Build custom tree tables in ScheduleJS using schedule-info-column-header-cell and schedule-info-column-row-cell components.

Introduction
What is ScheduleJS? How is it used? This article will help you to have the bigger picture on what is ScheduleJS, what to expect from it and why we decided to build this library.
November 11th, 2022 - 5 minutes read
What is a framework?
There is no reason why an application could not be developed from scratch. But nowadays, we don’t need to reinvent the wheel every time we are building a new application: most of the time, skilled people have already figured out and implemented ways to deal with our very specific problems efficiently. This is what we call a framework: a library of tools that are proposed to quickly develop an efficient application without having to engineer your solution from scratch, as it could be time-consuming, inefficient, buggy, and/or over-complicated. Angular, for example, is a Google-operated framework that implements all the tools needed to build single-page applications. ScheduleJS is built on top of Angular to create advanced Gantt charts and timeline-based graphical components. One of the features of ScheduleJS is drag-and-drop editing. This feature is available in every component built using ScheduleJS, and we implemented tools (included in the API) to react to every aspect of the operation. Developing it on one’s own would mean implementing user input handling, canvas elements map, canvas redrawing logic, events callbacks, drag-and-drop modes selection, entry points to edit all the different behaviors, data structure updates, and more…What is a Gantt Chart?
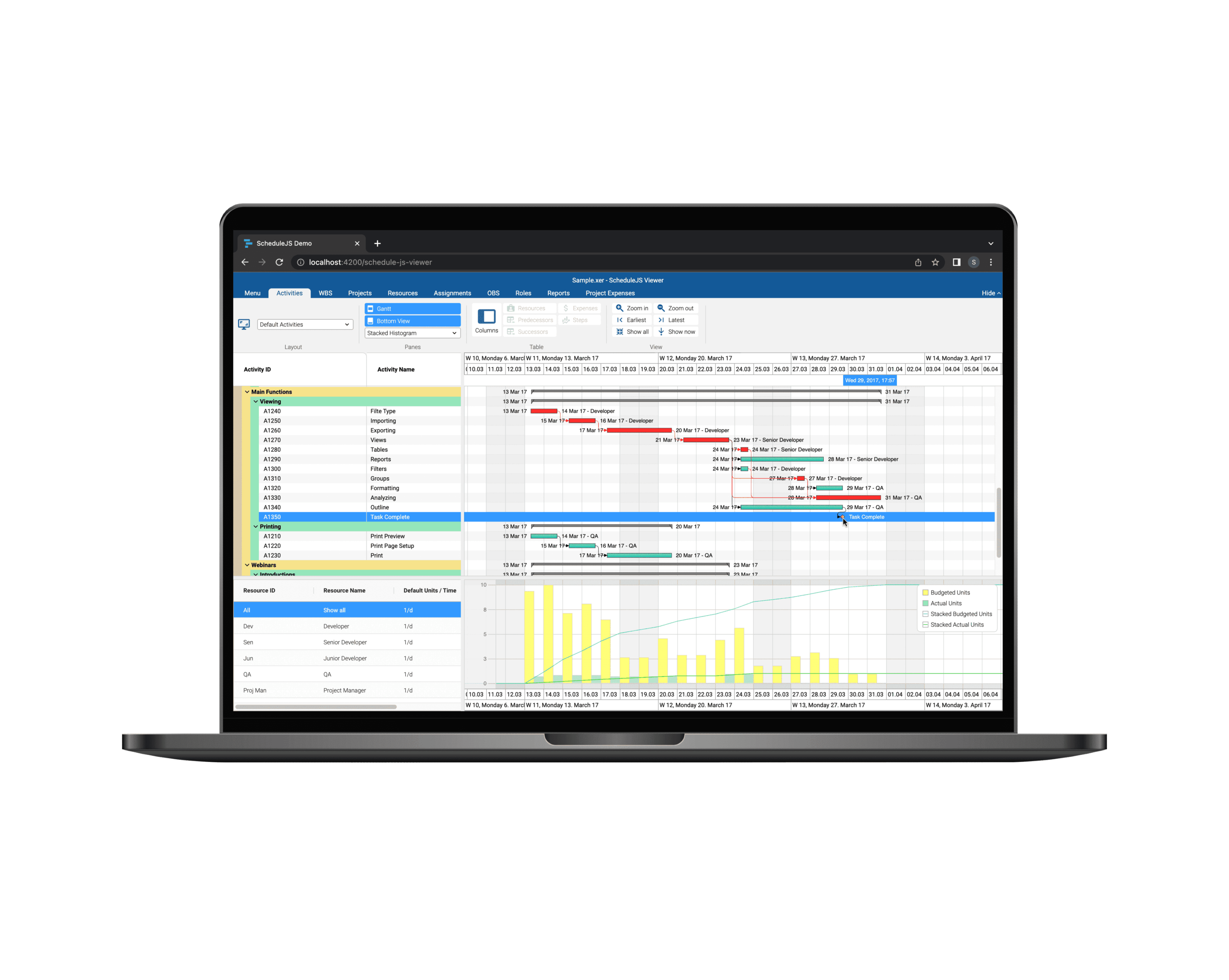
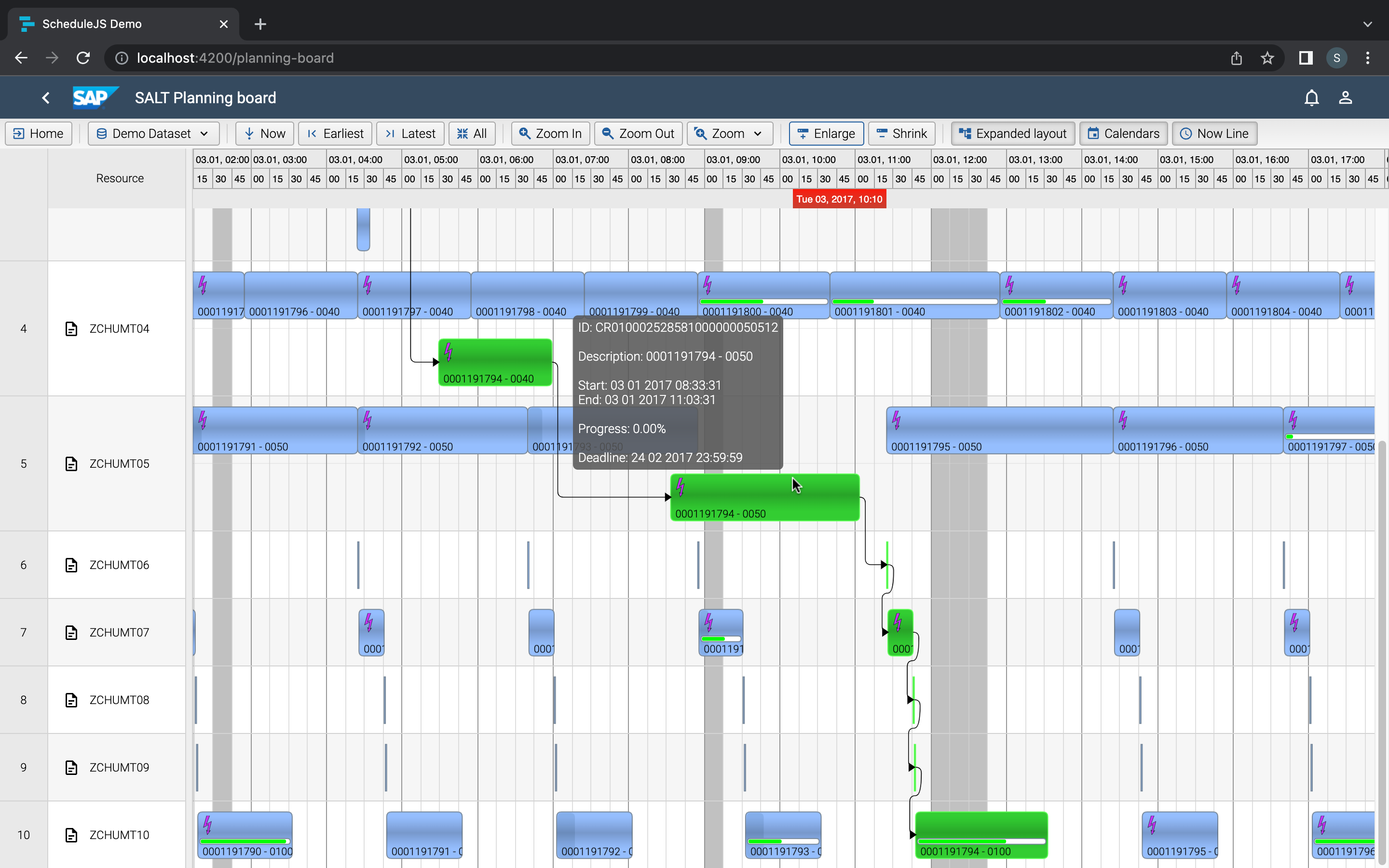
