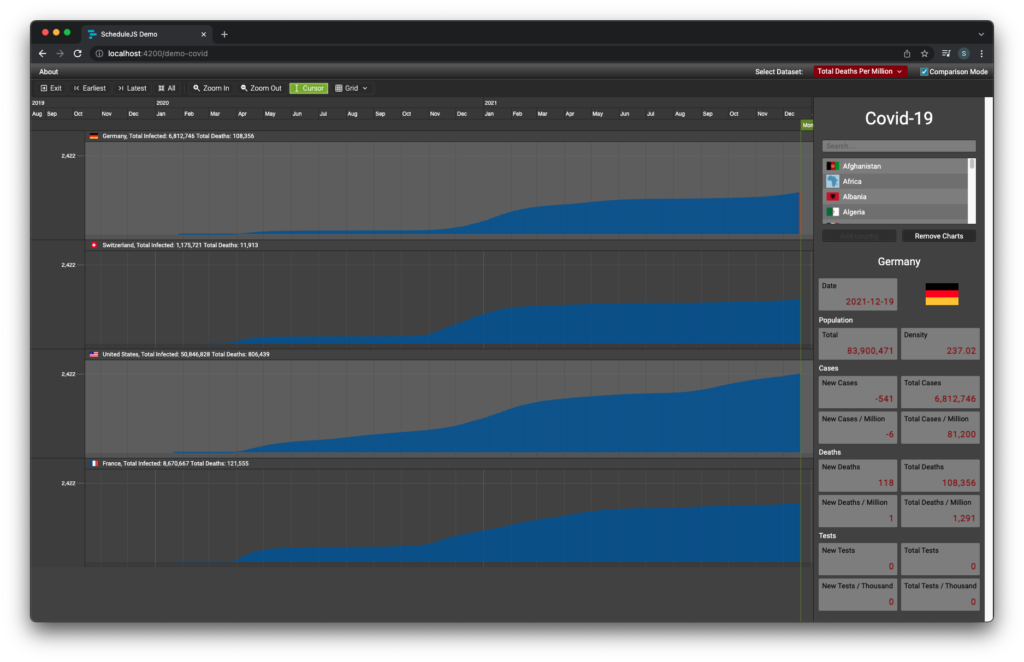
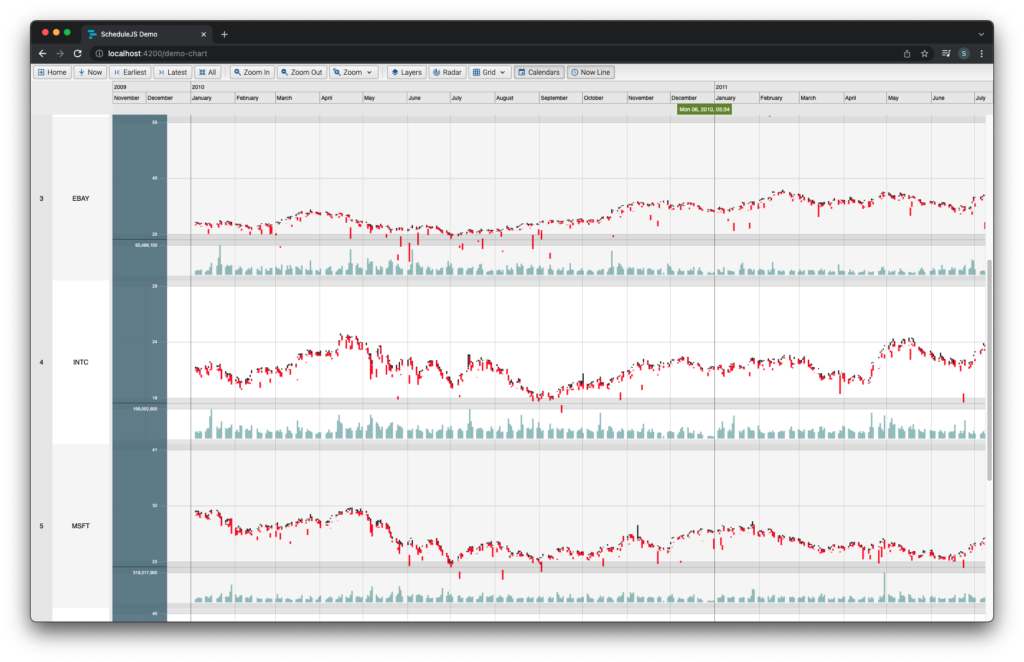
Inner Lines
Each row can implement multiple inner lines. Inner lines are not child rows, it allows to attach multiple lines inside the unique same row. This example shows a stocks table using two inner lines on each row with different layouts: a high/low chart to display stock daily values on the first line and a simple chart to display daily volumes on the other.

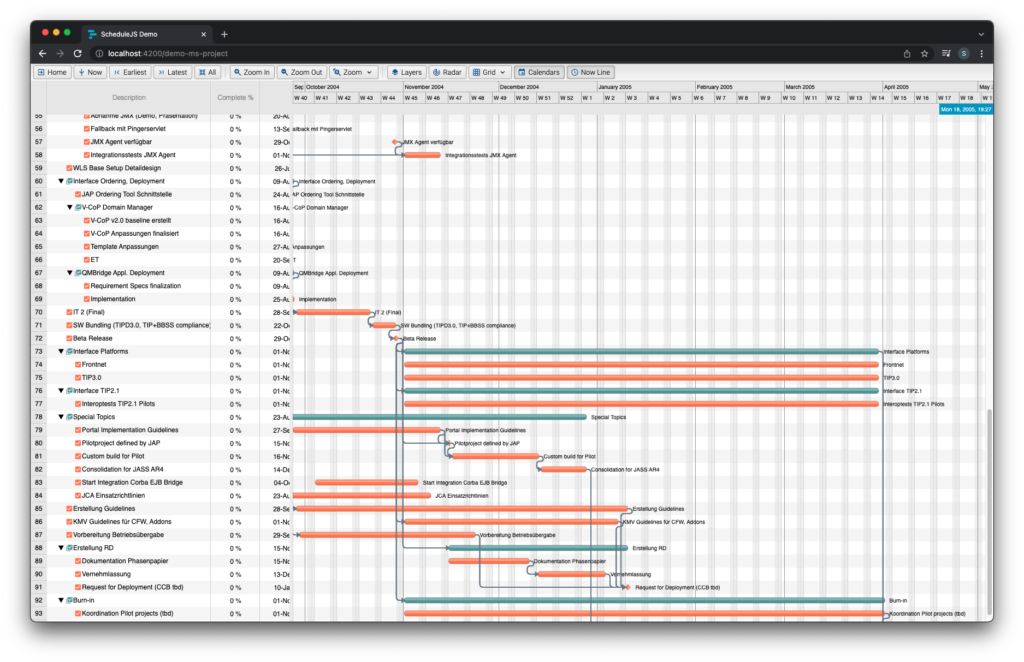
Advanced Activities
All activities can hold complex data in JSON format. The ActivityLinks API allows you to define links between activities for advanced use cases. The CompletableActivity type allows to save progress dynamically with user input and/or automated tasks to optimise your workflow. Activities can be completely designed with this Anguar Gantt library, to follow your business needs.


From JavaFX to JavaScript
ScheduleJS follows the evolution of the technology by taking the qualities of FlexGanttFX and making it evolve into the connected world of JavaScript, ensuring that your Gantt chart application will last in the future.

