Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
ScheduleJS Blog
Welcome to our new blog. Our articles are sorted into three categories: Implementations, Features, ScheduleJS Viewer and JavaScript Framework. Some articles feature code samples, for more information check out our developer manual.
What's new?
Our most recent articles…
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
Discover how ScheduleJS seamlessly integrated with Selligent CRM, enhancing scheduling efficiency for a leading beauty brand's consultants.
What is ScheduleJS? How is it used? This article will help you understand what ScheduleJS is, what you can expect from it and why we decided to create this library.
This article showcases the integration of a ScheduleJS component into an external Ag-Grid table, to demonstrate the flexibility of ScheduleJS.
Articles by category

Implementations
Explore articles about use cases, code implementation, and common problematics of any scheduling application using a JavaScript framework.
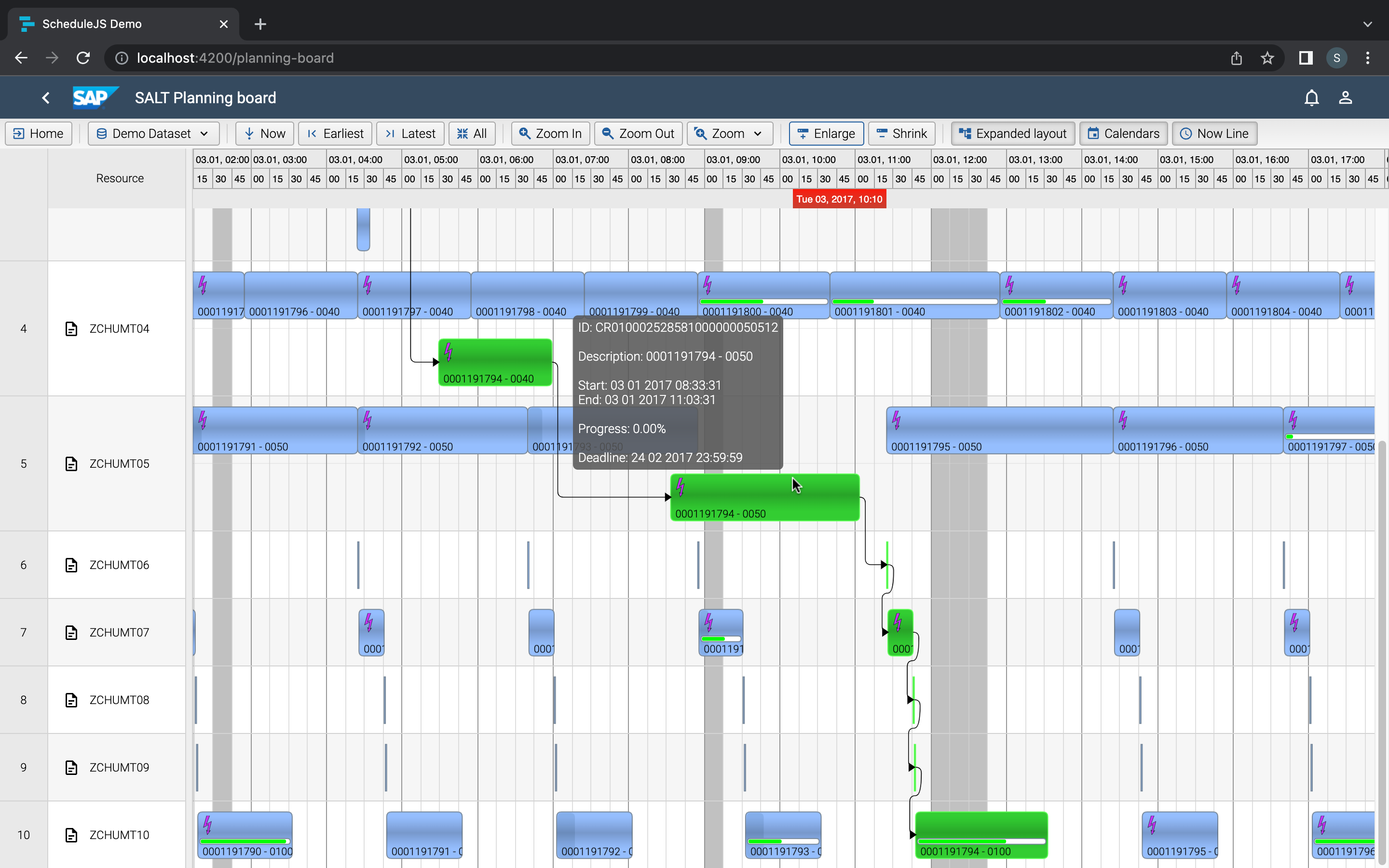
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
Discover how ScheduleJS seamlessly integrated with Selligent CRM, enhancing scheduling efficiency for a leading beauty brand's consultants.
