Unlock flexible row management in ScheduleJS: control individual row heights, mix GanttLayout and ChartLayout in the same view.





The Layout types
ScheduleJS features two and (soon three) layouts that you can use for any row of your graphics. This article describes what is a layout, how it is used, and what are the differences between these layouts.
November 14th, 2022 - 3 minutes read
What is a Layout?
A layout is a set of tools used to render your activities. Every layout has its specificities. For example, when you set a row layout to be the ChartLayout, you’re telling your graphics that you want to show the data in two dimensions (time and value), express every value held by an activity in proportion with the other activities’ values, and that you need to create a scale to tell the user what does the vertical dimension means in terms of value for an activity.
The requirements
To ensure their activities meet the requirements and to render their data, layouts require:
- Their activities to extend one of the higher-order activity classes (ex: ChartActivity, MutableActivity, …)
- The renderer to also extends a higher-order class corresponding to the layout (ex: ChartActivityRender, ActivityBarRenderer, …)
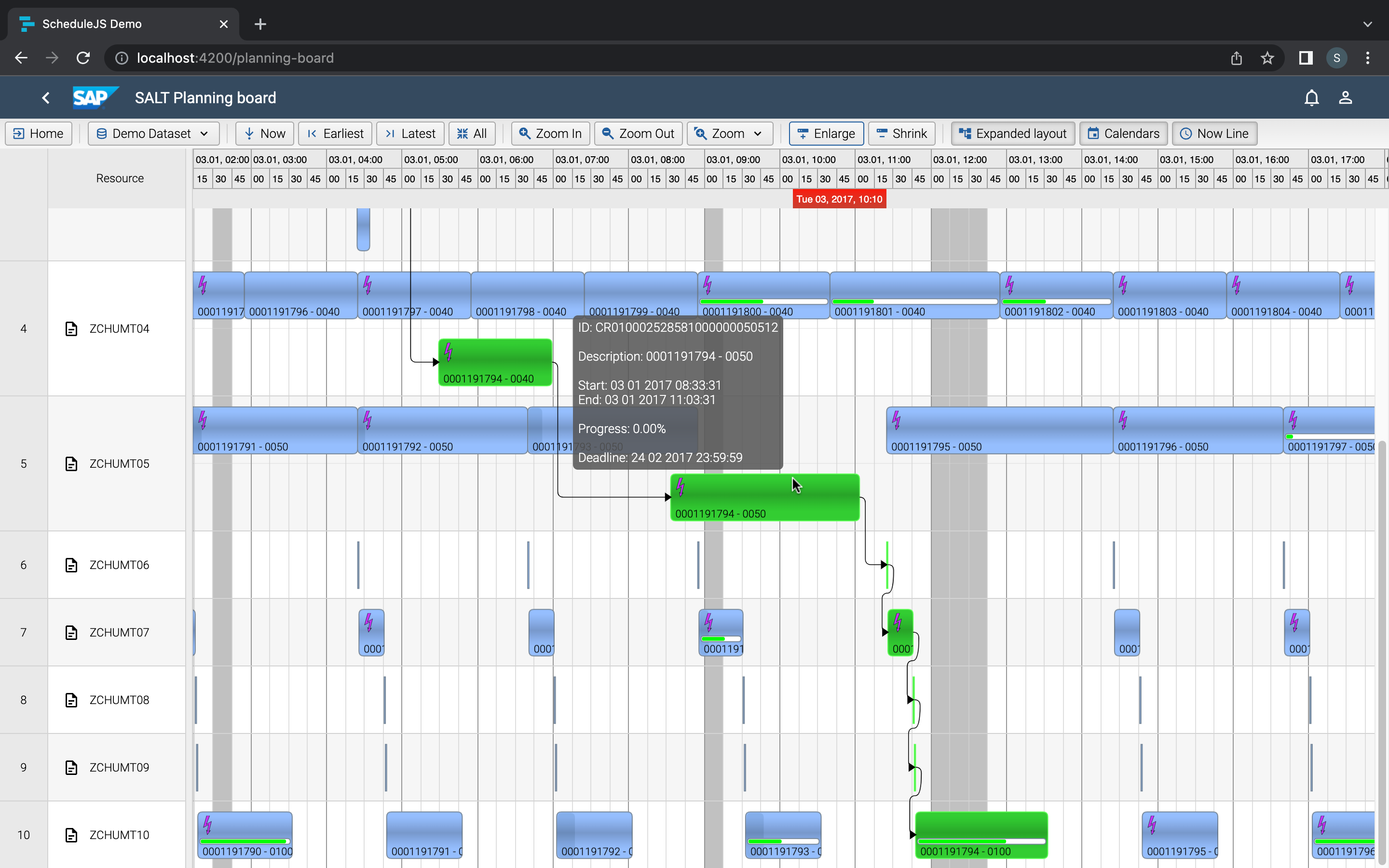
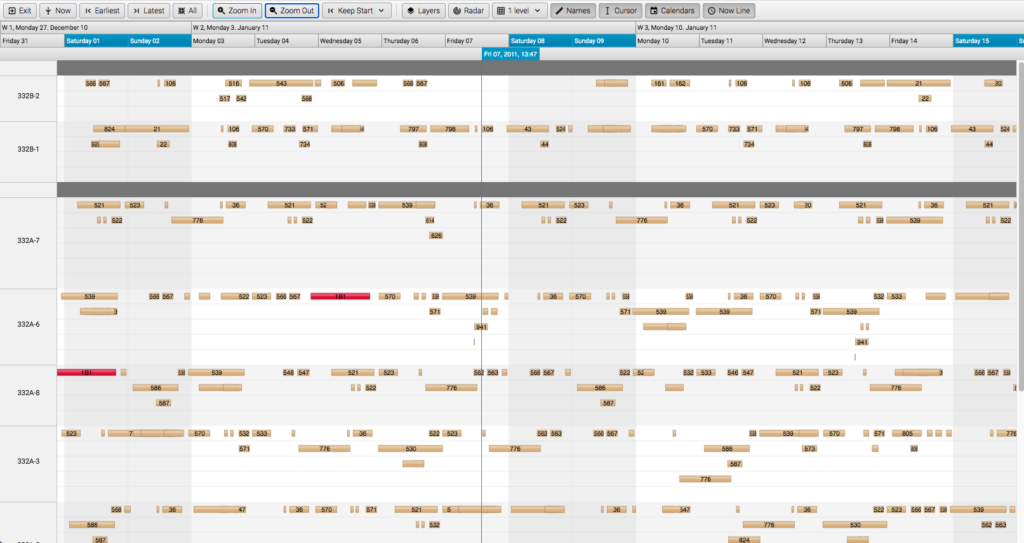
The GanttLayout
The GanttLayout is the default layout type for a row. It is also the most basic layout as it only covers a single dimension: time. To use the GanttLayout, the only attribute you have to provide to the activity is its start and end time. Alternatively, you can use a GanttLayout in combination with a custom ActivityRenderer to design a way for the user to picture the values it holds.

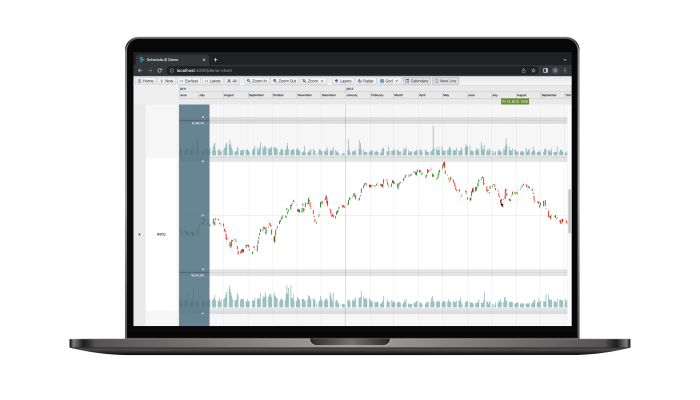
The ChartLayout
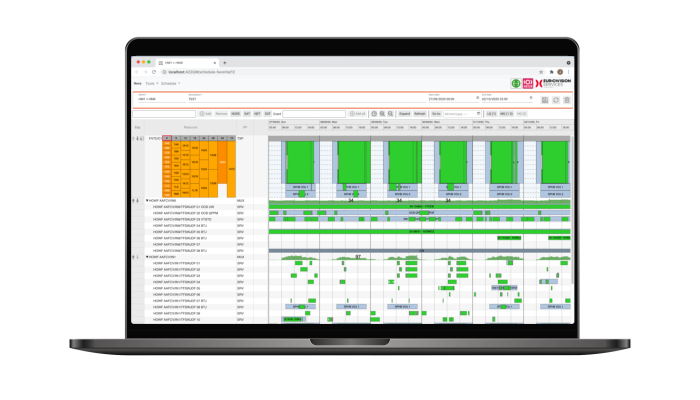
The ChartLayout will let you build activities into the form of a histogram. It attaches a specific value to render the activity height based on it. There are two styles of chart layout:
- The Charts
- The High-Low Charts
The following example shows a High-Low Chart coupled with a regular Chart. The High-Low Chart describes stocks opening and closing values and the spread, while the Chart describes daily volumes.