According to Investopedia, “A Gantt chart is a graphical depiction of a project schedule. It is a type of bar chart that shows the start and finish dates of several elements of a project that include resources, milestones, tasks, and dependencies. Henry Gantt, an American mechanical engineer, designed the Gantt chart”.
When you have to schedule, manage, and monitor specific tasks in complex activities or projects involving a lot of resources (hundreds of people, thousands of flights,…) you can’t just take a piece of paper and end up with the perfect solution.
For example, if a famous airline has to plan and control its 190,000 annual flights in a very efficient and safe way, a Gantt chart might come in handy.
One of the most useful feature of a Gantt chart application is the live monitoring of the tasks. You can visualize at a glance if two activities are poorly distributed (two transmissions overlapping each other for example) and design your preferred ways to solve the problem.
Made with JavaScript
SchedueJS is the JavaScript version of the FlexGanttFX framework. What’s the difference between these two? FlexGanttFX was written using the JavaFX programming language, while ScheduleJS is written in JavaScript. These two programming languages have their own specificities. JavaScript is used to create dynamic web pages, and JavaFX to create desktop apps. We developed ScheduleJS using JavaScript (and the TypeScript superset) because there are more and more companies wanting to have their scheduling applications running natively on the web, allowing easier remote access, better performance, and removing the individual setup and update process of a classical desktop app.How is ScheduleJS the most advanced JavaScript-based Gantt Charting framework?
ScheduleJS offers a unique way to render large volumes of data. The library was made to design complex screens meeting the biggest industry leaders’ requirements. Unlike any other Gantt-charting framework, the ScheduleJS class-based API brings a flexible yet very organized coding architecture to stick to any specific use case. Whatever the users see on the screen is entirely customizable, and so are the interactions. The ScheduleJS mechanics and rich API inherited from FlexGanttFX will let you design advanced visuals and interaction in a smooth and controlled way to create high-performance web-based scheduling applications.What are the benefits of using ScheduleJS rather than another solutions?
ScheduleJS allows the development of tailored applications suiting your most complex needs. The framework is the most advanced javascript-based solution available on the market in terms of performance and flexibility. By combining flexible and powerful features with an efficient visual engine, ScheduleJS users develop applications that fit perfectly with any of their requirements. Moreover, JavaScript ensures that their applications are cross-platform capable and will last in the future. Feel free to book a Demo if you want to see it in action!More feature-related articles
Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
What is ScheduleJS? How is it used? This article will help you understand what ScheduleJS is, what you can expect from it and why we decided to create this library.
The official release notes of ScheduleJS 1.3.1, featuring support for Angular 16, info column horizontal scrolling, and column pin API.