This article showcases the integration of a ScheduleJS component into an external Ag-Grid table, to demonstrate the flexibility of ScheduleJS.
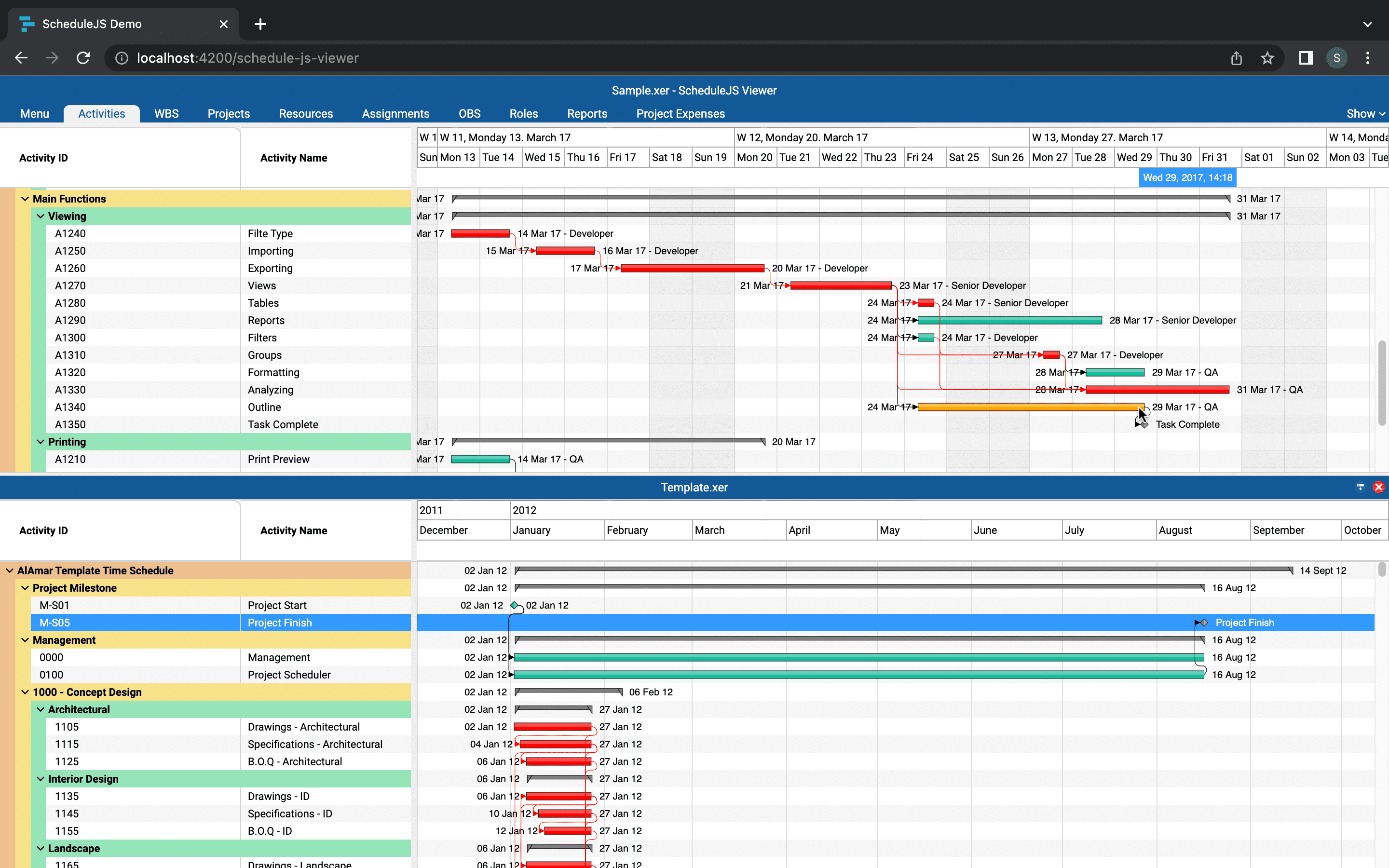
How to synchronize multiple graphics? Learn how to reuse your ScheduleJS timeline in multiple graphics to keep them synchronized.