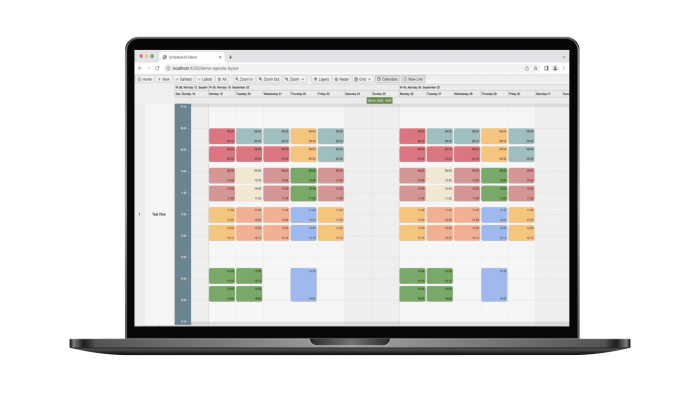
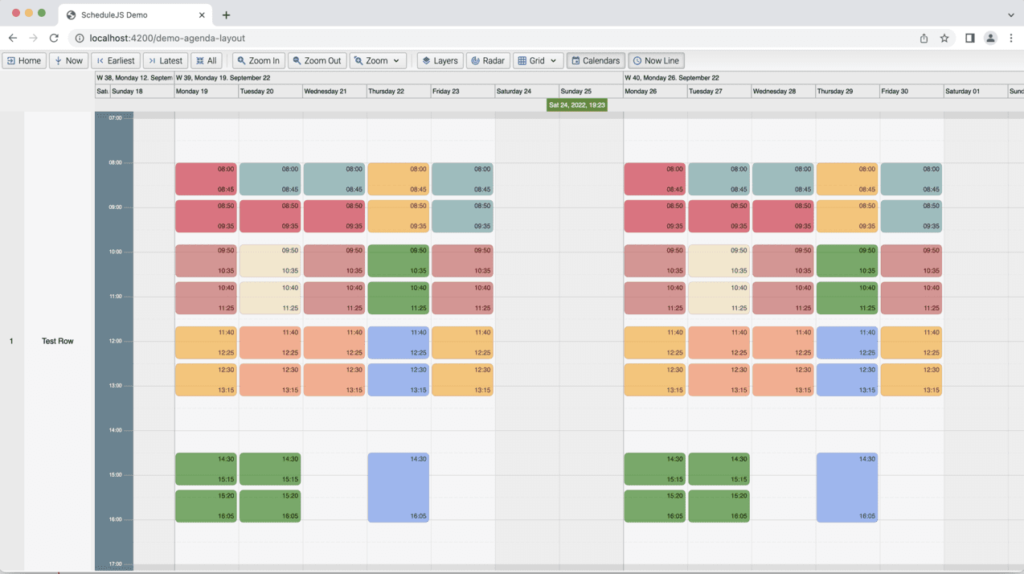
The AgendaLayout
The AgendaLayout is used to build large rows representing daily activity vertically.
It is only present in our development branch and is not yet available in ScheduleJS 1.3. Expect it to make it soon to production.
Stay tuned for more! Here is a screenshot from our development build:

More feature-related articles
Master drag and drop in ScheduleJS: render activities while dragging, access the drag canvas via DragViewTransversalSystemLayers.
ScheduleJS 1.4 release notes. A step forward towards modern Angular app building.
Angular 16 vs Angular 18 comparison: discover what's new in Angular, the arrival of signals, Zoneless mode, zone coalescing, and their impact on your projects.
Discover the Angular Rome Conference: workshops, domain-driven design, signals, state management, micro frontends.
Discover Angular 18: zoneless mode, zone coalescing, native await, and TypeScript 5.4 compatibility.
The TOP 3 JavaScript Gantt chart. Discover their features, advantages, and disadvantages to choose the best tool for your project.
What is ScheduleJS? How is it used? This article will help you understand what ScheduleJS is, what you can expect from it and why we decided to create this library.
The official release notes of ScheduleJS 1.3.1, featuring support for Angular 16, info column horizontal scrolling, and column pin API.
The official release notes of ScheduleJS 1.3 featuring the FlexGanttFX ActivityLink API, a performance upgrade and support for Angular 14.