3.1.1 - Graphics Header
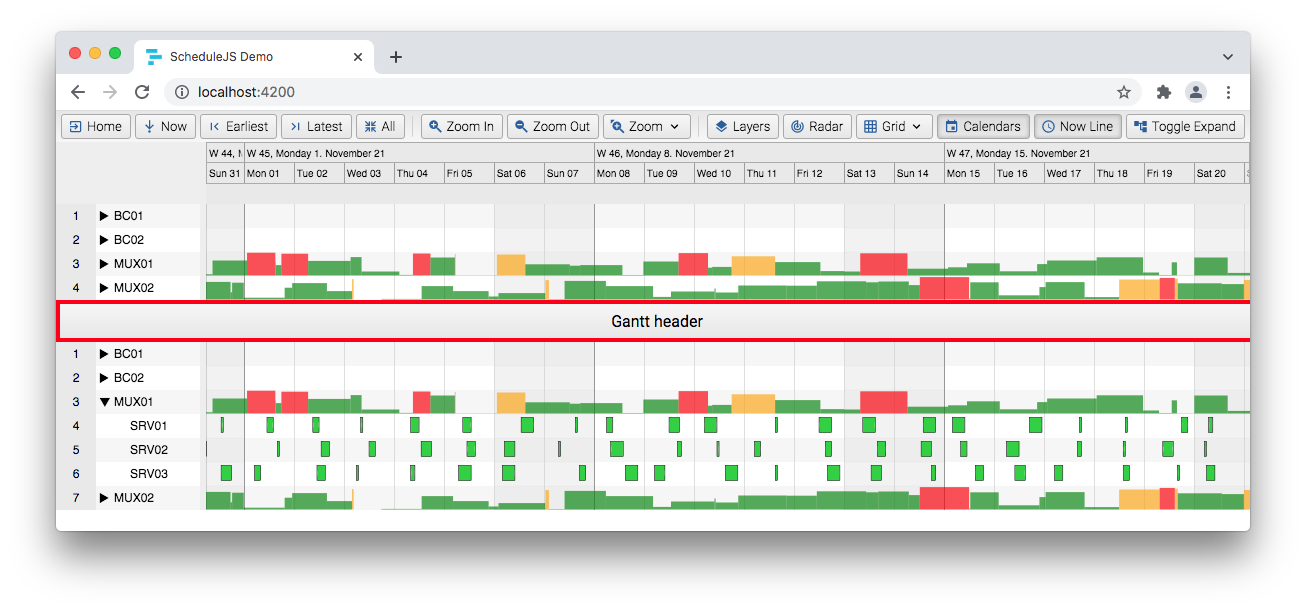
A graphics header should be displayed in place of the timeline when creating a Multiple GanttCharts context.
For example, when you are sharing your timeline between two GanttCharts you should use the usual timeline location to create a separation so one can distinguish a GanttChart from another.
The above HTML Template file would look like this:
Multiple Gantt HTML example
<div class="gantts-container">
<first-gantt class="first-gantt"
[timeline]="timeline">
</first-gantt>
<!-- Graphics header -->
<div class="gantt-header">Gantt header</div>
<second-gantt class="second-gantt"
[timeline]="timeline">
</second-gantt>
</div>And the associated SCSS:
Multiple Gantt scss example
dual-gantt {
display: block;
height: 100%;
position: relative;
.gantts-container {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: flex;
flex-direction: column;
.first-gantt {
flex: 1;
}
.gantt-header {
height: 50px;
background: gray;
border: solid 3px red;
}
.second-gantt {
flex: 1;
}
}
}