Features
Articles about the core features, what we are working on, announcements, and releases of our JavaScript framework.
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
What is ScheduleJS? How is it used? This article will help you understand what ScheduleJS is, what you can expect from it and why we decided to create this library.
The official release notes of ScheduleJS 1.3.1, featuring support for Angular 16, info column horizontal scrolling, and column pin API.
The official release notes of ScheduleJS 1.3 featuring the FlexGanttFX ActivityLink API, a performance upgrade and support for Angular 14.

ScheduleJS Viewer
The ScheduleJS Viewer development blog! Find articles on how this JavaScript framework was created, its features, and more
This article shows how to implement dynamic rendering depending on the current zoom-level of the graphics.
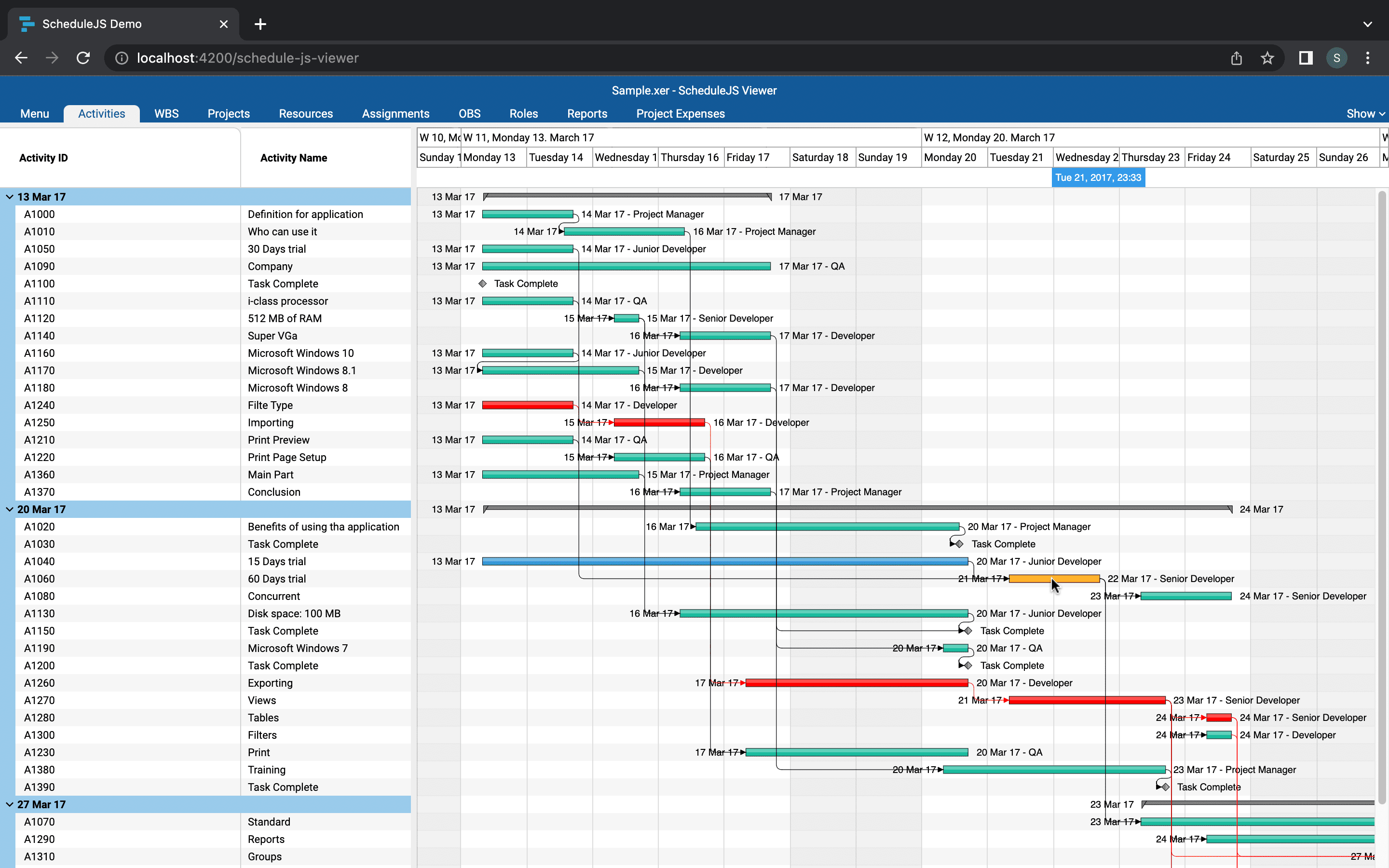
This article will show you how the parent-child tree Gantt architecture within the ScheduleJS Viewer was built.
This article will showcase how the main activity renderer of the ScheduleJS Viewer was built with code examples.
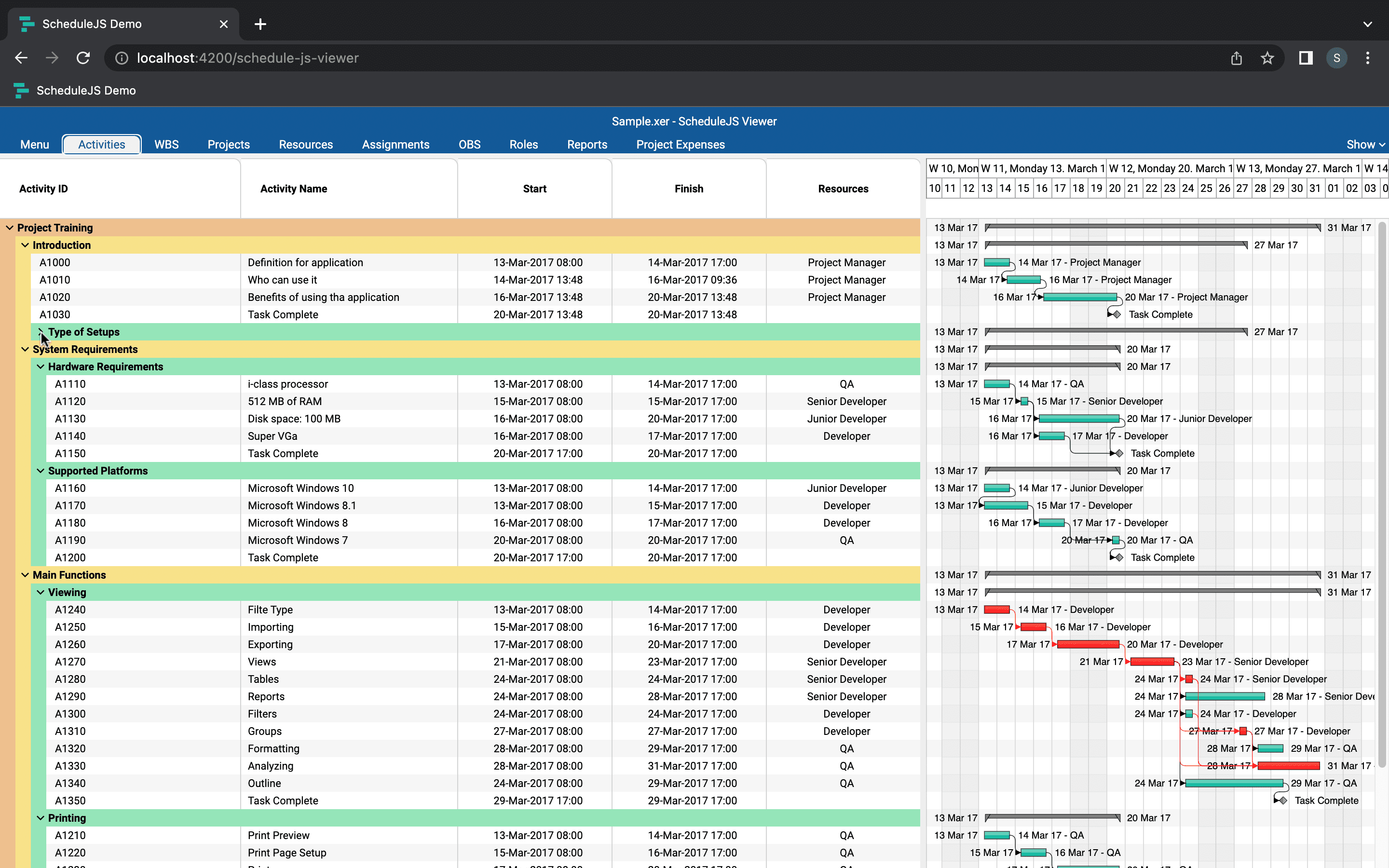
This article presents the main features included in the ScheduleJS Viewer. A brand-new web-based project viewer.